
Createを使ってみた
つまりChatGPTで言葉で書いてコードを書いてもらうようなやつです。
以下が公式サイトです。
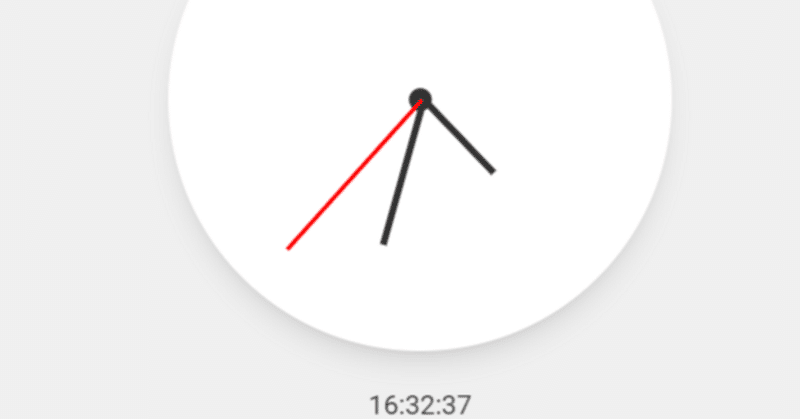
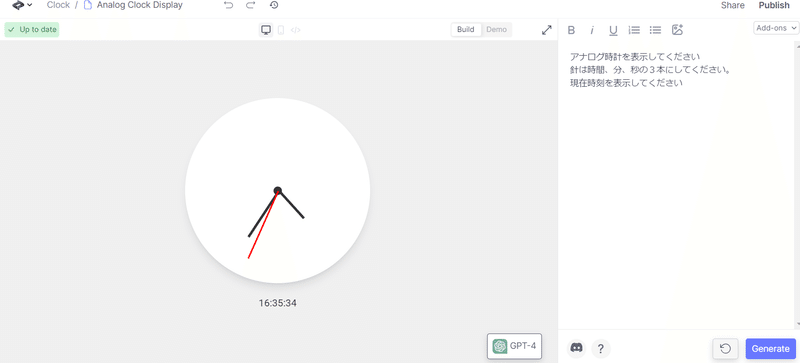
例えばこんな感じです。
アナログ時計を表示してください
針は時間、分、秒の3本にしてください。
現在時刻を表示してください
と右の欄に書いて「Generate」ボタンを押すとこんなのを作ってくれます。

コードを確認するとJSXで書いてありました。
JSX(JavaScript XML)は、JavaScriptの構文拡張で、JavaScriptファイル内にHTMLのようなコードを記述できるようにするものです。Meta(旧Facebook)によって開発されました。
"use client";
import React from "react";
function MainComponent() {
const [time, setTime] = React.useState(new Date());
React.useEffect(() => {
const timer = setInterval(() => setTime(new Date()), 1000);
return () => clearInterval(timer);
}, []);
const secondDegree = time.getSeconds() * 6;
const minuteDegree = time.getMinutes() * 6 + secondDegree / 60;
const hourDegree = ((time.getHours() % 12) / 12) * 360 + minuteDegree / 12;
return (
<div className="flex flex-col justify-center items-center w-full h-screen bg-[#f0f0f0]">
<div className="relative w-[300px] h-[300px] rounded-full bg-[#ffffff] shadow-lg">
<div className="absolute top-[50%] left-[50%] w-[14px] h-[14px] rounded-full bg-[#333333] -translate-x-[50%] -translate-y-[50%]"></div>
<div
className="absolute w-[4px] h-[20%] bg-[#333333] top-[30%] left-[50%] -translate-x-[50%]"
style={{
transform: `rotate(${hourDegree}deg)`,
transformOrigin: "50% bottom",
}}
></div>
<div
className="absolute w-[4px] h-[30%] bg-[#333333] top-[20%] left-[50%] -translate-x-[50%]"
style={{
transform: `rotate(${minuteDegree}deg)`,
transformOrigin: "50% bottom",
}}
></div>
<div
className="absolute w-[2px] h-[40%] bg-[#FF0000] top-[10%] left-[50%] -translate-x-[50%]"
style={{
transform: `rotate(${secondDegree}deg)`,
transformOrigin: "50% bottom",
}}
></div>
</div>
<div className="mt-5 font-roboto text-[#333333]">
{time.toLocaleTimeString()}
</div>
</div>
);
}
export default MainComponent;つまりAIで画面のユーザーインターフェースとプログラムを同時に生成するわけですね。
そうして作ったサイト(WEBアプリ)を公開することが出来ます。
そのうえChatGPTやStable Diffusionも使えます。

こんな感じでWEBアプリを公開できます。
OpenAIはGPTsよりこっちを実装すべきだったと思う
この記事が気に入ったらサポートをしてみませんか?
