
【1日1サイトレビュー】 #10 BOO BOO BAKUTTEH
今回は食べ物ですが、ちょっと奇抜なデザインを選んでみました!
では早速、色んなスキルを学ばせてもらいましょ〜う🌟
01. サイト概要
バクテー専門店の公式ホームページ
構成
1ページのみで構成されている。
MV→開店理由→バクテーとは?→メニュー→店舗紹介→採用情報
目的とゴール(予想)
・バクテーを知ってもらう、来店してもらう。
ターゲット(予想)
・20代〜40代の方。
・ビールスタンドもあるので仕事終わりの会社員の方もターゲットと予想。
02. 客観的な目線で見てみる
もし私が、「今度会社の同期と行くご飯のお店を探していたら」という設定で見てみます!
・バクテーってなに?というところをしっかり説明してくれて理解できた!食べてみたい。。。
・以前の肉屋さんの名残も残っていて面白そう!
・メニューに値段も書かれているので事前に見れてありがたい。
・店舗紹介のところにグーグルマップないんか〜と思っていたら、アクセスボタンを押してみたらグーグルマップだった!びっくり
03. デザイナー目線で考えてみる

配色について
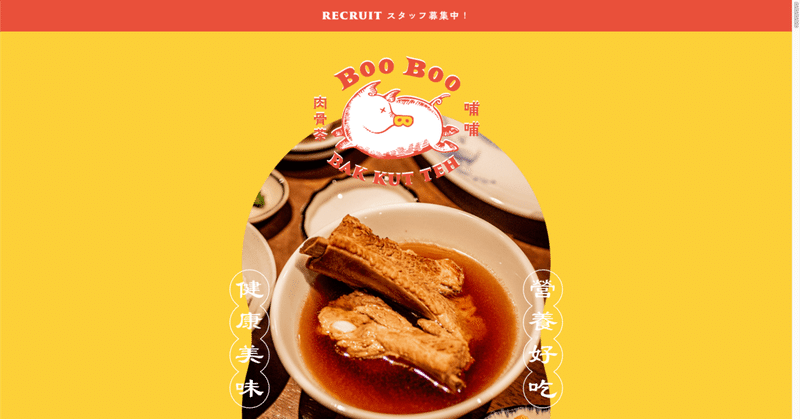
・使用されているのはこの3色のみ。ロゴの色から持ってきた赤に近いオレンジと、類似色のマスタード色、白色の3色で構成されている。
・3色だけを使用することで統一感や世界観が表現されている。
・背景黄色に白文字は少し見づらい気がする。
・お店の少しレトロな雰囲気とも合っている。
文字につにいて
こだわりの1フォントのみで、モリサワフォントを使用していました。
デザインについて
・スマホをメインで考えているからか、全てコンテンツは中央揃えで、レスポンシブ対応する箇所を少なく抑えている印象を受けた。
・コンテンツの境目がカクカクしたデザインになっていて、個性が合っていい。(下記参照参照)

・メニュー部分、価格や説明、写真を全部観れるのはすごくユーザーにとってはありがたいと思った。ただ、細かいところで言うと、「肉骨茶」と「バクテーメニュー」の間をもう少し開けた方が見やすいのでは、と思った。(下記参照)

・全体的にホバーしてもカーソルが変わらなかったのでボタンなのか何なのかが少しわかりづらかった。
・店舗のアクセスボタンは外部リンクに移動するマークは合った方が親切かなと感じた。
・各コンテンツのタイトルがロゴと同じようなデザインになっていて統一感合って可愛い。
・基本的に現地の言葉を使用して、小さい文字で日本語が書かれていて、現地の雰囲気を大事にしていることが伝わる。
04. 最後に
トップページ画像

感想
なんとも目立つカラーだったのでサイトMVが並んでいる中でも存在感がすごかったこちらのサイト、実際に中身も面白いデザインでした!サイトを見るだけで面白そうだな、行ってみたいなと思いました👏
ということで、これにて第10回サイトレビュー終了です!
ではまた〜👋
この記事が気に入ったらサポートをしてみませんか?
