
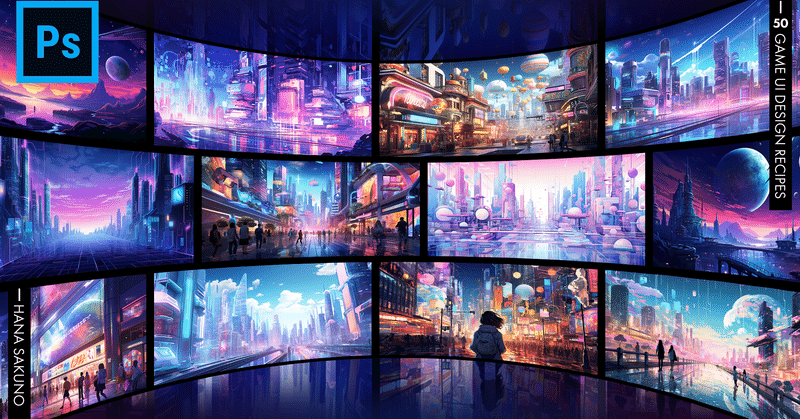
【PS】デジタルモニター空間の作り方
こんにちは。ゲームUIデザイナーのはなさくのです。
Photoshopでデジタルモニター空間を作る方法について、ご紹介します。
Photoshop 2023を使用して、解像度72pixel/inchで作成しています。
(有料版は、ページ最下部からPhotoshopデータをダウンロードできます)
01|デジタルモニター空間の作り方
STEP1|画像を12枚用意する
下記のような方法でお好きな画像を12枚用意します。
無料/有料画像素材サイトから画像をダウンロード
AI画像生成ツールを使用し、画像を作成(例:Adobe Firefly)
自分で描いた画像を用意
自分で撮影した画像を用意
用意した画像は、582px×326pxでトリミングしておいてください。
今回は、下記の画像12枚を使用します。

STEP2|12枚の画像を並べたPSDファイルを作成
Photoshopのメニューバーから、ファイル > 新規で、[幅:2200px][高さ:978px]の設定で新規カンバスを作成します。

下記のように、用意した画像を敷き詰めるように12枚並べます。

その後、各レイヤーに対して、レイヤースタイルで、内側に黒い境界線がつくように設定しておきます。
【境界線の設定】
サイズ:10
位置:内側

ここまでできたら、上記ファイルをphoto_list.psdと名前をつけて保存します。
STEP3|デジタル空間を作るメインのPSDファイルを作成し加工
Photoshopのメニューバーから、ファイル > 新規で、[幅:1920px][高さ:1080px]の設定で新規カンバスを作成します。

Photoshopのメニューバーから、ファイル > リンクを配置を選択するとウィンドウが開くので、そこで先程作成した「photo_list.psd」を選択して、配置します。

Photoshopのメニューバーから、編集 > 変形 > ワープを選択します。

ここから先は
¥ 800
この記事が気に入ったらサポートをしてみませんか?
