
UI観察:ドロップダウンボタンとスプリットボタンの最適活用術
UI観察の第13弾は「ドロップダウンボタン」について深掘りしていきます。
(その他のUI観察記事はマガジンはこちら ↓)
ドロップダウンボタンとは、リンクのリストの表示/非表示を切り替えることができるボタンを指します。様々なタイプがあり、用途によって使い分けられます。
基本的なドロップダウンボタンの構造
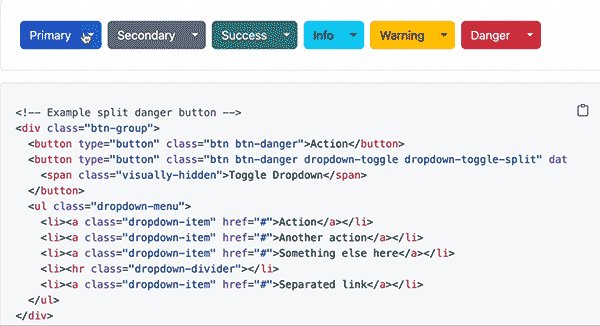
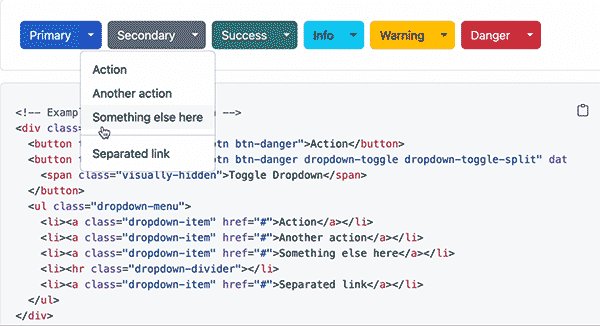
Bootstrapの公式にあるボタンが説明としてわかりやすいです。
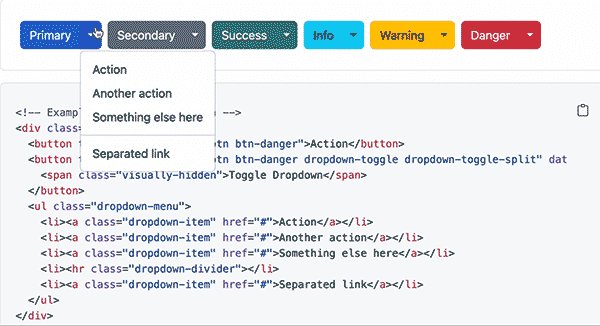
ドロップダウンボタンはクリックすると、メニューが現れて複数の選択肢が出てきます。通常のボタンはボタン1回のクリックだけで、ページ遷移などアクションが確定しますが、ドロップダウンボタンではアクションに2クリックが必要となります。
選択肢が多い場合は下記画像のように、メニュー内にborderを引いて、カテゴリを分けることができます。

スプリットボタン
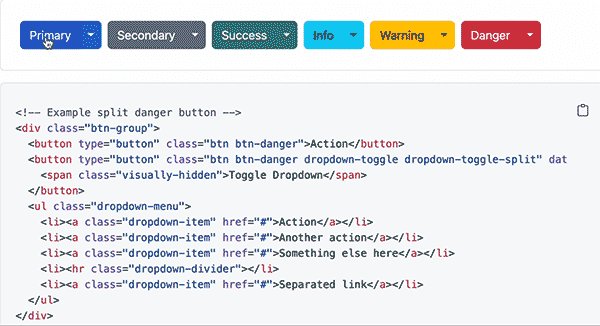
スプリットボタンとは、ボタン箇所と矢印箇所でアクションが2種類あるボタンです。下記画像を見ると、左側のPrimaryと書かれた箇所のクリックと、矢印ボタンのクリックで挙動が異なります。
Primaryと書かれた箇所:1クリックでアクションが確定
矢印ボタン箇所:1クリックで選択肢が表示。選択肢を1クリックでアクションが確定
ボタン箇所と矢印箇所で2種類の挙動があり、矢印をクリックする場合のみメニューが表示されます。

便利な反面、スプリットボタンには2つの問題があると考えます。
1つ目:ユーザーに求める操作難易度が高いことです。
ユーザーは操作する際に、わざわざ「このボタンはアコーディオンだから開く」「スプリットボタンだから別の選択肢が現れる」といった意識をせずに、瞬間瞬間で無意識で操作しています。
無意識で操作するには、スプリットボタンはハードルが高く、ユーザーが躓いてしまうUIだと考えます。
2つ目:クリック領域が近いことによる誤タップの発生です。
PCだと使い分けはできるかもしれませんが、スマートフォンでの操作の場合、特に矢印箇所のタップ領域が狭く、誤タップが発生する可能性が高いです。
基本的な考え方として、タップ領域は44×44px以上で作成し、アクションをもたらすボタン同士の余白は開けるようにしましょう。


スプリットボタンの適切な活用とは
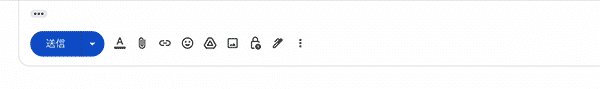
そんなユーザーへの操作難易度が高いスプリットボタンですが、適切な使用例も存在します。Gmailの送信ボタンです。
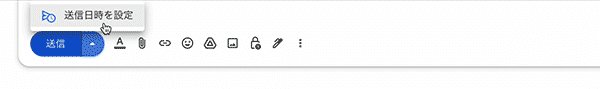
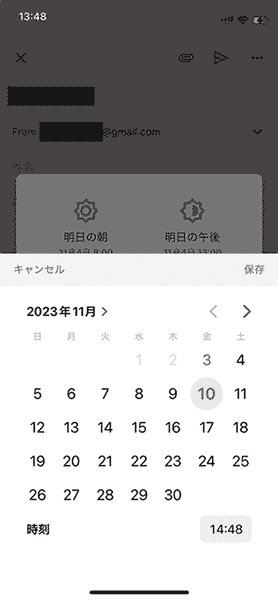
送信ボタンはスプリットボタンとなっており、矢印箇所を押すと「送信日時を設定」アクションが現れます。


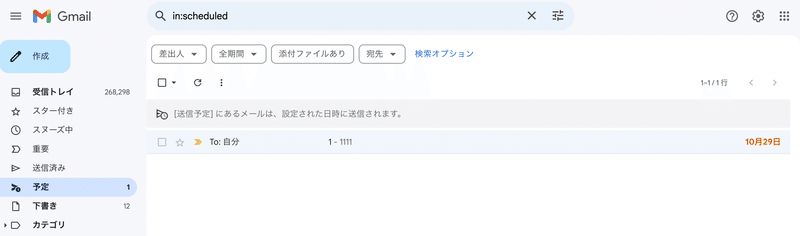
送信日時を設定ボタンを押すと、メール一覧画面の予定タグの中に格納されます。

ちなみに送信ボタンをhoverした時にツールチップが表示されます。しかし説明としては明確ではありませんが。今後の機能追加を考えると「その他の送信オプション」という文言に落ち着かせた事情があるかもしれませんね。
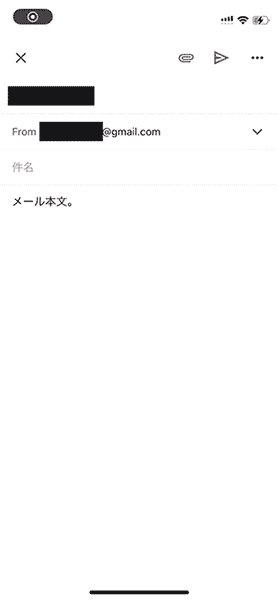
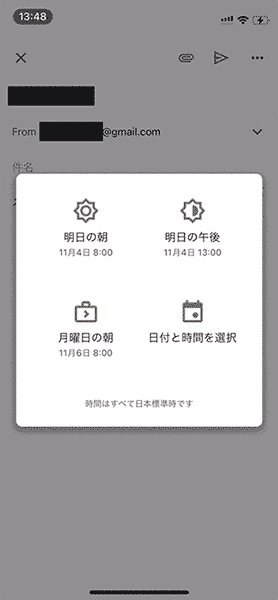
スマートフォン時の挙動
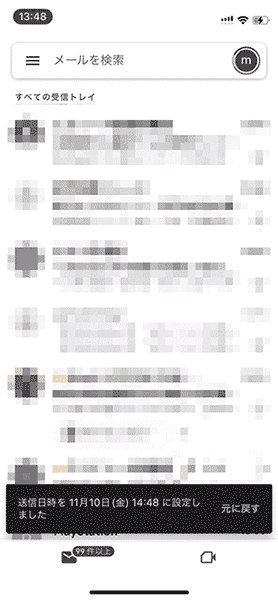
スマートフォン時の挙動は下記です。スプリットボタンは存在せず、三点リーダーの中に送信日時設定を収めています。
スマートフォンでは誤タップする可能性が高いため、スプリットボタンを採用していないと考えられます。

(noteにアップできる容量の関係で白黒となっております)
Gmailに倣って、全ての予約設定ボタンをスプリットボタンにするのが正しいのか
予約設定ができるサービス開発する際に「Gmailのスプリットボタンを参考にして、ウチのサービスでも採用しよう」と考えるかもしれませんが、これはサービス内の予約設定機能の優先順位によって変わってきます。
例えば、予約機能を毎回行う需要が高いサービスの場合は、スプリットボタンに予約設定を含んでしまうのは悪手になります。
予約設定をしたいユーザーがスプリットボタンの矢印に気付かず困ってしまう可能性が高いです。
Gmailの場合は「メールはすぐに送信したい。」という前提があり、日時予約して送信する需要が少ないため、スプリットボタンの選択肢に収めているのです。もし送信ボタンを押すたびに日時設定を求められたら、使い勝手が悪くなってしまうため、Gmailの場合はスプリットボタンは適切と考えられます。
サービス開発する機能のユースケースと優先順位を見極めながら、UI設計する必要があります。
実際のドロップダウンボタンの使用例
実際に使用されている、様々なドロップダウンボタンの例を紹介していきます。
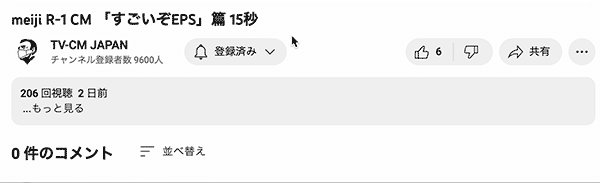
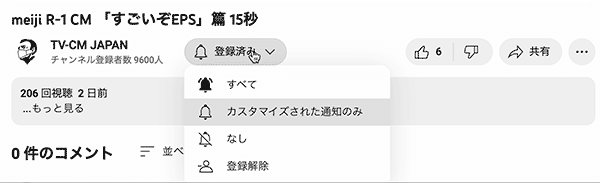
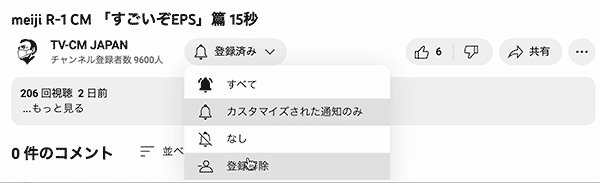
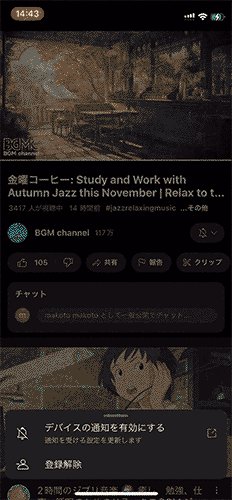
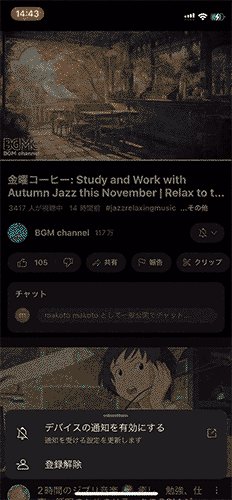
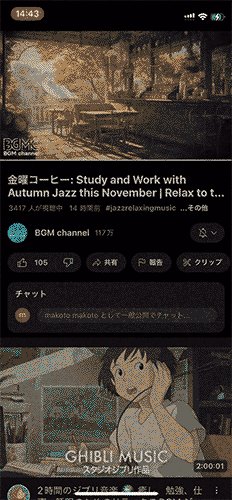
■YouTubeの登録ボタン
チャンネル登録を登録済みにすると、ボタンが分割ボタンに切り替わります。


(ドロップダウンボタンでは無い)
登録済みにすると、登録の有無の他に、通知設定機能がボタンに加わっています。これはスプリットボタンとは違い、どの箇所をクリックしてもメニューが現れる仕様になっております。

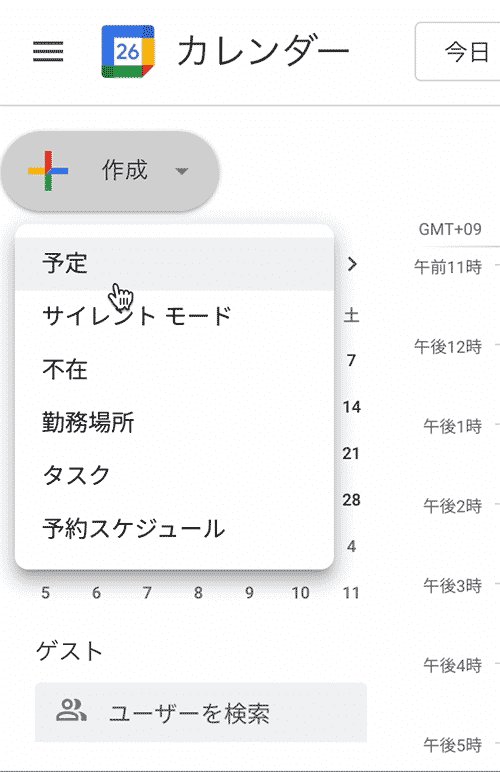
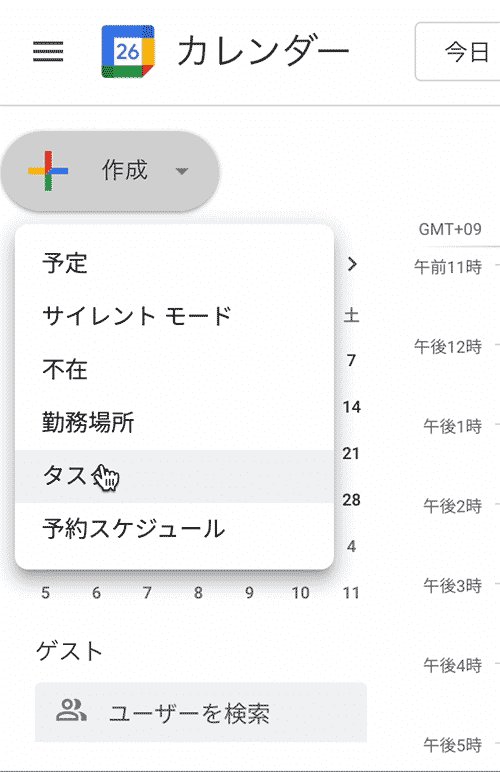
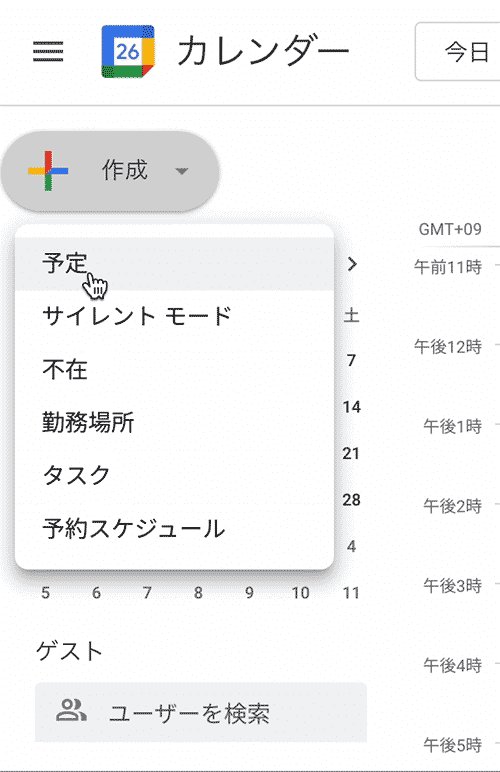
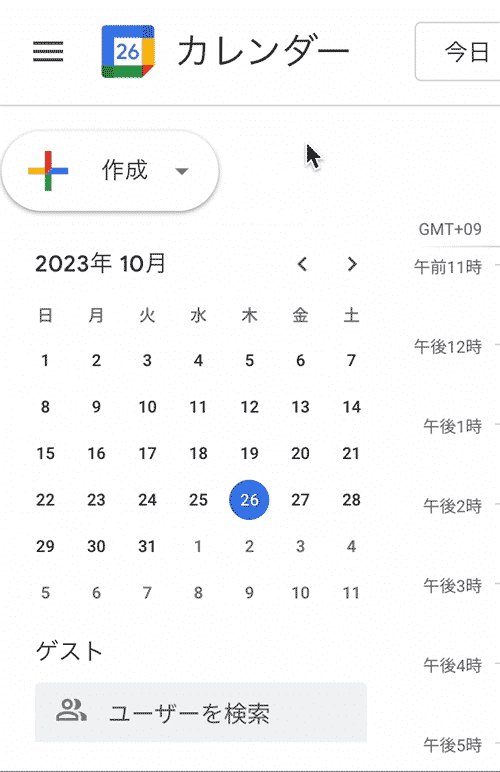
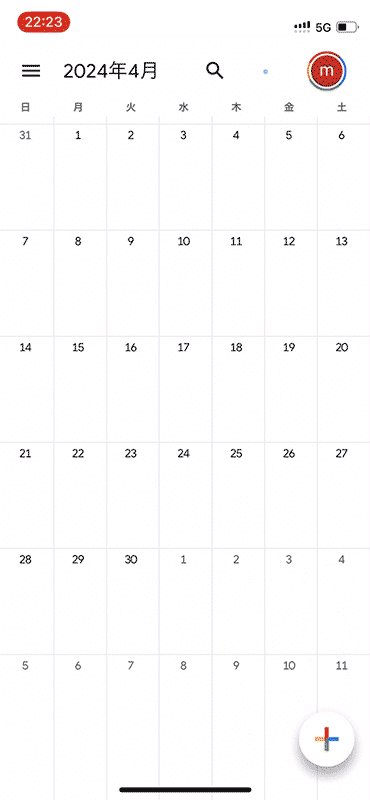
■Googleカレンダー
作成ボタンをクリックすると、複数の選択肢が現れます。

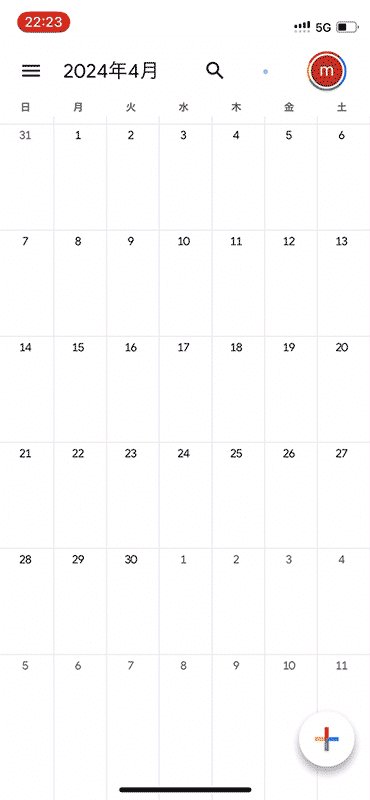
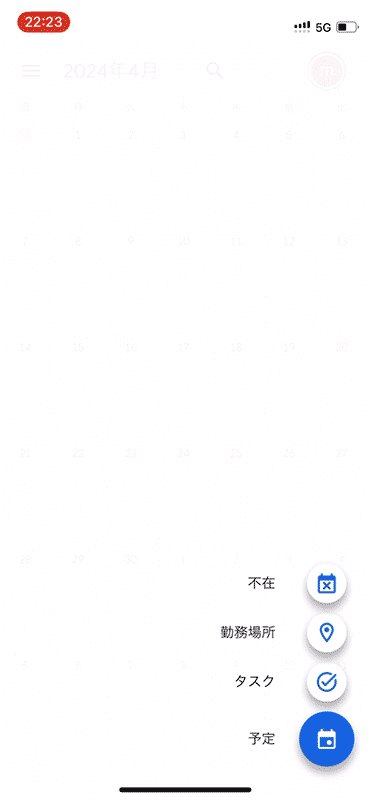
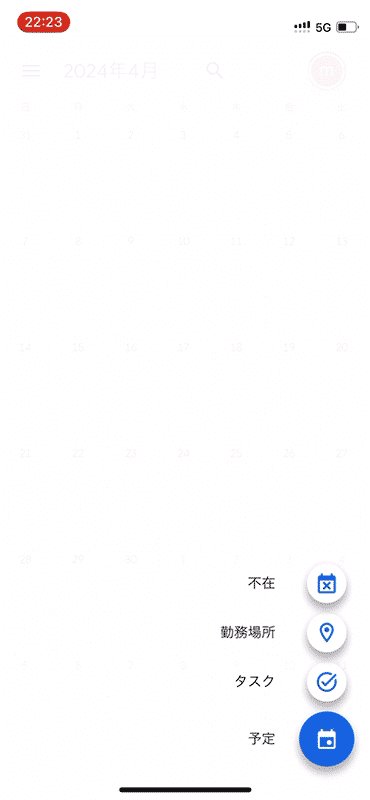
スマートフォンでの挙動
PC時と比較すると、下記の違いがあります。
スクリーン領域の関係上、選択肢が削減
ボタン内の「作成」文言が無い

■GitHub
ヘッダーにあるプラスボタンをクリックすると、複数選択肢が現れます。
選択肢が多いため、borderによりカテゴリ分けがなされています。

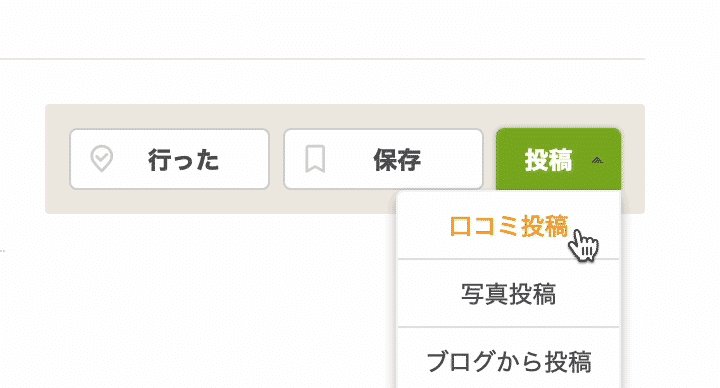
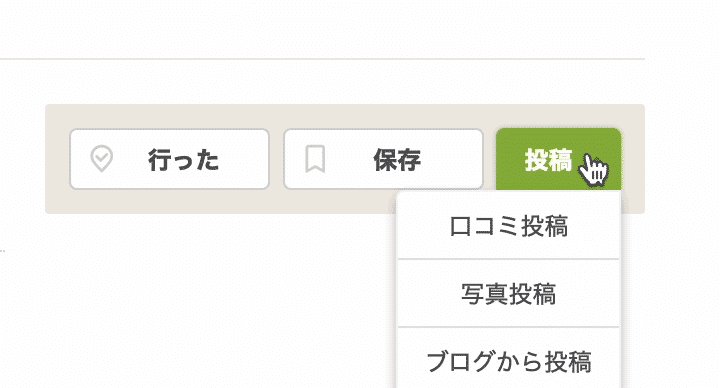
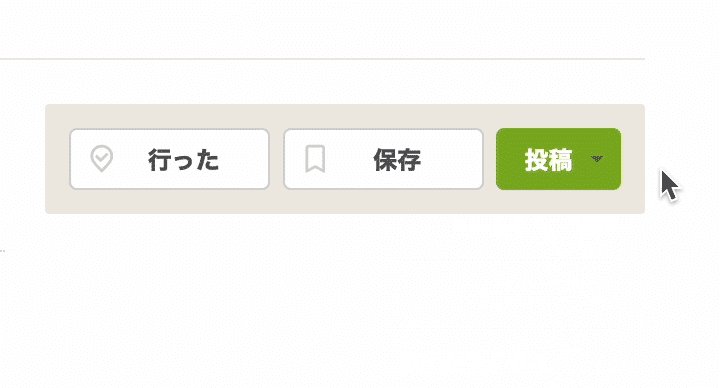
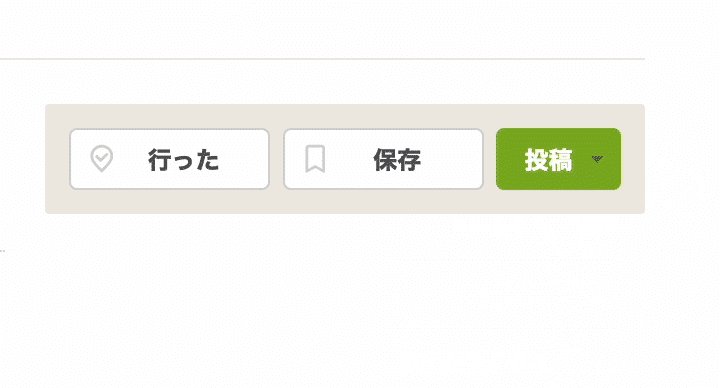
■食べログ
投稿ボタンをhoverをすると選択肢が現れる、少し珍しいUIです。よく使う既存ユーザーからすると、1クリックの手間が削減されるため、hoverで選択肢が現れる手法は使い勝手が良さそうです。

スマートフォンでの挙動
食べログのネイティブアプリではPCと異なり、画面右下の投稿ボタンをタップすると、ページ遷移し、投稿の種類を選択することができます。

まとめ
スプリットボタンはSP時には、基本的に採用しない。
スプリットボタンを採用した場合、スマホサイズではアクションの選択肢を三点リーダーに収めるなど、スプリットボタンを使用しない。
スプリットボタンの矢印箇所に現れるアクションに、重要なアクションを含まない。おまけの便利機能にする(サービスの重要アクションをスプリットボタンの矢印箇所に含んでしまうと、ユーザーが気付かない可能性があるため)
が挙げられます。スプリットボタンは上級者向けの機能となるため、使用タイミングが難しいです。
基本的にはドロップダウンボタンとして、もし更なるUI改善を目指す際にスプリットボタンを検討するのがベターと考えます。
ご参考になれば幸いです(ご意見・コメントお待ちしてます)。
https://twitter.com/makotoK1988
この記事が気に入ったらサポートをしてみませんか?
