データ可視化のベストプラクティスまとめ
DATA Saberで組織内Ptを獲得するため、社内で開催した勉強会2回分を以下にまとめました。
1回目はPreattentive Attributesについて、2回目は基本的なチャートについて説明しました。
1-1. Preattentive Attributesとは?
Pre(前)+ Attentive(注意している)+ Arrtibute(属性)
→考えるよりも先に頭に入る視覚属性


8の数字がいくつあるのか数える時、どちらが数えやすいでしょう?
同じ数字の羅列でも、色が入ることで瞬時に8を理解し、頭で数えやすくなりますね。
この「色」もPreattentive Attributesの一つです。
1-2. Preattentive Attributesの種類

10種類のPreattentive Attributesがあります。
その中でも形・位置・色の3つのタイプに大きく分けられます(上の図参照)。
そしてその中でも特に強い視覚属性が4つあります。
位置 > 色 > サイズ > 形状
この順で強いと言われています。
データ可視化時には、一番伝えたい情報にPreattentive Attributesの強い属性を当てることで、読み解き手のスムーズな理解に繋がります。
ただし、視覚属性の強度についてはシチュエーションにもよるので注意が必要です。
下の図のように、スペースの狭い部分で位置(棒グラフ)を使うと要素の比較が難しいですね。

この場合は色を使った方が、比較が容易です。

このように、ダッシュボードの状況に合わせたPreattentive Attributesを使用することが大切です。
1-3. データのタイプと属性の相性
データにはタイプと、それぞれ相性の良い視覚属性があります。
分類的な名義
アジア/ アメリカ/ ヨーロッパ
米/ パン/ 麺
Panasonic/ SHARP/ HITACHI
相性が良い属性:色相・形状
→異なる色・形をパキッと分けることで分類しやすい順序的な名義
金銀銅
高中低
年月日
相性が良い属性:位置・サイズ・彩度・色相・形状
→名義もあり順序も持っているため、相性が良いものが多い量的
重さ
価格
温度
相性が良い属性:位置・長さ・サイズ・彩度
→高さや長さ、大きさ、濃淡で数字の大小を表しやすい
1-4. 1回目勉強会まとめ
Preattentive Attributesとは、脳が考える前に頭に入ってくる視覚属性のこと。
10種類あり、位置>色>サイズ>形状の順にインパクトが強い(シチュエーションにもよる)。
データのタイプは分類的な名義、順序的な名義、量的なものに分かれ、それぞれ相性の良い属性がある。
データ可視化時に伝えたい部分に相性の良いPreattentive Attributesを使用することで、読み取り手がデータを平等に瞬時に理解できるようになる。
2-1. 基本的なグラフ
2回目の勉強会では、基本的なグラフについて説明しました。
棒グラフ
最もよく使用されるデータビジュアライゼーションの1つ。カテゴリ間での迅速なデータ比較、相違点の強調、傾向と外れ値の表示、および経時的な高低の確認ができる。
積み上げ棒グラフや並列棒グラフを使用することで、データの詳細な内訳を示すことができるため、分析に深みが加わる。


折れ線グラフ
経時的なデータの傾向を確認出来る。
横軸は時間に限定されず、日付や時間間隔、その他の順序的なデータ等を使用できる。
折れ線グラフが複数の線を含める場合は、面を色付けして面グラフとすることで、各項目の占める割合の推移が簡単に視覚化される。

円グラフ
他のビジュアライゼーションに詳細情報を追加する場合に役立つ。
ダッシュボードの中心ではなく、他のチャートやグラフと合わせて使用する(円グラフのデメリットは後述)。

マップ
データの傾向と場所の相関性を示すことができる。
ただしマップだけに頼るのは注意。

上のグラフで、愛知県と兵庫県どちらの色が濃いかの判断が瞬時にできないように、マップだけだと離れた場所の色の比較が難しい。この場合は棒グラフを使用した方が比較が容易にできる。
地理に関するデータ=マップを使う!と結びつけてしまわないよう注意が必要。
散布図
異なる変数間の関係を調査できる。
クラスター分析や傾向線の仕様でより効果的な分析が可能。

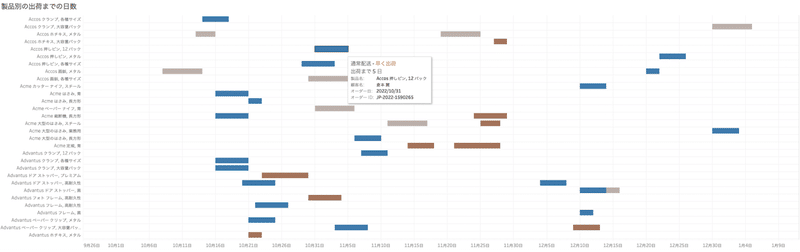
ガントチャート
プロジェクトのスケジュールやアクティビティの経時的な変化を表示する。
ガントチャートのバーの色を変えることで、変数が持つ重要な情報を素早く伝えることができる 。

バブルチャート
散布図が2つのデータで表していたのに対して、バブルチャートは3つ以上のメジャー間の関係を示す。円の大きさや色の変化で視覚的に説得力のあるチャートになる。

ヒストグラム
異なるグループのデータがどのように分布しているかを示す 。

棒グラフとヒストグラムの違い
→ 棒グラフ:一つ一つの棒が独立して、棒同士を比較することに使う
→ ヒストグラム:一つの山をグループとして、山の分布を見ることに使う
ブレットグラフ
目標に向けた進捗を簡単に比較できる。
使用スペースを節約しながら、より多くの情報と比較ポイントを提供することができる。

ツリーマップ
全体に対する比率に基づいて、小さい長方形で分割される。
スペースを効率的に使用し、各カテゴリーの全体を比率で示すことができる。

2-2. 円グラフのデメリット
円グラフはメジャーなグラフですが、円グラフだけでは情報を素早く正確に比較するための手段にはならず、重要な点を把握できない可能性があります。
円グラフのデメリットとしては以下の5つです。
隣り合っているものしか比較できない
角度を比較するのが困難
色を使わないと表現できない
スペースを大幅に取る
数が多いものを比較することができない

実際に見てみると、パッと見てどれが一番割合が大きいのか判断が難しいですね、、。
コピー機と電話機をみると、離れた箇所の角度比較は更に困難なことがわかります。
結果として、サブカテゴリ名と実際の割合をラベル表記しないと情報を把握できないグラフとなってしまいます。
円グラフは数が増える分、角度の比較が難しくなりますが、反対に男女割合やアンケートでのYES/NOの割合を見る時など、2つの分割時にはとてもわかりやすいグラフとなります。
そのため、円グラフは絶対使わないようにしましょう!というのではなく、
使う時には分割数に注意し、他のメイングラフと併用することで円グラフの良さを活かすことができます。
2-3. 2回目勉強会まとめ
基本的なチャートやそのデメリットなどを理解することで、読み取り手がより素早くデータを理解できる効果的な可視化に繋がる。
この記事が気に入ったらサポートをしてみませんか?
