UIデザイナーもUnityでUIを実装してみよう
この記事は「Happy Elements カカリアスタジオ デザイナーアドベントカレンダー2023」の22日目の記事です。
はじめに

こんにちわ!グラフィックデザイナーのS.S. です。
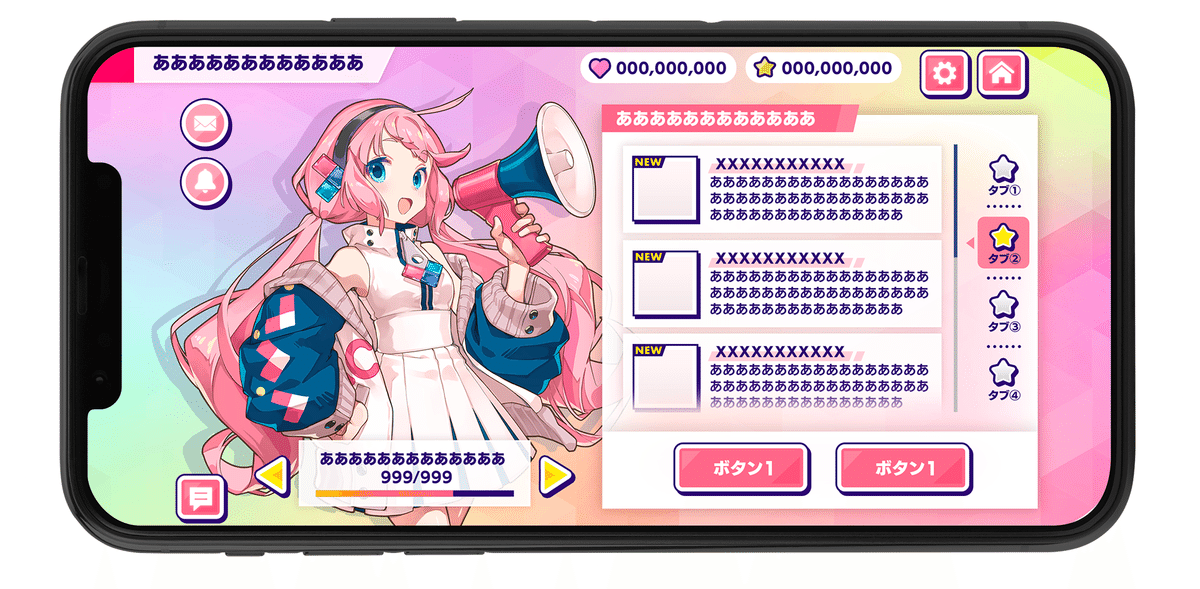
今回は 「UIデザイナーがUnityでUI実装する」 について、上記のサンプル画面を使用して紹介していきます。
自分が制作したUIデザインをUnityで実装してみたいと思った事はないでしょうか?
「Unityを開いたけど何から手をつければ…」「書籍はインゲームの内容がほとんど……UIは…?」「公式リファレンスを読めばと言われるけど意味が……」
と、悩んでなかなか踏み出せない……。
そんなことはもったいない!はじめのハードルさえ乗り越えれば楽しめる!
ということで、Unity初学者のUIデザイナーの方でも、制作にトライできるように、
「UnityでUIを作る」だけにフォーカスした記事を書かせていただきました。
一緒に手を動かしていただけると嬉しいです!
Unity実装より前段階のUIデザインの制作過程については、
『【アドカレ2023】エリオスRのUIグラフィックについて』
をご覧ください
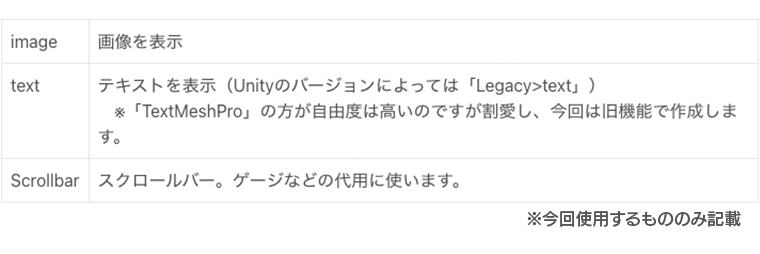
UIパーツの準備
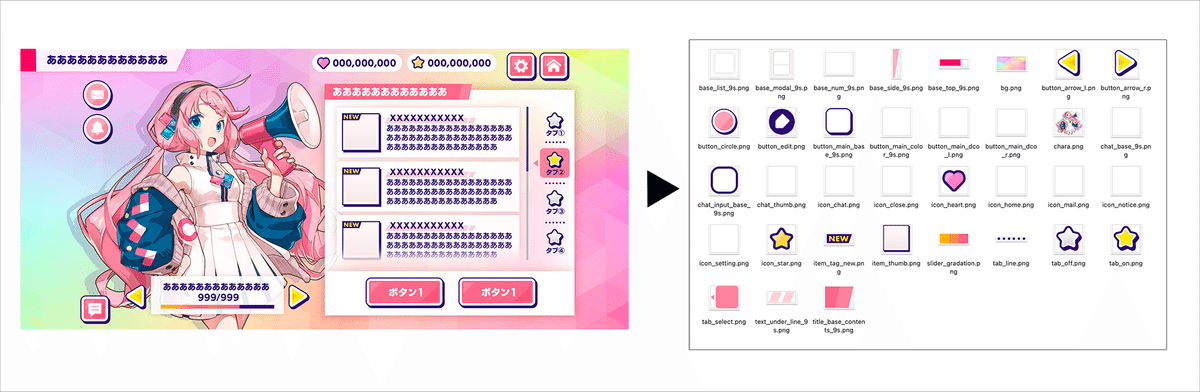
完成したUIデザインを個々のパーツに書き出しします。
デザイン時点で、画角に応じて各要素の挙動(拡縮&可変)はアタリをつけておきましょう。

16:9基本に画面を制作し、19.5:9などの横長画角なども考慮しながら制作を進めています。
ー
パーツ作成のポイント
■ 9スライス画像
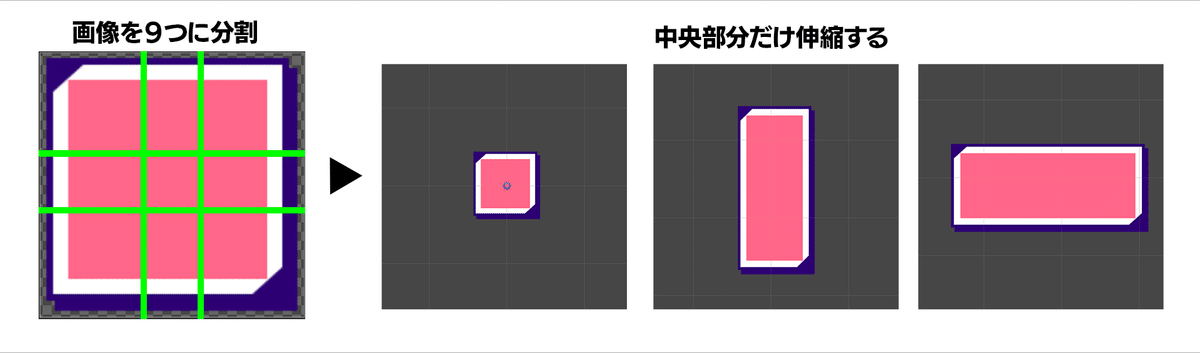
9スライスとは、画像を 9 分割にし四隅のデザインは固定サイズで、中央部分が伸縮する想定の画像です。これにより様々なサイズに対応でき、かつ画像容量の削減にもなります。

■ 背景などの大きい画像
軽量化のために、表示サイズより縮小して書き出す場合が多々あり、表示時は拡大して表示させます。
拡大しても問題ない画像として、考慮しながら設計していく事も必要です。
一つ一つが固有画像でも問題はないのですが、
「ゲーム軽量化」の課題はUIデザイナーとして、切っても切り離せません。
節約のためにも9スライスも積極的に使用し、さらにはパーツ流用することも想定し、デザインする必要があります。
容量の問題だけではなく、無限にパーツが増加する事で起こる「トンマナの不統一」「素材の管理の問題」…が関わってきます。事前にしっかり設計していきましょう。
Unityの説明
Unity作業の前に軽く「Unityエディタ」「操作方法やワード」の説明をします。後述で何度も出てくるので参考にしてください。
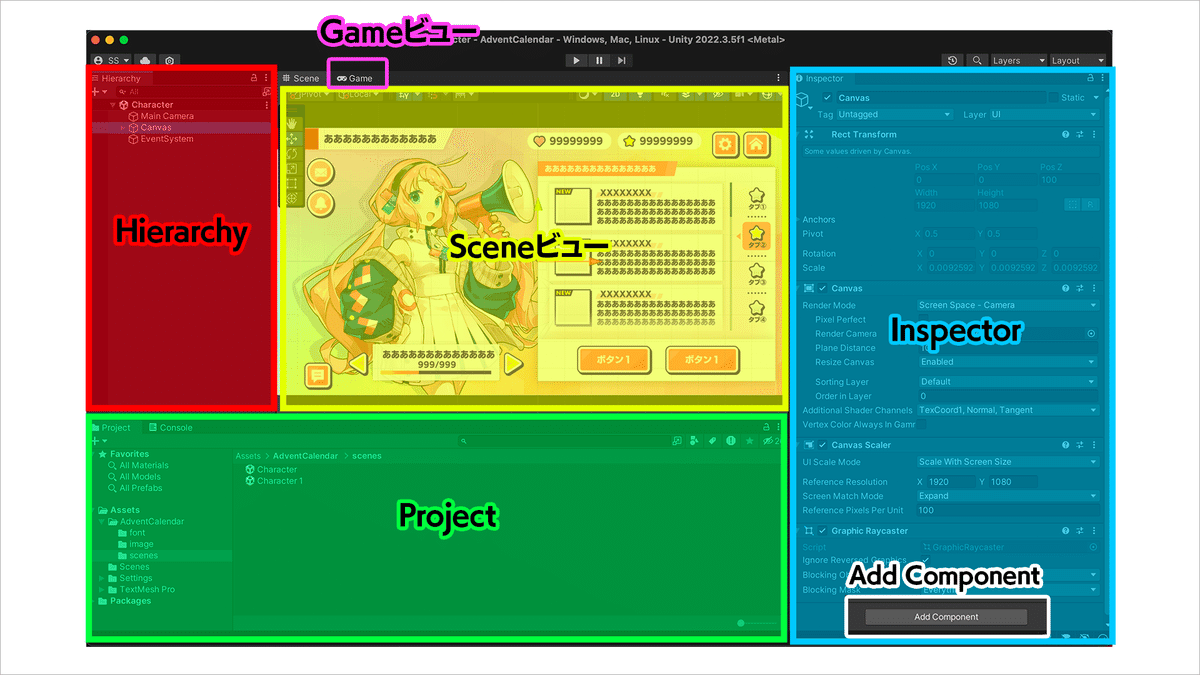
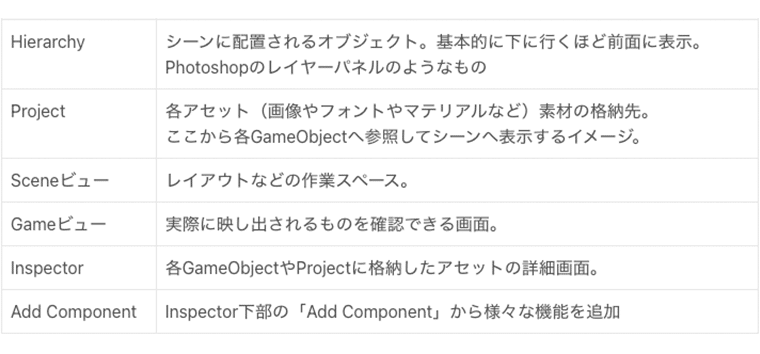
■ エディタの説明


■ 新規 scene の作成方法
新規シーンを作りたい Project フォルダ上で、
「右クリック> Create > scene 」※シーン名は任意
■ Hierarchy への Game Object 追加方法
Hierarchy 上で右クリックor
上部「メニューバー> Game Object 」からも可能
・Canvas の追加
Hierarchy の何もないところで「右クリック > Canvas 」
※ 基本UIパーツはこの中に追加していきます。
・Unityで用意されている Game Object の追加
Hierarchy の Canvas 内で「右クリック> UI > 使用するオブジェクトを選択」

・空の Game Object の追加
子に追加したい親の Game Object 上で「右クリック> Create Empty 」
■ 親子関係
Game Object の中に Game Object を入れると、前者が「親」後者が「子」となります。基本的に「子」は「親」の影響を受けることになります。
ー
Unityでの制作手順
■ 各アセットの準備
Unityプロジェクトを新規で立ち上げます。
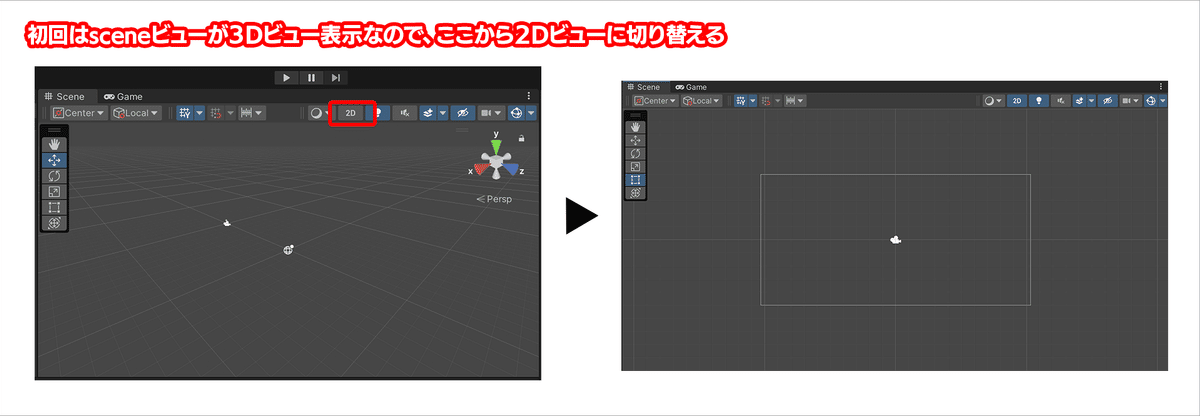
初回は「sceneビュー」が3D表示となっています。「sceneビュー」上部に「2D」ボタンがあり、ONにすることで2Dビューに切り替えができます。

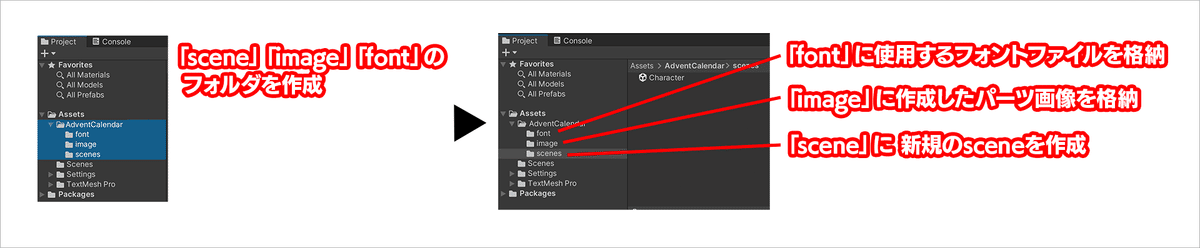
今回は、Assetsフォルダ内に新規フォルダ「AdventCalendar」を作成し、子フォルダとして「scene」「image」「font」を作成します。
「scene」に新規シーンを作成
「image」に作成したパーツ画像を格納
「font」に使用したいフォントファイルを格納

■ カメラと Canvas の設定
作成した新規sceneを開き、Hierarchy 内に Canvas オブジェクトを追加します。
この中に作成したUIを配置していきます。
カメラは新規 scene を作成した時点で「Main Camera」としてデフォルトで存在します。

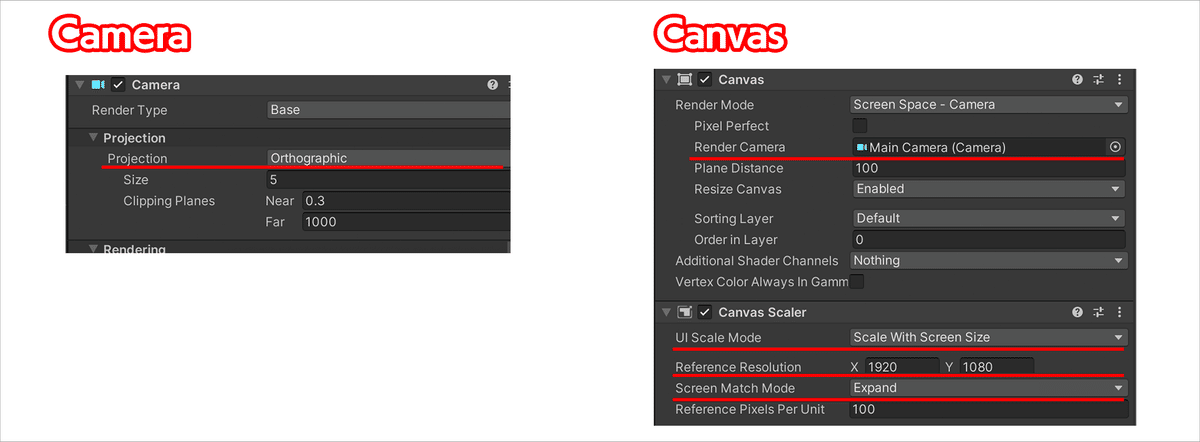
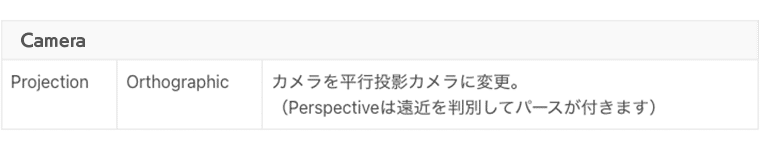
・Main Camera の設定
「Main Camera」の Inspector 項目の「Camera」

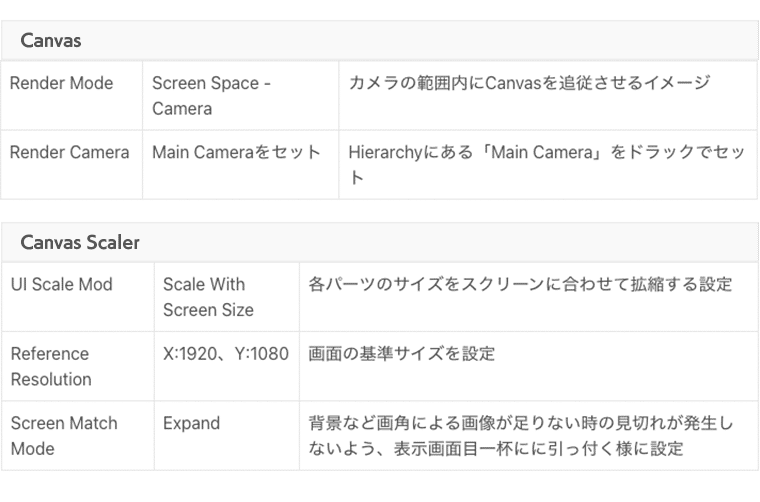
・Canvas の設定
「Canvas」の Inspector 項目の「Canvas」「Canvas Scaler」

■ UIパーツの配置
基本的に Canvas 内に Game Object を作成し地道に配置していきます。
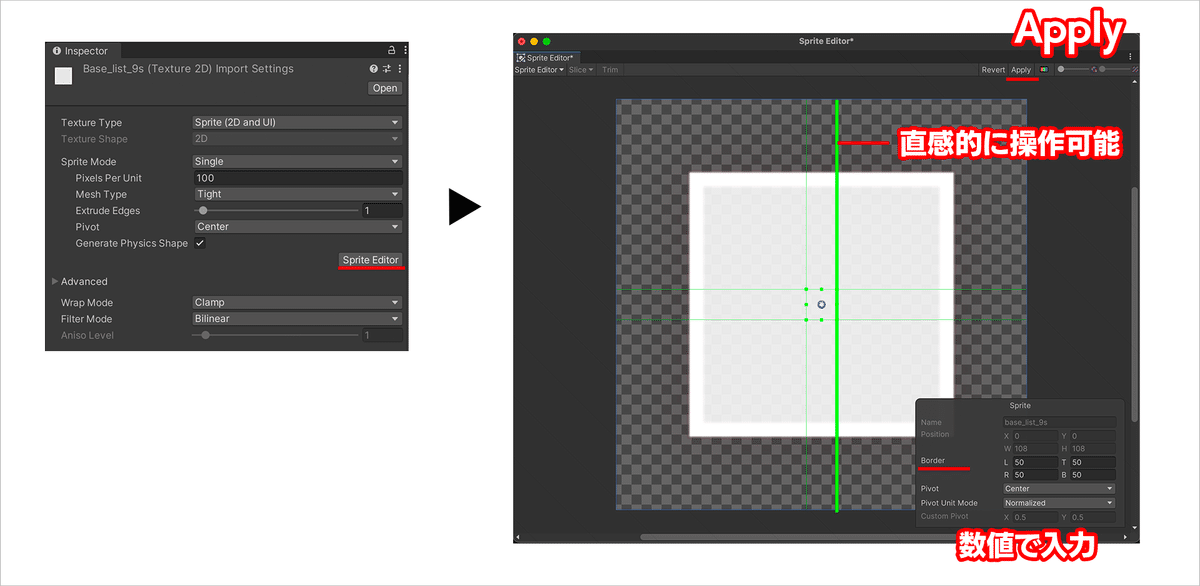
・9スライスの Sprite の設定
9スライス想定の画像は別途設定を行います。
Project に入れた対象の画像を選択し Inspector の「Sprite Editor」から設定ができます。

Inspectorの「Sprite Editor」ボタンをクリック
Sprite Editor 編集のダイアログから位置を設定
画像に表示されている緑のラインを移動して設定(右下のSpriteウィンドウから数字で指定することもできます。)
完了したら「Apply」で設定を反映
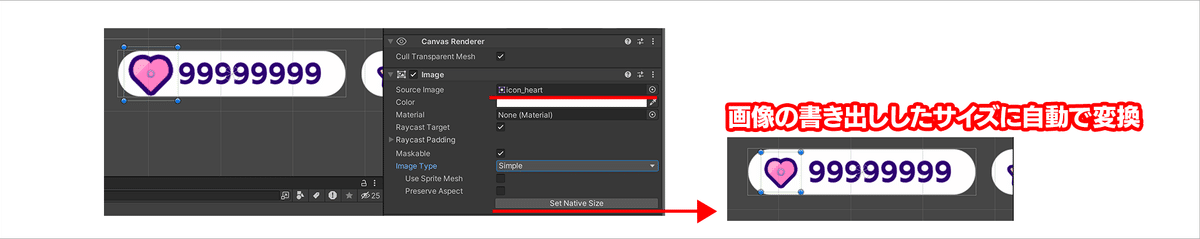
・画像の配置

Inspector「Image」コンポーネント内の「Source Image」に、対象の画像を設定。
右下の「Set Native Size」をクリックすることで、作成した画像サイズに変換されます。
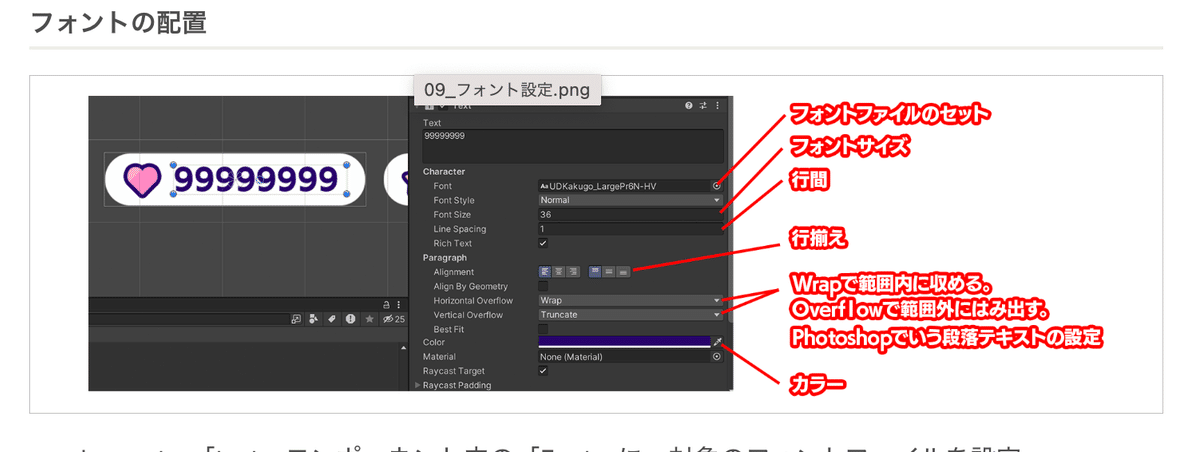
・フォントの配置

Inspector「text」コンポーネント内の「Font」に、対象のフォントファイルを設定。
フォントサイズ、色、行間、基準位置など、設定ができます。
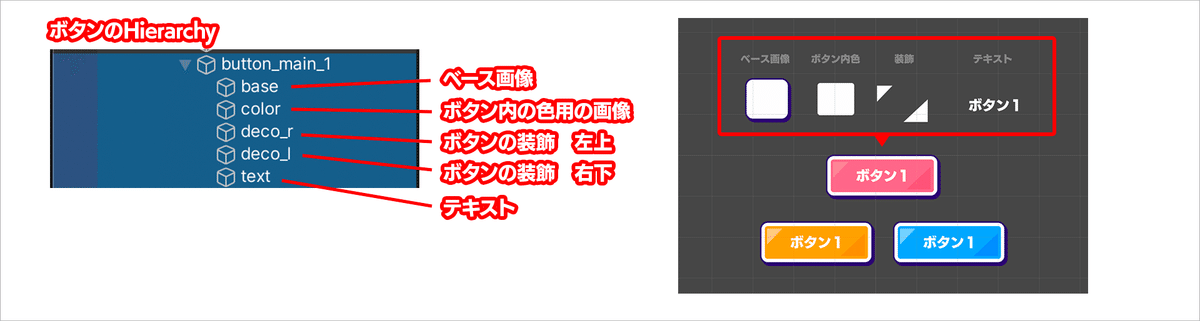
・ボタンの設定
Unityでは Sprite画像に色をつけられる事から、
「枠となる画像」「ボタンの色」「ボタンの左上/右下の装飾」で画像を分けています。
パーツを共通化し、Unity側で色をつけることで、画像数の削減ができます。

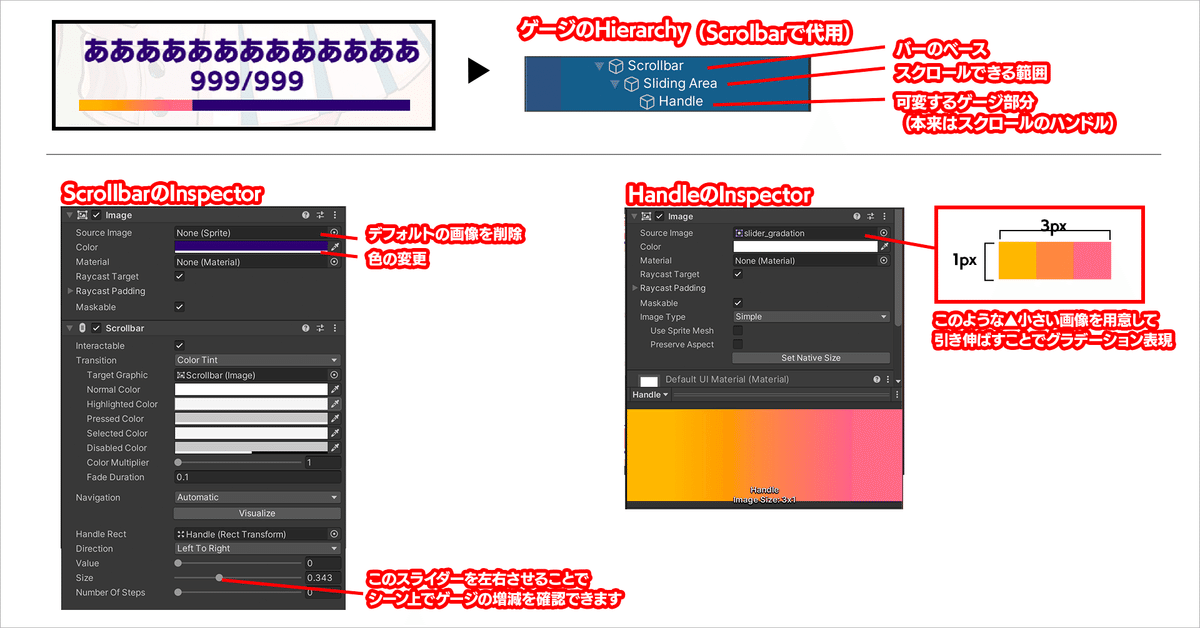
・ゲージの作成
Scrollbarを代用して作成しています。
画像を設定することもできます。画像を削除することで色での指定も可能です。
今回は、以下の様な「1px✕3pxの小さい画像」を設定して、グラデーションを表現してみました。

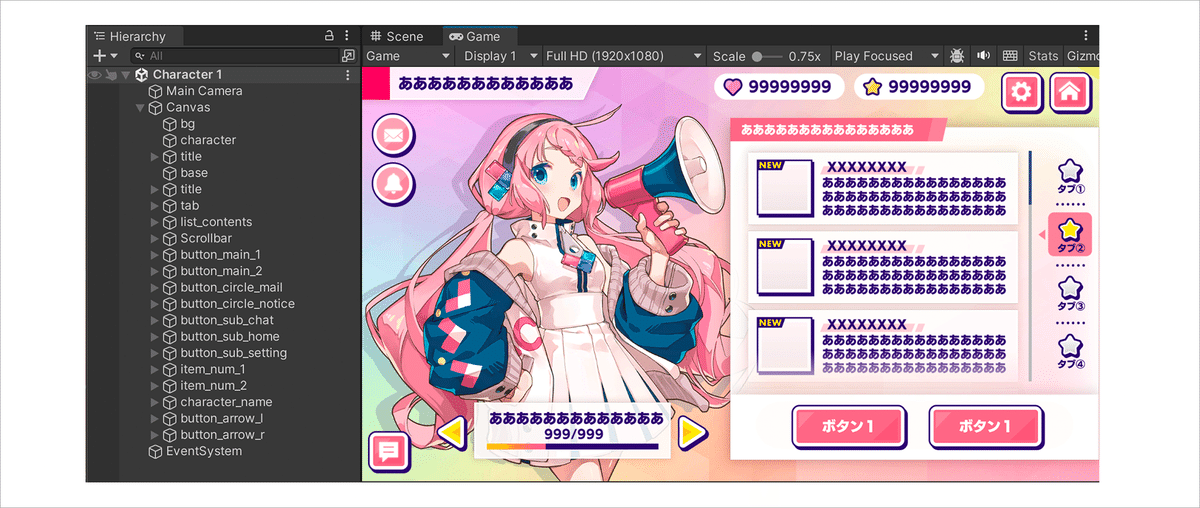
・配置の完了
配置が完了しました!

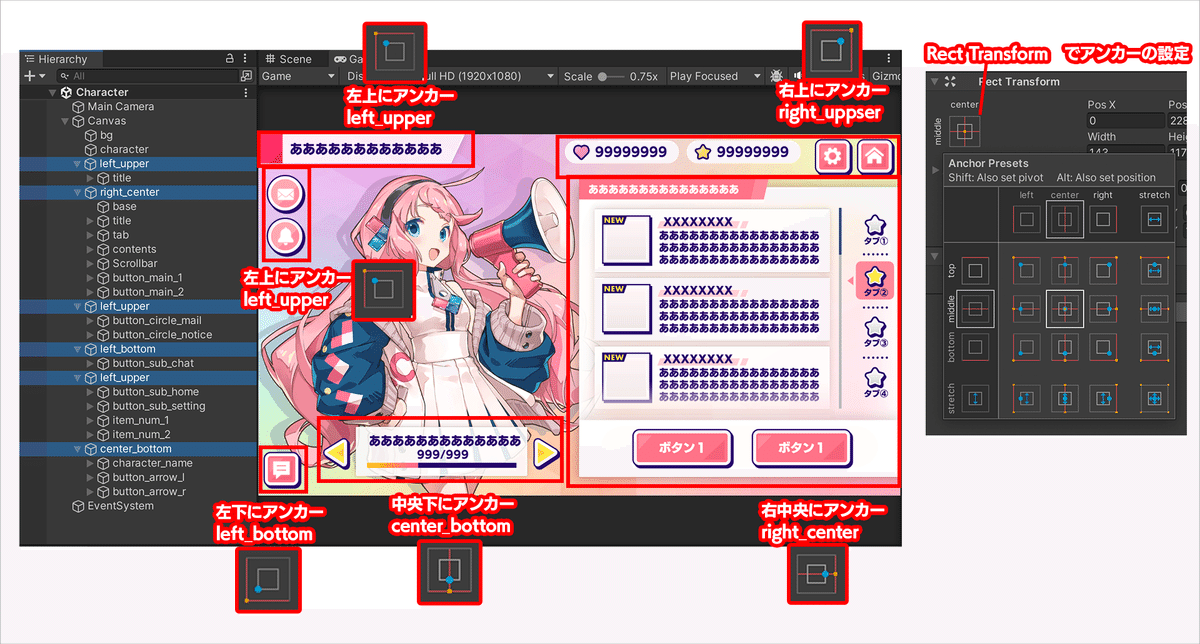
■ アンカーの設定
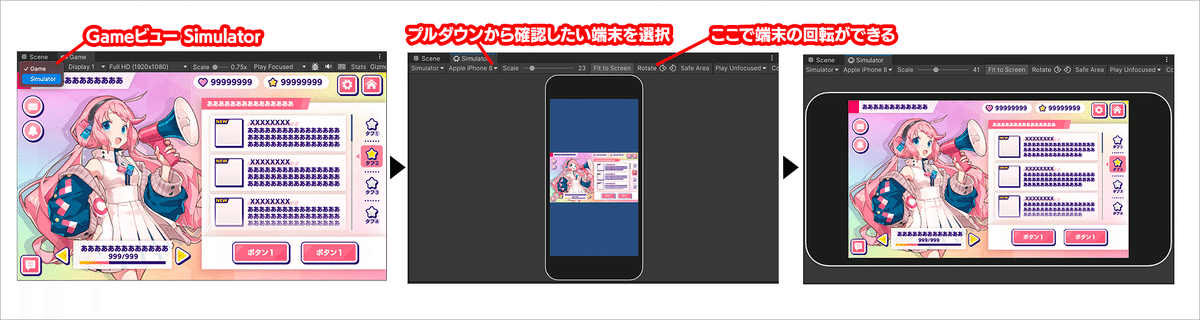
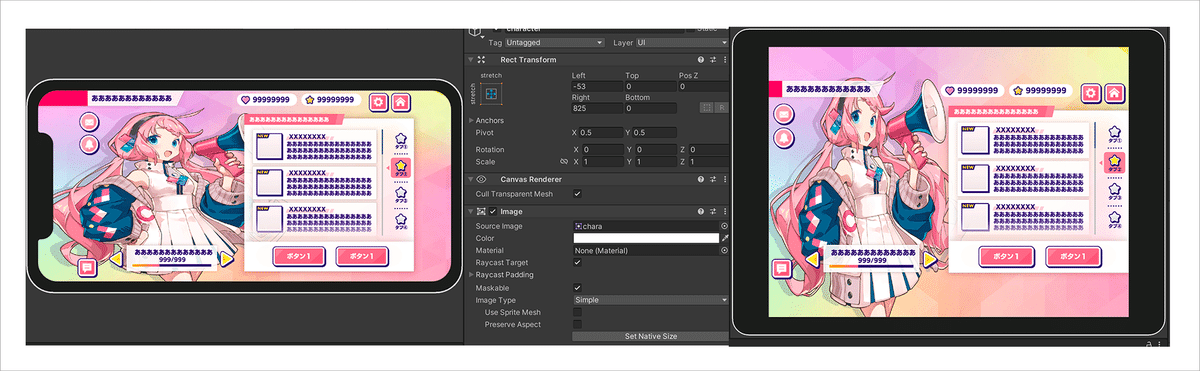
・Simulatorでの確認
Gameビューを開き「Game > Simulator」を選択し、任意の端末で表示確認をしてみましょう。
隣のリストから確認したい端末の画角で確認ができます。
(初期は縦画面となっています。「Rotate」で縦横切替が可能です。)

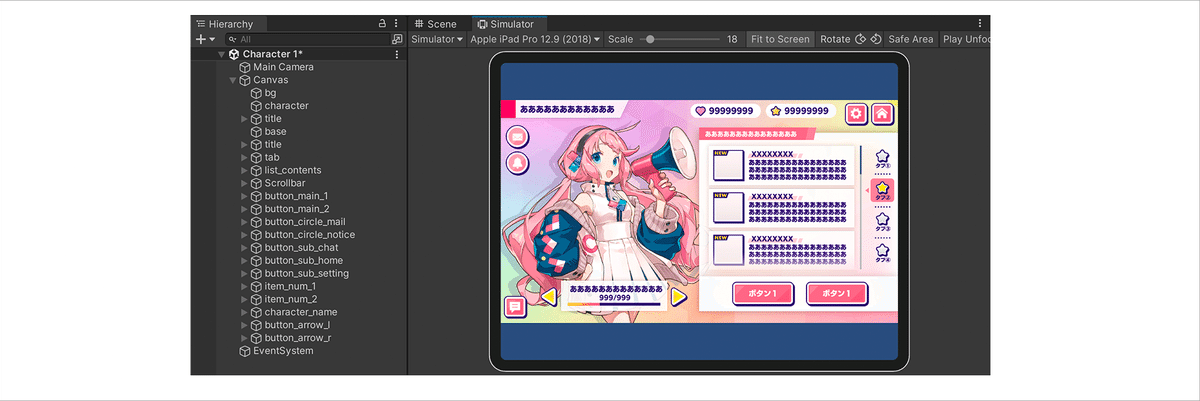
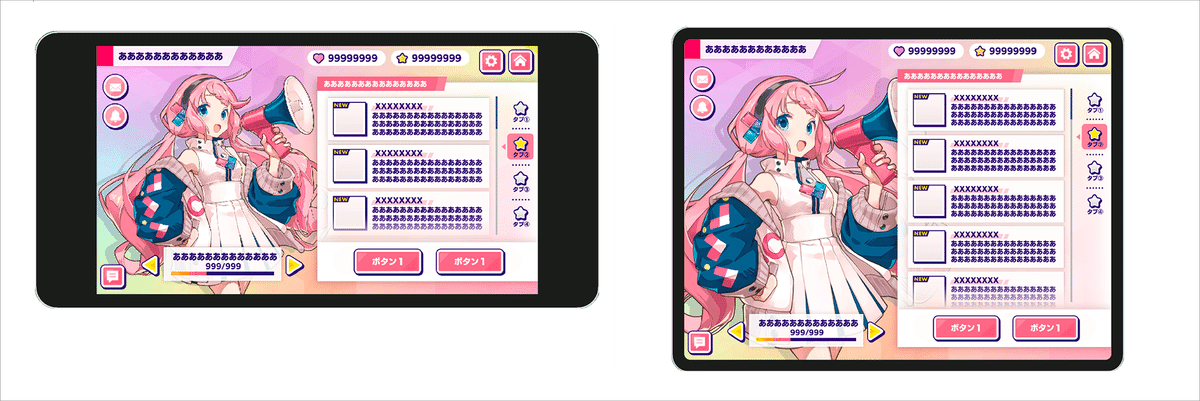
すると、iPadなどの画面では上下が切れてしまっています。 UIパーツも中央に収まっている状態です。
画角により右上や左上に追従してほしいので、各パーツへのアンカー設定をしていきましょう。

・大枠のアンカー設定
一つ一つのオブジェクトに対してアンカー設定するのは、効率が良くないです。画角により可変する箇所を、可変するタイプ毎に、「空の Game Object」でまとめていきます。
こちらにアンカーを設定をしていきます。(今回はアンカー設定がわかりやすいよう、アンカータイプで名前もつけています。)

空の Game Object でまとめることは多々あります。
特にアニメーションで動かす際、エフェクトの取り回しなど、管理上でも大いに役立ちます。
詳しくは割愛しますが、経験していくことで理解していくと思います。
アンカーは重要です。
親の Game Object の Rect Transform 内の数値に対して、どの位置に固定するかを設定できます。(アンカー=船の碇の事です)
ここでのポイントは「親の Game Object に対して」なので、「画面サイズに対して」ではありません。
このあたりをしっかり理解することをおすすめします。
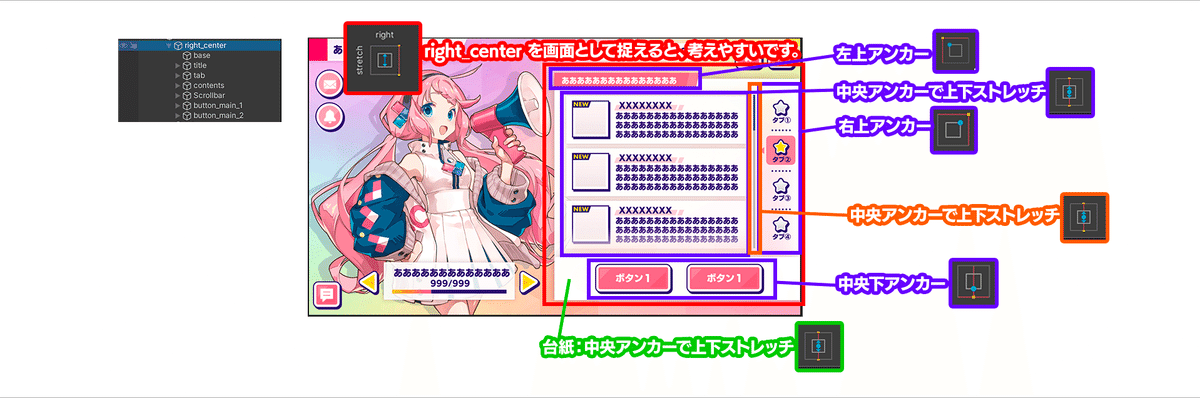
・大枠の子であるゲームオブジェクトのアンカー設定
画面右側のコンテンツ箇所は、高さに合わせて伸縮するように設定していきます。
まず親の大枠を「右中央アンカー+上下に伸縮(ストレッチ)」の設定に変更します。
そして、親を小さいキャンバスと捉え、子にもアンカー設定していけばOKです。

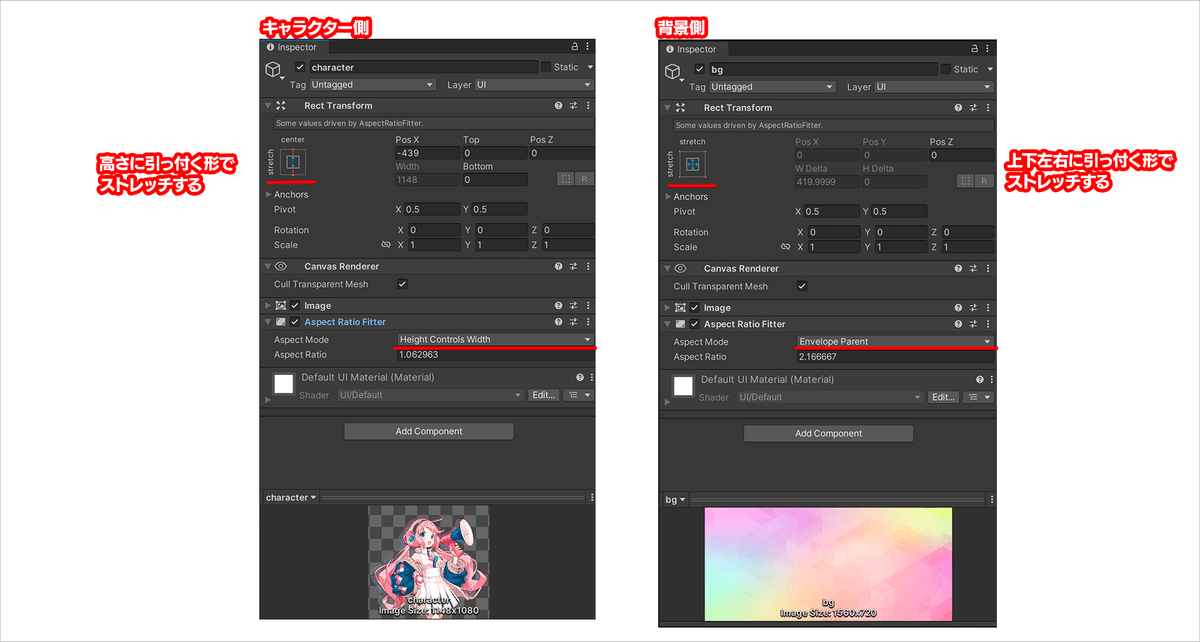
・キャラクター&背景の設定
お気づきだと思いますが。
キャラや背景を上下左右伸縮する「stretch」で設定すると、画角により比率がおかしくなります。

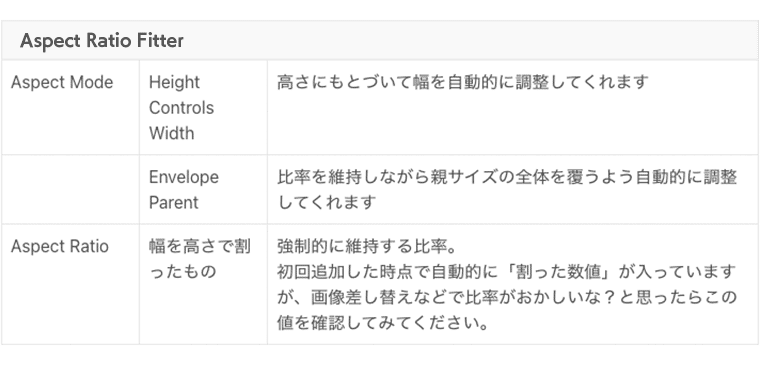
そこで、比率を維持するコンポーネント「Aspect Ratio Fitter」を追加していきます。


■ 完成
完成しましたね!

ー
Safe Areaの対応について
ノッチやホームバーなど、スマホUI制作ならば考慮しなければいけない箇所です。スクリプトを設定することで、自動で Safe Area の範囲内に収める事ができます。
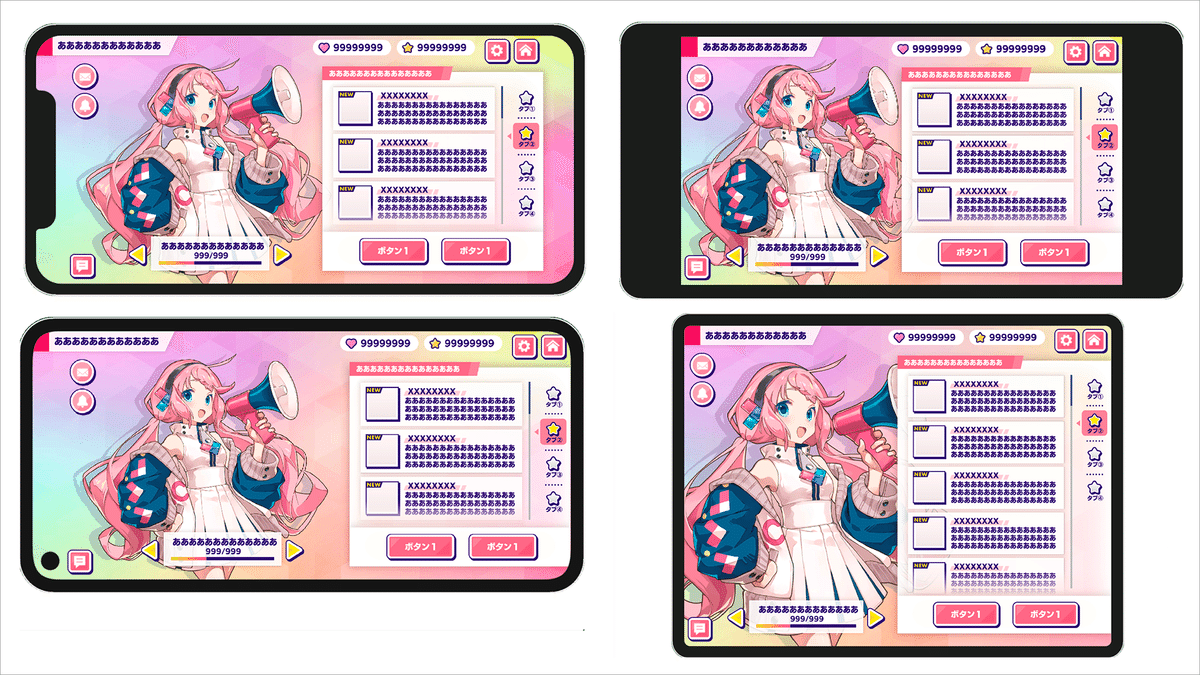
以下は、弊社で使用しているスクリプトを設定した画面です。
スクリプトが書けないという方でも、UnityアセットストアでFreeアセットが存在するので、自主学習であれば、こういったモノも活用してみてください。
Safe Area Helper
■ Safe Areaの対応をした画面

ー
その他の設定について
多くのコンポーネントが存在します。
今回の画面でも使用した、頻度高いものをいくつかご紹介します。
こちらを皮切りに、ご自身なりにトライしてみてください。
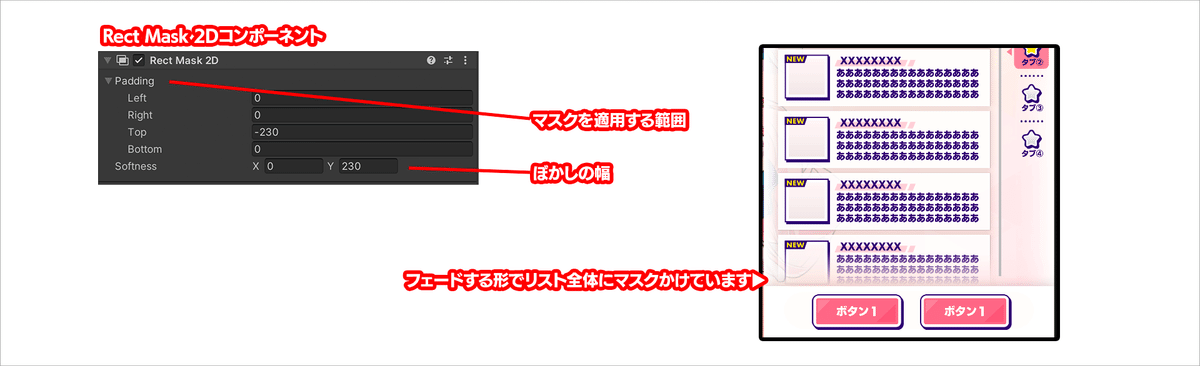
■ マスク
Rect Mask 2Dコンポーネントを使用しました。
こちらはフェードのマスクを作成できます。
親であるスクロール想定範囲にしている Game Object に設定することで、子であるリストにマスクをかける事ができます。

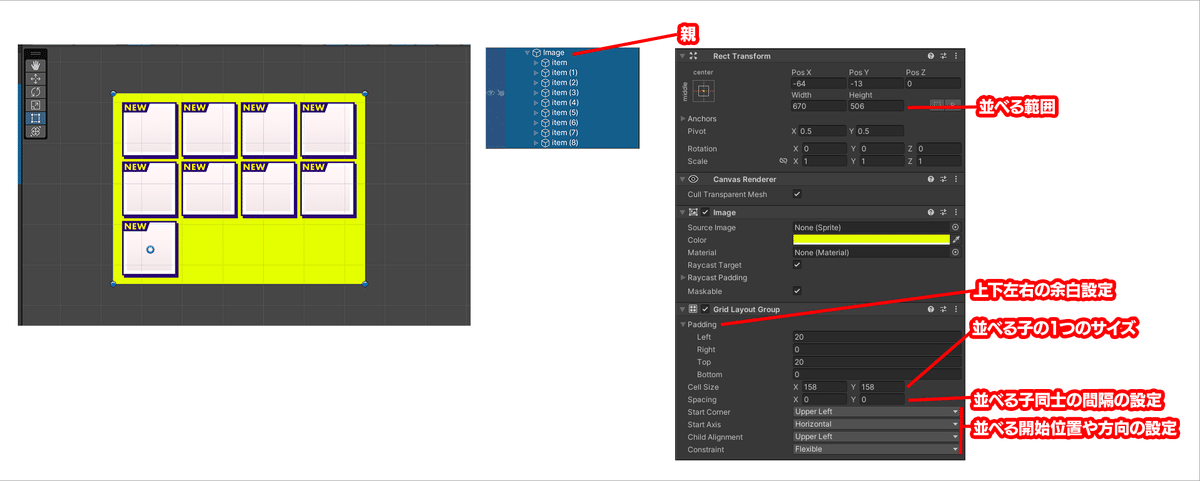
■ Grid Layaut Group
同じサイズの画像を自動配置してくれます。
並べる範囲である親に Grid Layaut Group をセットし、子に並べたい要素を配置します。
(ただし負荷の面で非効率な場合もあるのでプロジェクトのエンジニアさんとご相談ください。)

Layautを制御するものは他にもいくつかあり、理解すると自由度が高まるのでおもしろいですよ!
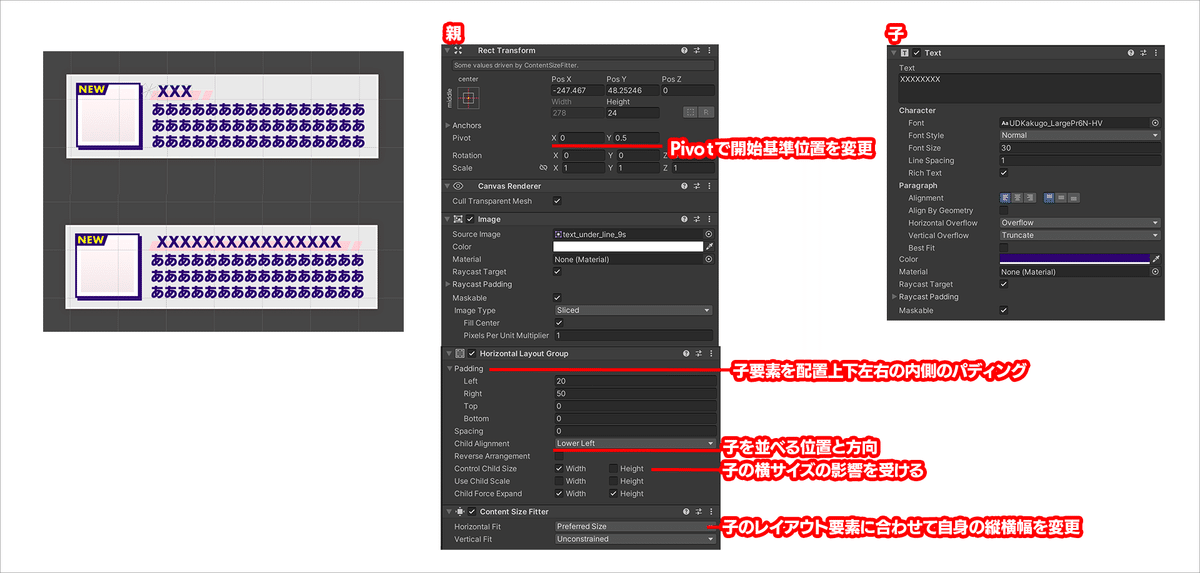
■ テキストに追従するアンダーライン
テキストの長さに応じてアンダーラインが追従するの設定方法です。

親Object
伸縮したい9スライスの画像を設定する。
Rect Transform:Pivot の設定を「X:0,Y:0.5」にしテキスト量が右に増えていく様に設定する。
Horisontal Layout Group:水平方向に自動レイアウトしてくれる機能。「Control Child SizeのWidth」にチェックを入れ、子の要素に親が影響を受けてもらう設定をします。
Content Size Fitter:子のレイアウト要素に合わせて自身の縦横幅を自動で変えてくれる機能。
子Object
テキストを設定する。
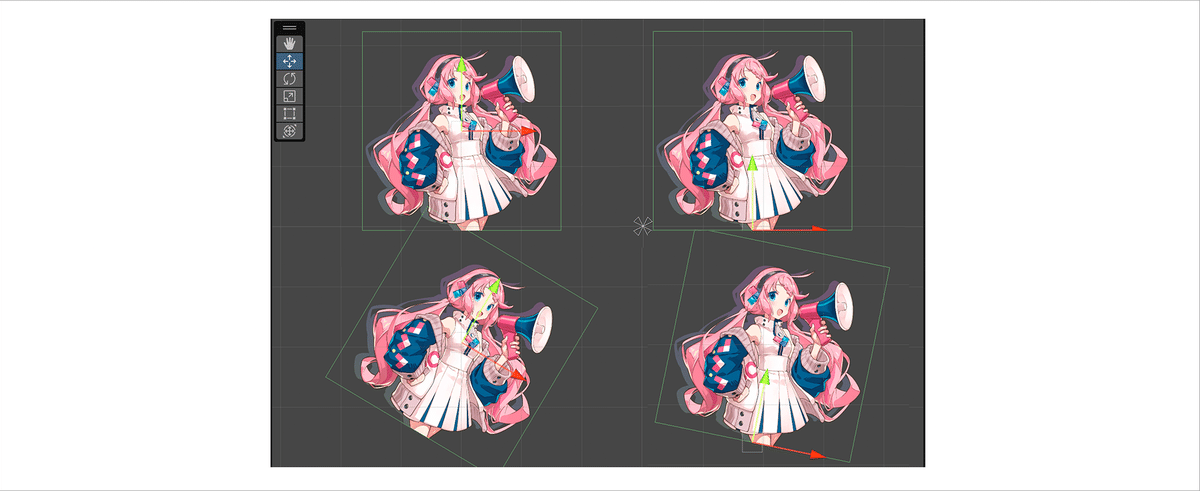
■ Pivotについて
Rect Transform 内にある「Pivot」の機能です。
画像の基準位置を決める事ができ、理解しておいたほうが良い項目の一つです。
例えば中央基準(X:0.5,Y:0.5)に設定して画像を回転させると、画像中央から回転します。
中央下基準(X:0.5,Y:0)にすると、画像下部基準で揺れる画像を作れます。

まとめ
長々とお付き合いいただきありがとうございました。
どうでしたか?自分で作ったUIをUnityで実装できそうではないでしょうか?
今回はUnityの標準機能でデザイナーで完結するまでを記載しました。
プロジェクトによっては、実装方法が違ったりプロジェクトルールがあると思います。
一概に、今回の作り方が正しいものとは限りません。
ただ言えることは、仕組みを知ることでデザインの際から考慮ができます。
ぜひ、触る機会を増やして経験を積んでみてください。
(ここまで進められたら、次工程のアニメーションもスムーズに理解できるはず!)
そして、みなさんが作ったUIを、どこかで拝見できたら嬉しいです。
ー
さいごに
弊社では、同じくクリエイティブな仕事に情熱を持つメンバーを積極的に募集しています。
デザインが好き、ゲームが好き、そして熱狂的に愛されるコンテンツを作り出したいという方、ぜひご応募ください。
詳細については、弊社の採用サイトをご覧いただくか、お気軽にお問い合わせください!
Happy Elements カカリアスタジオでは
いっしょに「熱狂的に愛されるコンテンツ」をつくっていただけるメンバーを大募集中です!
もし弊社にご興味持っていただけましたら、ぜひ下記採用サイトをご覧ください!