
ibisPaint/水彩風ブラシ+テクスチャ
procreate用に作ったテクスチャファイルをpsdに出力し、他アプリで開くとどうなるのかと確認作業をしていたが、アイビスペイントで開いてみたら、ついついブラシのカスタムをしてしまい、テクスチャに合う水彩風ブラシを作っていた。
ということでアイビスペイント用、水彩風ブラシのQRコードです。
水彩風ブラシ6種

追記 : アプリ内でオンラインギャラリーからブラシ追加したい場合、#mt水彩 で検索。
経緯からしてテクスチャがないとしょうもないブラシなので、テクスチャほぼ必須。
混色水彩 : ぼやっとしてよく色の混ざるブラシ。下塗りなどに。
にじみぼかし : 名前の通りです。ぼかしたいところに。
にじみエッジ水彩 : エッジありのぼんやりしたブラシ。使い所はよく分かりません。
エッジ水彩 : 色とエッジがそこそこ出る塗りブラシ。メインの塗り向き。
ハードエッジ水彩 : 内側が薄い色の塗りで、エッジははっきり出る。より透明感を出したい時に。
エッジ追加 : エッジだけ描けるブラシ。バックランぽい表現をしたい時など。
こんな感じで使っています。

下塗り:混色水彩 ベース:エッジ水彩→にじみぼかし、影:ハードエッジ水彩→にじみぼかし。
レイヤーは乗算で重ねている。
水彩風ブラシ6種 CMfree

追記 : アプリ内でオンラインギャラリーからブラシ追加したい場合、#mt水彩 で検索。
アイビスペイントを無料で使う場合、機能の一時的な解放のために広告を見る必要があり、カスタムブラシも含まれる素材によって広告があったりなかったりするのですが、広告を見ずに使える限られた素材でブラシを作るという縛りプレイに燃えてしまったので、広告視聴不要バージョンも作ってしまいました。
描画結果は同じにはなりませんが、だいたい同じ使い方ができます。
それはそれとして、サービス利用しているなら課金アドオンなり広告視聴なりで運営を応援してもいいんじゃないかな…(個人の感想)
追記 : とはいえアイビスは小中学生の利用が多そうなので課金できないのは分かるし、広告視聴不要だとオフラインでも使える利点があるよな、と思いました(個人の感想)。

下塗り:混色水彩f ベース:エッジ水彩f→にじみぼかしf、影:ハードエッジ水彩f→にじみぼかしf。
レイヤーは乗算で重ねている。
テクスチャについて
冒頭の、procreate用に作ったテクスチャをpsdにしていたというのは、前回公開したprocreate用ブラシ、「ゆれ色水彩」に同梱している水彩紙のテクスチャをバラ売りして、ついでに他の形式のも販売しようと企んだから。
多くのアプリで扱えるpsd形式なら、メジャーなペイントアプリであるアイビスペイントでも開けるので、このテクスチャと合わせて使う前提でブラシQRコードを公開しました。
公開したBOOTHでのテクスチャ販売ページでは procreate、mdp、psd形式を扱っており、アイビスペイントの画像形式、ipvでの販売はありません。
https://harimo.booth.pm/items/5649209
(アイビスはpsdを開けるので、有料版もアイビスでの使用は可能)
ですが、せっかくテクスチャ前提のブラシを作ったので、ここでは上記テクスチャの無料お試し版のipvバージョンをダウンロードできるようにしました。
無料お試し版は1226x1226px、L判写真短辺に合わせた正方形。
コンビニの写真プリントくらいだったら余白はできるが印刷もいけるはず。
そして、アイビスペイントのアプリ内からアクセスできる素材を使用した、水彩っぽいテクスチャになるかもしれない設定方法も紹介。
こちらは自由な画像サイズに合わせて作成できます。
ipvダウンロード

iosならダウンロードしたファイルを共有→アイビスペイントを選択で開けるはず。
Androidは各自なんとか。よろしく。
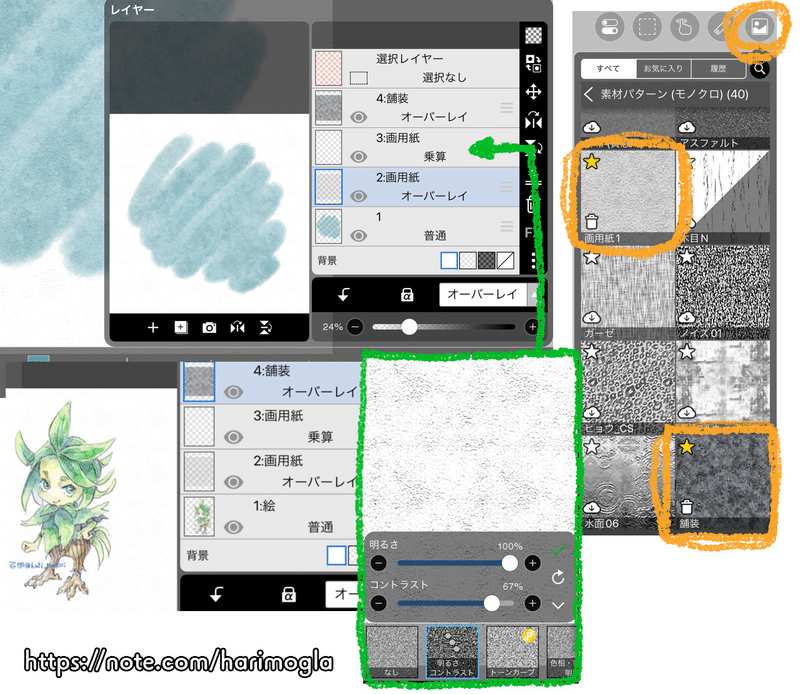
アイビス内素材で水彩風テクスチャ作成

素材ツールの素材パターン(モノクロ)の中の「画用紙」と「舗装」を使う方法。
絵のレイヤーの上に、オーバーレイに設定して不透明を落とした画用紙と舗装、明るさ調整して白く飛ばしてから乗算にして不透明度を下げた画用紙のレイヤーを置いています。
オーバーレイが絵の具の溜まりやムラ、乗算が紙の凹凸にできる影と見立てた構成。
白を綺麗に見せたい場合は乗算にした画用紙レイヤーは不要。

最初に一旦キャンバスに色(暗すぎず明るすぎず)を塗っておき、確認しながら不透明度などを設定して、最初に塗った色をレイヤークリアで消去してから描き始めるとテクスチャのきいた状態を見ながら作業ができます。
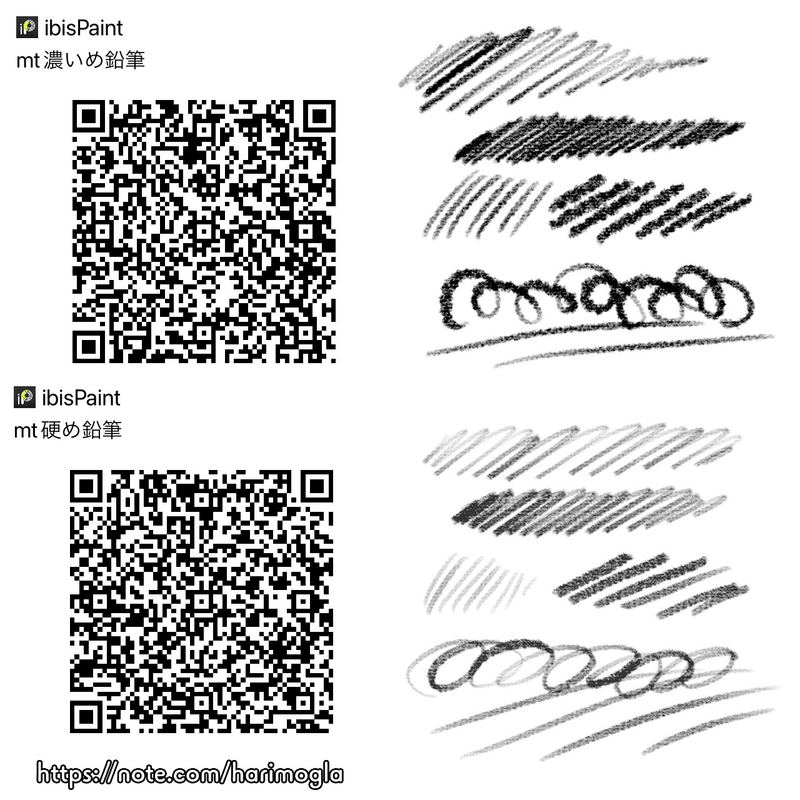
ついでの鉛筆ブラシQR

ついでです。
鉛筆ブラシも作ったのですが、これで一本記事を書くほどではないので、ここに掲載しておきます。水彩風にも合うし。
サポートいただくと生活が助かります
