
UI観察 - 三角形マークの付いた小さな増減ボタン(スピンボタン)
勉強の一環でUI観察を始めていますが、今回はスピンボタンです。
(その他のUI観察記事はマガジンはこちら ↓)
スピンボタンとは
スピンボタン(spin button)はGUIパーツ(ウィジェット)の一種。主としてテキストボックス(テキストフィールド)の横に三角形マークの付いた小さな増減ボタン(▲/▼)として配置され、数値の入力などを補助するためのコントロールである。TVリモコンでいえばチャンネル送りボタンや音量ボタンに相当する。
<input type="number">のスピンボタン
HTMLにおいて下記コードを記述すると、下の画像のように表示されます。
<input type="number">
テキストフィールドの右に増減ボタンがあるのが一般的。
数値を入力する際にキーボードで数値を入力しなくても、矢印ボタンを押せば数値の増減ができます(上下矢印キー(↑/↓)でも数値の変更が可能)。
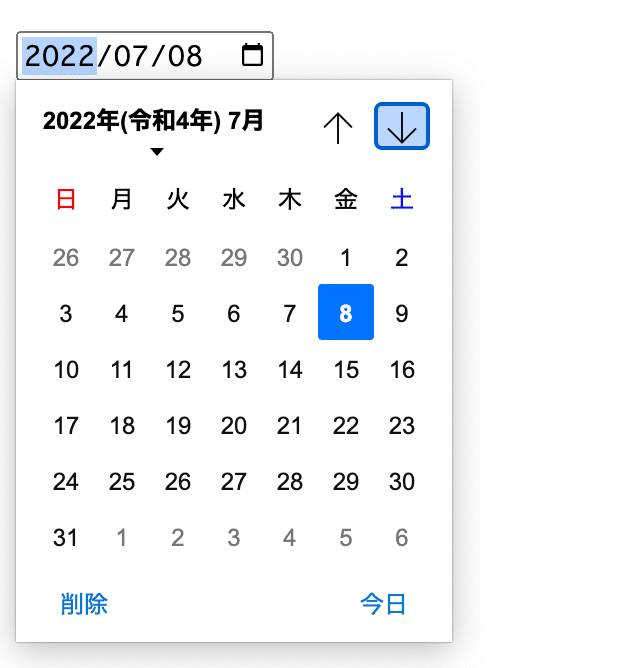
<input type="date">のスピンボタン
<input type="date">
月を変更するのにスピンボタンが使用できる。
※ HTMLではhover状態のみスピンボタンが表示されます。スマートフォン・タブレットではスピンボタンは表示されません。その代わりスマートフォン・タブレットでは入力時、数字入力のキーボードが立ち上がり、数字入力を円滑にしています。
スピンボタンはアプリケーションソフトでよく使用されますが、デザインもさまざま存在するため、他にどういったUIがあるか紹介します。
さまざまなスピンボタンのデザイン
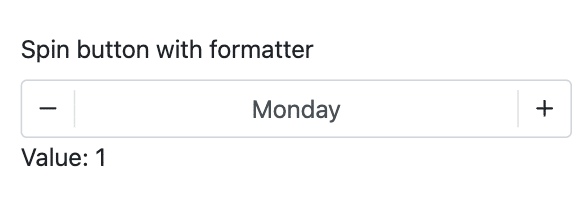
■ bootstrap v4のスピンボタン
左に数値を下げるマイナスアイコン。右に数値を上げるプラスアイコンを置いています。左右に距離を空けているので押し間違えのないUI。
スピンボタンに特化したUIのため、キーボード入力はできないです。PC・スマートフォン・タブレット時もスピンボタンが表示され、増減はスピンボタンでのみ可能。




■ MUI
テキストフィールドのtype="number"。hover状態でスピンボタンが表示されます。

■ エクセルのスピンボタン
図形の書式設定のスピンボタンは、透明度の1~100%で使われています。範囲が大きい場合はスライダーで増減を操作できるUIも使い易そうです。


スピンボタンがないツール
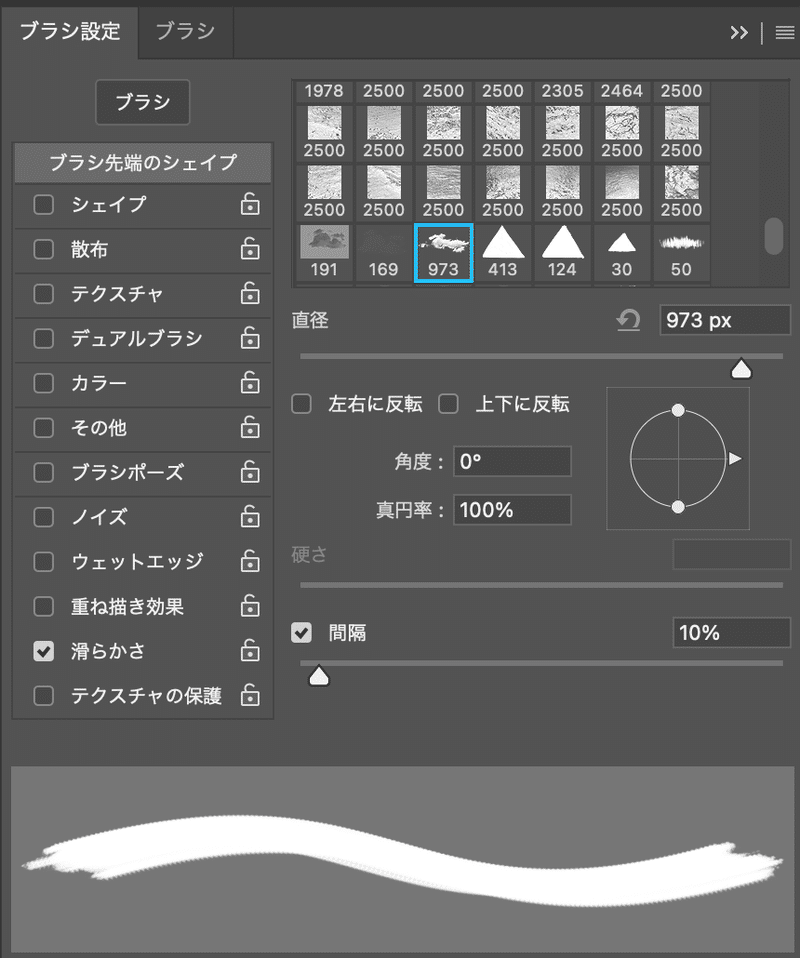
■ Photoshop(フォトショップ)
Photoshopの場合は、スピンボタンが無い代わりにスライダー・キーボード入力にて編集が可能。100以上の場合は特にスピンボタンよりも、スライダーが使い易そうです。


■ Figma(フィグマ)
デザインツールでは、横幅・縦幅・角度・角丸・不透明度など数値を変えることが多いですが、Figmaにスピンボタンはありません。
実体験として、数値を変更する時にスピンボタンが無くても不便に感じたことは無かった。キーボードでも操作できてしまうので、スピンボタンを実装していないのかもしれません。

■ Affinity Designer(アフィニティデザイナー)
デザインツール「Affinity Designer」もフォトショップと同様に数値変更はスライダーとなります。

さいごに
スピンボタンは数値の増減に役立ちますが、必ずしも必要な訳ではないです。様々なツールを見る限り、直接入力・スライダー・ショートカットキーで十分な場合も多そうです。どの入力補助コントロールがいいか?どれが最適かを見極めましょう。
ユーザーインターフェース作りに参考になると幸いです。
この記事が気に入ったらサポートをしてみませんか?
