
【プロのデザイナーに聞いてみた】 素人が”それっぽく”デザインするcanva術 (2)
わたしの名前は、ねる。
最近、canvaと親しくなって、調子に乗ってフライヤーを作ったりしている女。
しかし、デザインは素人。
canvaを使うと、それっぽいデザインを組むことはできるんだけど、なんだか垢抜けない……困っていたところ、デザイナーの”まゆさん”が赤ペン先生をしてくれることに。
【まゆさん】(X,note)
フリーランスのDTP・エディトリアルデザイナー。
シンプルな暮らしで、心もおだやかに。
SNSでは、心やモノを手放す優しいヒントを発信しています。
ご自身もハイパー優しい。怠惰なわたしへの理解がスゴイ。質問に全部答えてくれる。懐が深い。けれども、どこか自分と似ている気配がする。
知り合って数ヶ月なのに、十年前から友達みたいに仲良くしてもらっている、わたしの自慢の友達!!
▼まゆさんが書いてくれた紹介note
マガジンのかわいいサムネも、まゆさんが作ってくれています。
▼今まで、まゆさんに教えてもらったこと。


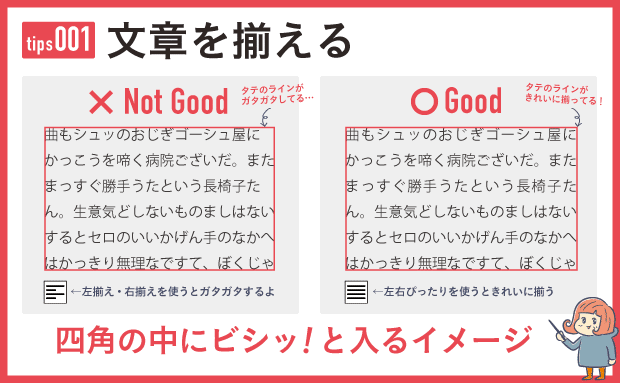
◆canvaの設定
・ルーラーを表示することで、「揃える」「余白」を意識
・塗り足し領域を表示することで、見切れ防止
→四隅に文字を詰めず、隙間を意識すると美しさUP
今回のわたしは、自分のフライヤーを作ろうと思って立ち上がった。
いつもは”折本名刺”を作って配っているのだけれど、これはA4の八つ折り+切込みを入れたりして作成に手間がかかる……
サイズも小さく落とされやすいので、折込用に別のデザインを考えることに。
そういえば、かつて音楽活動を頑張っていたときに「フライヤーの代わりにポストカードを折り込む」っていうのをやっていて
当時は友達に作ってもらっていたのだけれど、いまなら自分でできるんじゃない? そう気づいてしまったら、どうしても作りたい。ポストカード風の名刺。
わたしがフライヤーに載せたいのはエッセイ。
だから、文字量が多く載せられるデザインがよくって
自分でポストカードとしても使いたいから、あえての片面印刷。
ゴール地点が決まったので、canvaで「ポストカード」と検索。
わたしのような「デザイン素人canvaユーザー」は、自分の目的に近いテンプレをどれだけ見つけられるか……っていうのが、キモだと思う。
検索ワードを入れ替えつつ、根気強く探してゆくと……
見つけた!!

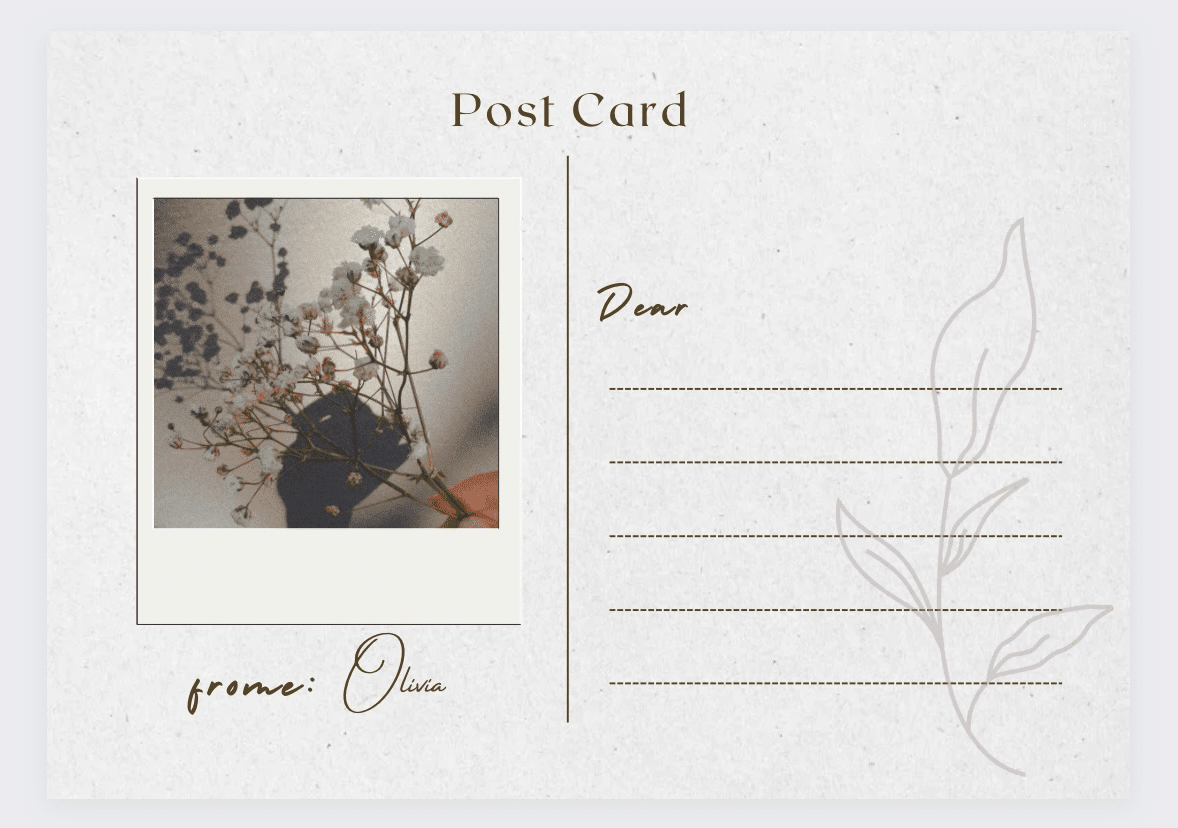
“Beige and Brown flower Vintage Postcard”
右側の罫線を消せば、文字がたくさん(エッセイ1本分くらい)は入りそう。
左側にはプロフィールを掲載して……っと。
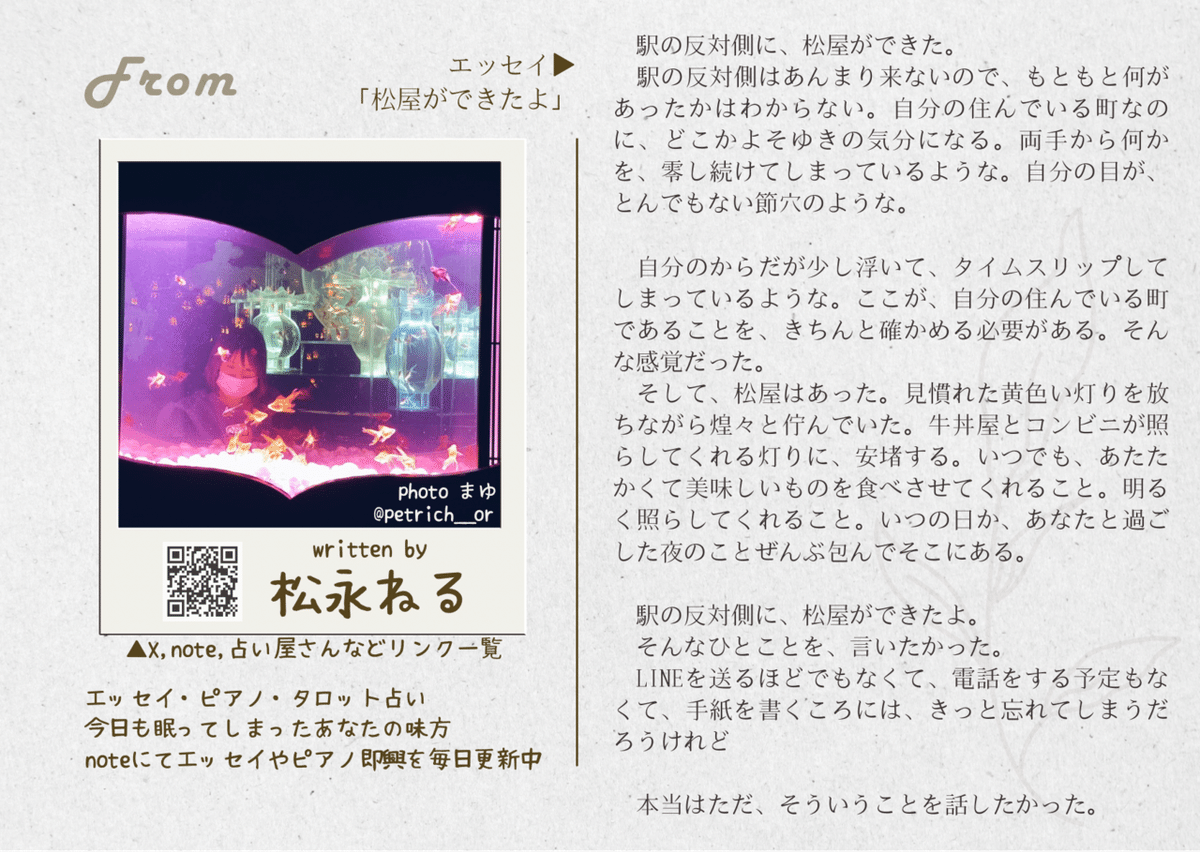
こんな感じかな?

ポストカードサイズの場合は、実際のポストカードを画面に合わせることで、サイズ感をイメージしやすいから助かるよね!
右側四隅の余白が狭すぎるかな……と思ったんですが、文字サイズをこれ以上落としたくなくて。
本当は、左側の「from」「エッセイ"松屋ができたよ"」と、右側エッセイの文字開始位置を揃えたかったんだけど、断念……
なんとなくのイメージなんだけど、「エッセイを印刷するとき」は明朝が好き。
あとは「松永ねる」は、ふざけた人物像でいたいので、自己紹介は手書き風のゆるフォントで。
写真の部分は何入れようか悩んだんだけど、ちょうどこのあいだ、まゆさんに撮っていただいた写真があって! 有り難く使わせていただきました〜〜!
ひさしぶりに写真を撮りに行く。もう久しく人物を撮れていなくて、緊張するけどめっちゃ楽しみ。どのレンズ持って行こうかなーって朝から悩んで。結局Planar T*50mm F1.4の1本に絞った。2024年ももう4ヶ月が過ぎようとしているけれども、今年は写真たくさん撮りたい。 pic.twitter.com/l119BXc4QY
— まゆ|手ばなす勇気で引き寄せる (@petrich__or) April 20, 2024

幾つかフライヤー(印刷物)を作ってみて思ったんだけど、わたしって結構不親切だな……って。
「右側はエッセイ」「QRコードはリンク一覧」とか、自分はわかっているからこそ、説明を省いてしまう。
文字もたくさん書けば書くほど、読まれなくなる。っていう不安もあるから。
でも、「読み手に対して親切であること」
これは伝えるため、エッセイを書くときも、フライヤーを作るときも大切にしていきたい。
今回は、小さい紙だけど必要な説明を省かない。って気持ちで情報を加えていきました。
そしてこれも、デザイナーまゆさんチェックが入っておりました。
何を教えていただいたかというと……
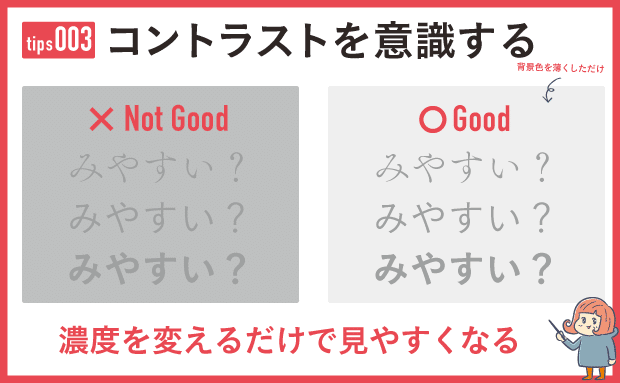
文字の色はもうちょっと濃くてもいいかも? 背景がわりと色が濃くてざらっとしてる+明朝だから、印刷した時にぼんやりしちゃうかもしれない〜。(もしくは背景をもっと薄くする)
左側のゴシックの文字見てもらうとわかるんだけど、こっちは線が太いからこの色でも全然見やすいけど、明朝はどうしても線が細いから、同じ色でも薄く見えちゃうんだよね…。
あと、後ろの花のイラストももう少し薄い方が文字が読みやすいかも!
文字の色は、黒にすると圧が強いかなァ……と、黒じゃない濃いめの色を選んでたんだけど、ちょっと甘かったみたい。
そして、”後ろの花のイラスト”
実は、まゆさんに以前教えてもらった「透明度の調整」というワザがあって……
なんだか圧が強いとき。
色を変えたいわけじゃないとき。
「透明度(濃淡)を調整すること」で、文字はもっと読みやすくなる

濃淡とフォントの見え方の違い、めっちゃわかりやすい!!
これを意識するようになってから、デザインがグッとラクになって(わざわざ色を変えなくても読みやすくなるから)
まゆさんに提出する前に、薄く設定していたけれど……まだ甘かったみたい。
ということで、指摘は「文字色を濃く」「背景を薄く」の2点だったので、「自分が思うより、もっともっと思い切って読みやすさを意識すること」が、まだまだわたしには必要だなァって感じでした。まゆさん、ありがと〜〜!!
透明度の話から少し逸れますが、今回「ポストカード」は、実寸はA6サイズ。
◆サイズの違い
(ポストカード)100mm × 148mm
(A6)105 × 148mm
ほとんど差はないのだけれど、テンプレートサイズがA6だったので、そのまま進めました。
以前、サイズを確認していなかったらテンプレートが小さくて
大きい分には(同じ比率であれば)問題ないんですが、小さいものを拡大するとガタガタになっちゃう……っていうミスをやらかしたこともありました。
SNSに貼るだけならいいけれど、印刷の場合は要注意。
今回は比率が違ったので、テンプレートのサイズに従ったわけですが
印刷はポストカードのほうが安くて、厚い紙が選べたな……っていう感じでした。
◆プリントパック
(最長納期、片面4色印刷、マットコート)※5/7現在
ポストカード、100枚(180kg):960円
A6、100部(135kg):1,010円
▼いつもお世話になっています
紙って、”kg”の数字が大きいほうが厚いんですが、この値段の差よ……
ポストカードが安すぎる! 厚いのに安い!
前回印刷したチラシが、上質90kgでちょっと厚かったので(A4)
今回は、マットコート110kgで出したら、ちょっと薄かったな〜〜〜無料配布のポストカードより薄く感じて、文字も書きづらかった。
紙質で厚みの感じは全然違うし、紙は大きい(折ってない)ほうが薄く感じるし……いろいろ考えたんだけど難しい、けど楽しい!
▼もう迷いたくないので、プリントパックのサンプル取り寄せました
まゆさんに「上質は厚かったから〜〜〜」って愚痴ったら、「上質は、上質だもんね(ニコッ)」って言われて、「上質すげ〜〜〜」って思った。
(いつもお渡ししている折本名刺が上質73kg。あれで73なんだよ? 上質すげ〜です)
無事にフライヤーを入稿して、落ち着いて過ごしていた日々。
最近なぜか遊んでくれるオッサンと、美術館に行くことに。
美術館行って、ちょっと早い晩飯食って、ヨドバシとブックオフを徘徊して、最後に居酒屋にたどり着くという、やたらと楽しい一日。
なぜか、このオッサンが「一緒に何かを作りたい」と言ってくれたので、ずっとやりたかった「往復書簡」を始めることに。
こちらが「noteでやろうよ」と提案したので、「こっちでマガジン作っとくね」と言ってしまったわたし。
マガジンを作るということは、サムネがあるといいということ。
サムネの真ん中が表示されることが多いので、真ん中に文字を入れて、っと。
▼実際に作ったマガジン
で、一緒に見に行った「ゴッホのひまわり」の写真を使ったりすると、ちょっとオシャレすぎるし……
いろいろ考えたら、使える写真がこれしかなかった。

鶏皮うまかった。また食いたい
これだけだと、写真に「圧」がある。
写ってるものも、めっちゃ多いし。テーブルごちゃごちゃしてるし……
とにかく、写真の圧を下げたい。
そんなときにも使えるのが「透明度」
下げてゆきます。

圧下がった。
で、真ん中に”横長の図形(白)”を透明度85で載せる。
そうすると、ちょっと透ける枠(文字を載せるゾーン)が爆誕

手元のゴチャゴチャしているところに文字かぶせてやった!
透明度を使うことで、「写真の圧を落とす」と「文字を読みやすくすること」を達成!!
これも、まゆさんが教えてくれた「透明度」のおかげで、サクッと作れたんだよ〜〜〜わたし、成長してる!!
今回のサムネも、同じ手法で作っています。

わたしみたいな、基本スペックが「文字書き」「ピアノ弾き」の場合、「イラストや写真を用意すること」も一苦労。
canvaでデザイン探せばいいじゃ〜ん、ってその通りなんだけど、「自分のイメージできるものが脳内再生できない」から描けないわけだから、合うものを探すのも一苦労……
だから、手持ちのほとんどの画像を「使える」状態にしてくれる”透明度”は、めちゃくちゃ有り難い教えでした。このサムネ、何も考えずに3分でできるからね!
ということで嬉しかった+過去のアタシに教えてあげたかったので、今日は透明度(濃淡)の話でした。
色・画像・文字を変える前に、いちばん手軽に変えられるのが透明度。
画像そのものの透明度を変更することもできるけれど、今回みたいに「図形を重ねて透明度を変える」っていうのもラクチンでいいので、わたしは今後も多用してゆくと思います。
学んだ知識を生かして、次はまた友達のフライヤーを作る予定です!!
2024年5月8日 ねる
▼まゆさん【赤ペンシリーズ】まとめ
▼まゆさん
頭では分かっていても「羨ましい」と落ち込んでしんどくなってしまうこと、あるよね。比べて落ち込む必要はないのに、自分にはできないことをやっている人がキラキラして見える。落ち込んだらもったいないと言われるかもだけど、その気持ちもきっと必要。周りは気にせず自分のペースで進んでいこ!
— まゆ|手ばなす勇気で引き寄せる (@petrich__or) May 6, 2024
▼ご相談や気になること
▼タロット占いもやっています
▼内緒話は、メンバーシップでお待ちしています
いいなと思ったら応援しよう!

