
UI観察 - オンボーディングでは、まずサービスの価値を伝えよう
とある本を読んでいて、オンボーディングの考え方が興味深かった。
オンボーディングでは、プロダクト全体の流れを紹介するだけで、ユーザーが意味ある価値を得るための具体的なアクションに繋がっていないプロダクトがほとんどだ。
これは、友人をディナーに招いておきながら、家の中をさんざん店回って食事を出すのを忘れてしまうようなものである。
ついついアプリやサービスのオンボーディングは機能や概要説明に終わってしまい、提供するサービスの価値をきちんと伝えきれてないケースが多い。
オンボーディングといえば「ウォークスルー画面を作るもの」と固定観念に縛られていましたが、サービスを触ってもらう人に「このサービスはこういう価値があるのか!ぜひ使ってみたい!」と感じてもらえるような設計が必要だなと気付かされ反省しました(提供するサービスが価値があることが大前提ではあります)。
「どうしたらサービスの価値を感じてもらえる体験を最短距離で感じてもらえるか?」
参考となるオンボーディング画面をまとめてみたので紹介します。
※オンボーディング(onboarding)onboard(船や飛行機に乗っている)から派生した言葉。新たに採用した社員や新規ユーザーに対して、必要なサポートを行い、慣れてもらうプロセスのこと。
(その他のUI観察記事はマガジンはこちら ↓)
参考となるオンボーディング画面
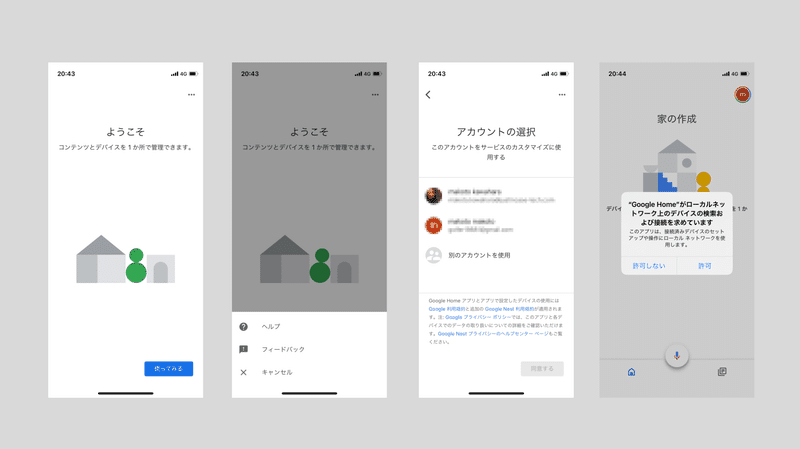
01. Google Home
Googleの各デバイスや、さまざまな対応スマートホーム デバイス(照明、カメラ、サーモスタットなど)の設定ができるサービス。
非常にシンプルなオンボーディングと言えます。「ようこそ。コンテンツとデバイスを1か所で管理できます。」という文言のみで、あとはログインをして触ってみてという案内。
アプリ内で事細かに説明というより、極力説明は少なくして、アプリは使うことに特化している印象です(使い方はググれば分かるため、わざわざアプリには載せないスタンスなのかも)。

02. 日経電子版
日本経済新聞の電子版「日経電子版」。
はじめにログインを求められるが、ログインをスキップしても記事の一部を読むことができる。すぐに記事を読むという体験ができ、アプリを触っていて満足さを感じられました。

記事を読むと、スワイプ機能のオンボーディングがあった。「スワイプして記事の一覧に戻れる」この機能は操作しているだけでは分からなかったので、このオンボーディングは助かりました。
03. DAZN(ダゾーン)
スポーツ専門のビデオ・オンデマンド・サービス「DAZN」。
ウォークスルー3画面でサービスの紹介。1画面目の「好きなスポーツ 好きなだけ。」のキャッチコピーがわかりやすい。あと「いつでも退会可能」とあり、心理的安全性があり登録のハードルが下げているのも良いですね。

登録をスキップすると番組の一覧が見れます。番組をタップすると登録、もしくはログインを求められますが、上から画面が現れるのは初めて見ました。画面を覆ってしまうUIだと閉じる際に、毎回「閉じるボタン」をタップしないといけないので、快適にアプリを触れる設計だと思います。

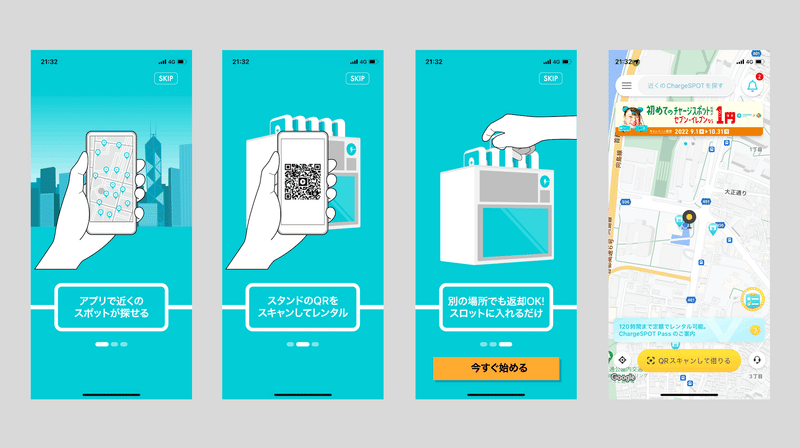
04. ChargeSPOT(チャージスポット)
スマホ充電レンタルサービスのChargeSPOT(チャージスポット)。
ウォークスルー3画面でサービスの紹介をしている。

冒頭で書いた「プロダクト全体の流れを紹介するだけで、ユーザーが意味ある価値を得るための具体的なアクションに繋がっていないプロダクトがほとんどだ。」という文言に基づくと、それに該当してしまっている。
このサービスを使ったことはありますが、手軽にレンタルして返却できるので、体験自体は素晴らしいと感じています。
サービスサイトに分かりやすいサービス訴求があるので、下記のような文言がウォークスルー画面には最適かもしれません。
「どこでも借りられて、どこでも返せるスマホ充電レンタル」
「3タイプのケーブルを内蔵ほぼ全てのスマホ充電に対応」
05. Go(ゴー)
タクシー乗車アプリのGO。
ウォークスルー3画面でサービスの紹介をしている。「すぐ呼べる。すぐ乗れる。」「行き先入力で快適に移動」「Go Payでらくらく支払」といった文言と、イラストでイメージを伝えてくれているので、とてもわかりやすいです。

電話番号・ユーザー情報・クレジットカードの登録です。クレジットカードのような決済情報をいきなり登録するのを渋る可能性も踏まえて「あとで登録する」を用意。ユーザー情報も必須を1つだけにして、入力を最小限にしてハードルを下げている。

タクシーの利用には下記が必要のため、
位置情報
通知の設定
マイクの利用
設定を求めるフローがあります。
最後に設定を終えると、500円クーポンがもらえます。実際に使ってもらうための動機付けとして有効な手段だと思われます。1ヶ月限定と絞っているのも良いですね。

06. Mirrativ(ミラティブ)
映像配信スマートフォンアプリのMirrativ。
ウォークスルー画面が動画になっていて、タップしなくてもサービスの紹介をしてくれます。1回次へボタンをタップすると通知の説明が画像で表示。

ウォークスルー画面が終わるとユーザー登録に入ります。性別・誕生年は入力を求められますがスキップできる。遊ぶ目的とニックネームのみでログインできるのはとても手軽でした。

多機能なため、初見では機能を理解しづらいですが、ところどころ説明があり、操作を補助してくれます。

07. Coke ON(コークオン)
スタンプを貯めると無料ドリンクチケットが獲得できるなど、お得なコカ・コーラ公式アプリ。
個人情報の入力がなく、位置情報の設定案内が表示。設定を終えた後に、1スタンプをゲットできました。

1スタンプを受け取った画面をスクロールすると、アプリの使い方の説明があります。

ドリンクチケットの画面では使い方のチュートリアルがあります。使い方に迷う方が多いためか、説明画面やチュートリアル画面など1つ1つ丁寧にオンボーディングがありますね。

08. スタディサプリ English
オンラインで勉強できる英語学習アプリ「スタディサプリ English」。
「ログインボタン」と「無料レッスンボタン」が固定で、画面半分のウォークスルーが表示。短時間でサービスができて続けられることと、続ける事でTOEICの成績が伸びることを訴求。

「無料レッスンボタン」をタップすると通知設定が表示。通知設定をすると学習継続率が約1.7倍になると説明し、設定を促している。
設定後、ツールチップで画面詳細を説明。

左上のハンバーガーメニューから「プレミアムサービスを申し込むボタン」をタップ。プレミアム会員登録のメリットと料金が表示。初回登録なら7日間無料で、登録のハードルを下げています。

09. YOUTRUST(ユートラスト)
スタートアップ企業などから転職・副業のスカウトが届くキャリアSNS「YOUTRUST(ユートラスト)」。
まずは登録が始まります。Facebook連携すると、つながりからスカウトが拡がるらしくFacebook連携への促しがあります。

基本情報と転職・副業への意欲、つながりの登録。

再度プロフィールの設定、できることを追加。これではじめる準備が完了。スタートまで登録ステップが長い気もしますが、スキップができるので、そこまで苦痛では無かったです。
YOUTRUSTのように登録・設定が多いサービスは登録画面を設けつつ、スキップボタンを用意するのも良さそうです。

10. マクドナルド
マクドナルドのアプリ。
まず位置情報の使用許可。その後にウォークスルー画面が表示。一番始めに「スマホで注文、スマートに受け取り」とあり、モバイルオーダーがメインのサービスであることが伝わります。

ウォークスルー画面が終えると、トラッキングの許可に対しての説明が表示。「いつでも変更できます。」と説明があるのは配慮がある注釈に感じました。
クーポンを使おうと思いボタンを押すと、会員登録を促すダイアログが表示。登録すると何が出来るかの説明があるので、登録する理由がわかります。

オンボーディング画面を調べてみて
10個のサービスのオンボーディングを調べてみて感じた事としては、サービスのオンボーディングで大切なことは、まず最初の画面で「このサービスを利用することで得られる価値を伝えること」です(冒頭でも書きましたが)。
マクドナルドで言えば「スマホで注文、スマートに受け取り」、Go(ゴー)で言えば「すぐ呼べる。すぐ乗れる。」のような、一言で伝わるキャッチコピーです。
サービスを利用しようとする人は、まずアプリをダウンロードをしてみたけれど、何ができるのかを分かっていない人もいます。オンボーディングは機能説明も必要ですが、サービスの価値をまず伝えるようにしてみましょう。
参考:
この記事が気に入ったらサポートをしてみませんか?
