
【AE】絵本風!食べ物アイコンアニメーションの作り方
こんにちは。ゲームUIデザイナーのはなさくのです。
今回は、AfterEffectsで、絵本風の食べ物アイコンをアニメーションさせる方法についてご紹介します!
01|絵本風!食べ物アイコンアニメーションの作り方
01-01|PhotoshopからAfterEffectsへのデータ読込
今回ですが、Photoshopで作成したパーツ類はpngで書き出さずに、AfterEffectsの方から、Photoshopデータを直接読み込む方式で作成しています。
やり方については、こちらの記事が参考になるかと思います。
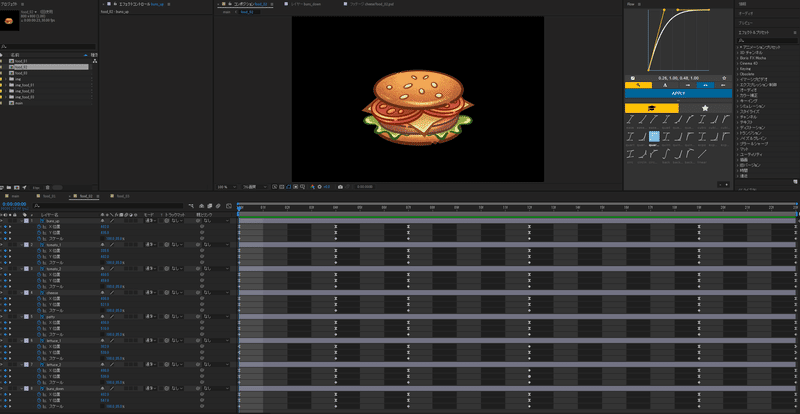
01-02|ハンバーガーアニメーション
それでは、ハンバーガーのアニメーションを例にご説明します。
実は、レイヤー数が少ない上に、タイムライン上のキーもかなり少ない状態で、シンプルなアニメーションにしています。

動きの強弱については、グラフエディターでつけています。
で、今回伝えたかったのが、
・少ないレイヤー数
・少ないキーフレーム数
での単純なアニメーションでもそれなりに見えるよね、ということです(笑)。
イラストは描くけどアニメーションつけるのはハードルが高い…と思っている方に、これならできそう!と思っていただけると嬉しいなと思い、作成しました。
ちょっとした動きなのですが、アイコンに動きがつくだけで目をひきますし、ワクワクしますよね…!
それでは、下記よりデータをダウンロードして、確認してみてくださいね!(データの中には、鍋アイコン、ハンバーガーアイコン、ステーキアイコンの3種すべてのアニメーションが含まれています)
02|データダウンロード
02-01|許諾事項
データは、AfterEffects 2023で作成したものになります。古いバージョンを使用している場合は、エラーが発生する場合がありますので、ご了承ください。
AfterEffectsについては、使用プラグインなしで、標準エフェクトのみで作成しています。
02-02|禁止事項
二次配布、再配布、素材の販売、無断転載、シェア利用等は禁止します。
個人・商用ともに、ご自由にお使いください。
著作権は放棄しておりませんので、素材データの複製譲渡や再配布、販売等著作権を侵害する行為は禁止します。
データ販売になりますので、返品返金はご遠慮ください。
ここから先は
¥ 800
この記事が気に入ったらサポートをしてみませんか?
