
【1日1サイトレビュー】 #20 神戸須磨シーワールド
今回は、記念すべき20回目ということで、ずっとレビューしたかった須磨シーワールドさんのHPです!最初見た時はつい夢中になって端から端までくまなくチェックしてしまいました💦笑
では早速、色んなスキルを学ばせてもらいましょ〜う🌟
01. サイト概要
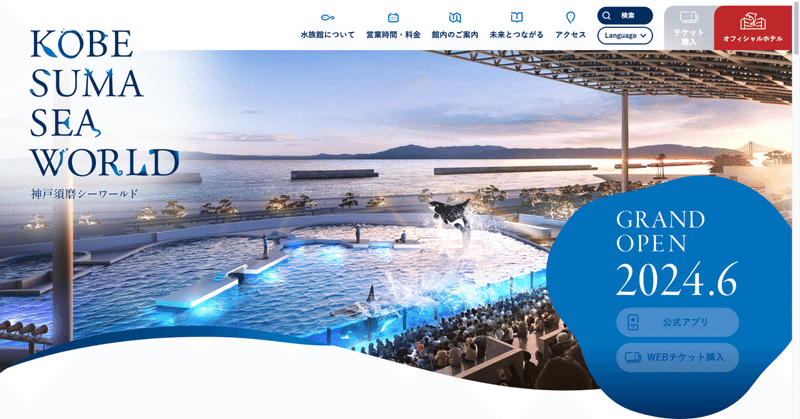
6月1日にオープンする神戸須磨シーワールドの公式ホームページ
目的・ゴール(予想)
チケット購入して来館してもらう
(現段階では事前のオープンのお知らせ、興味関心を持ってもらう)
ターゲット(予想)
子供から大人まで幅広い年齢層をターゲットに。
02. 客観的な目線で見てみる
須磨シーワールドに行く予定でこのサイトを見てみます👀
・ロゴがとっても可愛い!色々な生き物の尾びれのデザインになっていて、色々な動物がいるんだな〜と想像できる!
・駐車場場所の地図が詳細に書かれていてわかりやすい!
・入館料が時期で異なるので色分けされていてわかりやすい
・ホテルとチケットボタンが常に右上に常時されているのでいつでも予約&購入できて迷わない!
・イラストや図形がふわふわ上下に動いていて海の中にいるような気持ちになてワクワクする!スマホ版だとその動きがなくなってしまうのが残念💦
03. デザイナー目線で考えてみる

配色について
・基本は白背景を使用し、ところどころに青系の背景を配置し、海の雰囲気が感じられるデザインに。
・文字は基本濃紺と白を使用。黒でなくてもここまで暗い紺であれば視認性に全く問題なし。紺の方が黒よりも柔らかい感じがするし、青系なので統一感が出る。
・「お知らせ」の部分だけ、黒色が使われていて、間違いなのかわざとなのかは分からない・・・
・ボタンは濃紺から青色へのグラデーションカラーを使用。
・ヘッダーのアイコンは少し明るめの青を使用。全て濃紺にしてしまうと重たくなってしまうからと推測。
デザインについて
【いいなと思ったところ】
・トップはスマホ版にしてもレイアウトがほとんど変わらない!スマホを重視して作られていることを感じた。
・ほぼ全てのボタンや図形が角がない丸い形で、海を意識していて、統一感がある。
・ヘッダーをホバーすると波のように下から青くて丸い図形が出てくる動きがわかりやすいし、可愛くて良い◎(下記画像参照)

・マップはイラストが使われていてパッとみただけでどの辺りに何の生き物がいるのか分かり易い。
・「学ぶ×遊ぶ」コンテンツのデザインが海の中を覗いているようなデザインでワクワク感UP!
・館内マップページのSP版が、上部にスライドできるワイドなマップ、その下にマップ全部が表示されていて、今自分がマップのどの辺りを見ているのか示すパーツがあって、とてもわかりやすくて真似したいと思った!(下記画像参照)

・動きがたくさんあって、とにかく可愛い!私のお気に入りは、トプページのMV下の水族館全体図がゆらゆら揺れているのが海の中にいるみたいで好きです◎
【気になったところ】
・おそらくまだオープンしてないからだと思うが、生き物紹介ページがあるともっとどんな生き物がいるのか事前に見ることができてワクワクするかなと思った。
・現在オープン前なのでMVが合成のイメージ画像になっているので、今後どんな写真や動画をMVに持ってくるのか、とっても楽しみ!!!!!
04. 最後に
トップページ画像

感想
やっぱり何度見てもワクワクしますね〜!実際に水族館内の看板や通路のデザインがどのようになっているのか、行くのがとっても楽しみです☺️オープンが待ちきれないですね!
ということで、これにて第20回サイトレビュー終了です!
ではまた〜👋
この記事が気に入ったらサポートをしてみませんか?
