
【1日1サイトレビュー】 #03 JACK JACK PHOTO
今回はPOPなデザインをレビューしたく、このサイトを選ばせていただきました!では早速、色んなスキルを学ばせてもらいましょ〜う🌟
01. サイト概要
写真館公式ホームページ
構成
1ページでヘッダーは全てページ内リンク。
目的(予想)
写真館に来てもらう
どんな写真が撮れるのか、どのような雰囲気なのか知ってもらい、選んでもらう。
ターゲット(予想)
小さい子供がいるファミリー
※インスタの投稿が多かったので、SNSから知ってHPを見てみるという人が多いと予想。その他口コミや近くに住んでいる人など。
02. 客観的な目線で見てみる
もし私が「子どもの1歳誕生日の写真を撮れるところを探していたら」という設定で見て見ました。
外でピクニック風や、スタジオでうさぎのような写真など、いろんなタイプの写真が掲載されていて、幅広く対応してくれそうなイメージ!どんな風な写真にしようかな〜と妄想が膨らむ。
MVのイラストが優しそうな印象で丁寧に対応してくれそう
プランがとても見やすくてわかりやすい!
実際に撮影してくる人の写真も載っていて安心感
03. デザイナー目線で考えてみる

構成について
1ページで完結していて見やすい。これくらいの情報量のサイトだと、1ページが一番見やすい気がする。
MV→写真例→プラン(詳細・料金)→アバウト→コンタクト→FAQ
プランの下の方に、キャンセルポリシーとその他オプションについて書かれていて、見落としそうなのでFAQに入れてもいいのかもと思った
フッターの右下の方にページトップボタンがあるが気づかないのでフッターの上の方か、フッターに入ったら表示されるとかでもいいかもしれない。
地図の隣にスタジオの入り口やスタジオ内の様子写真もあってスクロールできる仕様になっている。しれっとした感じで私は好きだが、気づかない人もいそう。(下記参照)他にも写真あるよって気づかせられるような矢印が一つあるだけでも違ってくるかも。

配色について
ベースはクリーム色で、アクセントカラーが赤みの強いオレンジ。
この色が絶妙に可愛いし、優しいPOPな感じ。ベースが少し柔らかい分、文字はパキッと真っ黒に近い色で読みやすく。
文字について
ほとんどNoto Sans JPだが、プラン名の大きい文字はヒラギノ、写真紹介の説明はDela Gothic Oneを使用
デザインについて
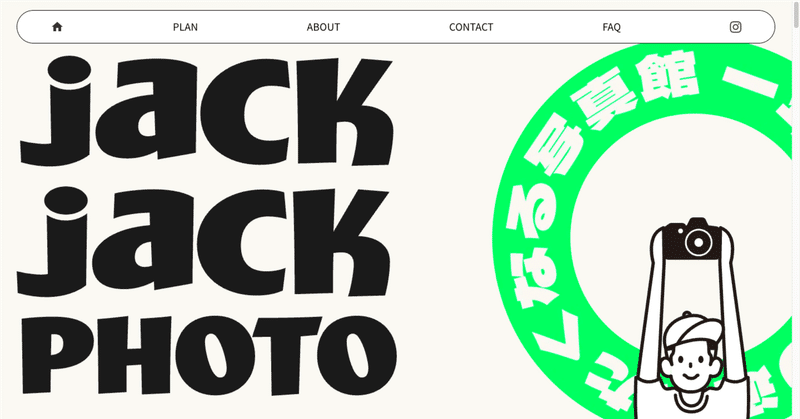
MVの大き店名の文字と黄緑の蛍光色がいいアクセントになるし、ぱっと見で何のお店なのかがわかる
写真紹介のコメントがあったり、写真を左右交互にしているのが漫画っぽくてコミカルな印象、楽しい印象になる
プランの詳細はmoreを押すとポップアップが出てくる仕様。詳細まできちんと書かれているのでとてもわかりやすい。(下画像参照)ポップアップをスクロールすると写真例も出てくるのでわかりやすい


FAQやCONTACTなどのタイトルは画像を差し込んでいる
04. 最後に
トップページ画像

感想
今回はPOPなサイトでした。MVに蛍光の黄緑を選ぶセンス、私にも欲しいな〜と思いながらレビューしました。親しみやすい、明るい、可愛い、楽しい、嬉しい。。。いろんなポジティブ感情が湧いて出てくる素敵なサイトでした😊
これにて第3回サイトレビュー終了です!
ではまた〜👋
この記事が気に入ったらサポートをしてみませんか?
