
プレゼンやパンフレットに使える!「流れ」を視覚化するデザインアイデア集
こんにちは。皆さん、いかがお過ごしでしょうか。
徳島県吉野川市のデザイン事務所 きらきら工房です。
月1回、デザインについてのアレコレを、ビギナーさんにも分かりやすく解説したコラムを書いていますので、良かったら最後まで楽しんでいってくださいね。
新年度になって1か月が経ちました。
新しい環境でがんばっている皆さんは、大変ながらも少しずつ慣れてきたころでしょうか。
生活のリズムが安定してくると、普段の生活に加えて「何か新しいことを始めてみようかな」という気持ちが高まってきませんか?
習い事やスクール、ジムなどを運営している方にとって、季節の変わり目は新しい生徒さんを迎え入れる絶好の機会です!
「今から始めてみませんか?」とPRをするなら、入会の流れやカリキュラムの流れを分かりやすく説明することで安心感を与えることができます。
ということで今回は、「流れ」を視覚化して分かりやすく伝えるデザインアイデアをご紹介していきたいと思います!
視覚化する意味

この画像にある①と②は全く同じ内容です。
あなたはどちらの情報を読みたいと思いましたか?
①は、整列していて流れや手順を書いてあるというのはなんとなく分かりますが、ちょっと読みにくい感じがしませんか?
その点、②は「STEP1」と「項目」が強調されているので、一目で「手順が書いてあるんだな」ということが分かりますよね。
「流れ」を視覚化して分かりやすく表すことで、どんなことを、どういう順番で行えばいいかが分かりやすくなるので、読む人の「読む」という負担を減らすことができるのです!
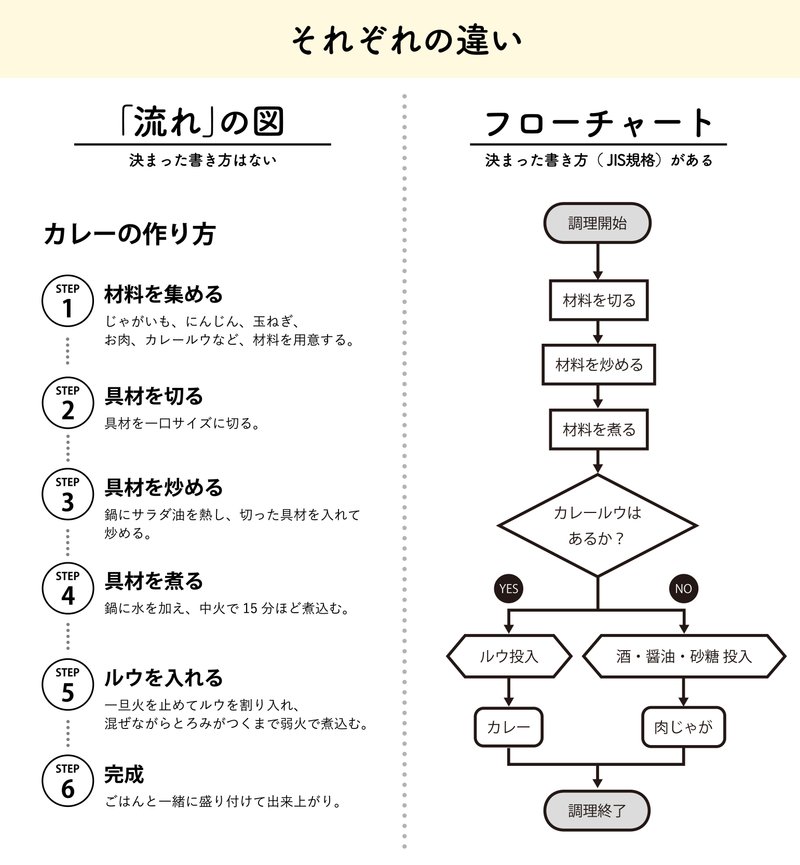
「流れ」と「フローチャート」の違い

「流れを視覚化したもの」のことを、フローチャートとかワークフローと呼ぶことがあります。「flow」は「流れ」、「chart」は「図表」、「work」は「作業・仕事」なので、まさに言葉の通りですね。
デザインの素材サイトでも、「フローチャート」と検索すると、たくさん「流れを視覚化した図」を探すことができます。
しかし、(私もコラムを書くにあたって初めて知ったのですが)実は「フローチャート」には決まった書き方があるんです!
プログラミングやITの分野でもよく使われているそうで、誰が見ても分かるようにJIS(日本産業規格)で書き方のルールを決められているんですね。
今回は、JISに沿った「フローチャート」をご紹介するわけではないので、意図的に「流れの視覚化」という表現にしています。
フローチャートやJISについても調べてみると面白いので、気になる方は検索したり下記のリンクへ飛んでみたりして楽しんでください!
【参考】
フローチャートとは|「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典
https://wa3.i-3-i.info/word13271.html
JISってなに?WHAT'S THE JIS | 日本規格協会(JSA)
https://www.jsa.or.jp/whats_jis/whats_jis_index/
「JIS規格ってなに?」
https://www.jsa.or.jp/datas/media/10000/md_2051.pdf
「流れ」を視覚化するデザインアイデア
見る人に「流れ」や「手順」を分かりやすく伝えるために、少しデザインを加えてみましょう!
デザインアイデアを見比べられるよう、フォントは変えずにどれも同じものを使用しています。
お題は「カレーの作り方」。1~6の手順に分けてみました。
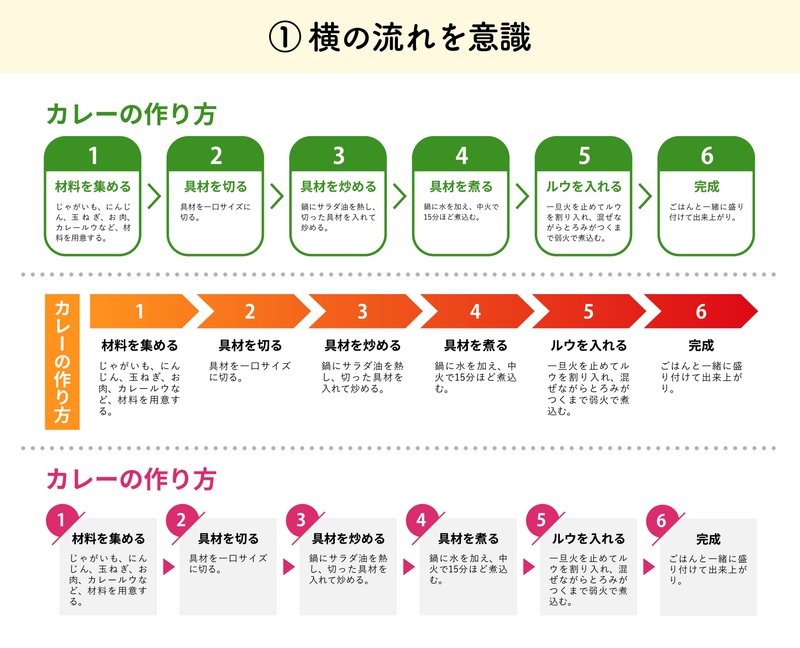
① 横の流れを意識

まずは、横の流れを意識したデザインアイデアです。
文字と同じように左から右へ読んでいくので、違和感なく流れを追うことができますね。
手順の項目が多くなって横長になりすぎるときには、(デザインによりますが)折り返してもいいかもしれません。
見る人に「連続性がある」と思ってもらうことが重要です。
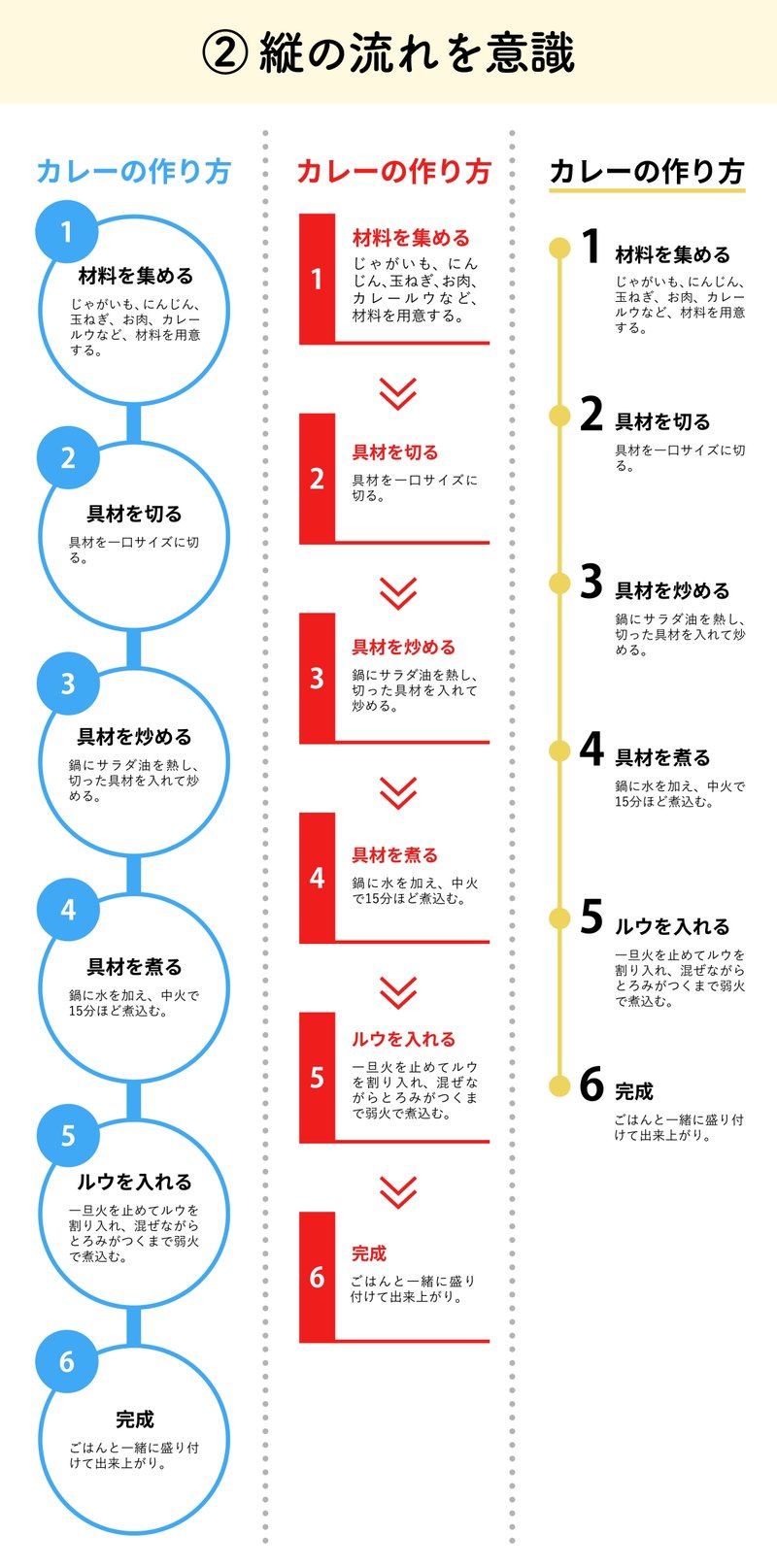
② 縦の流れを意識

次に、縦の流れを意識したデザインアイデアです。
上から下へ読んでいくので、こちらも違和感なく流れを追うことができます。
矢印以外にも、線で項目を繋ぐことで「一連の流れ」を表すことができます。
③イラストや写真を入れる

①と②を更にアレンジして、イラストや写真を入れたデザインアイデアです。文字だけのものより、イラストや写真のおかげでぐっと分かりやすくなりました!
何かの作り方やレシピなど、「お手本があるとより分かりやすくなる」と思えるものには、ぜひ積極的にイラストや写真を活用してみてください。
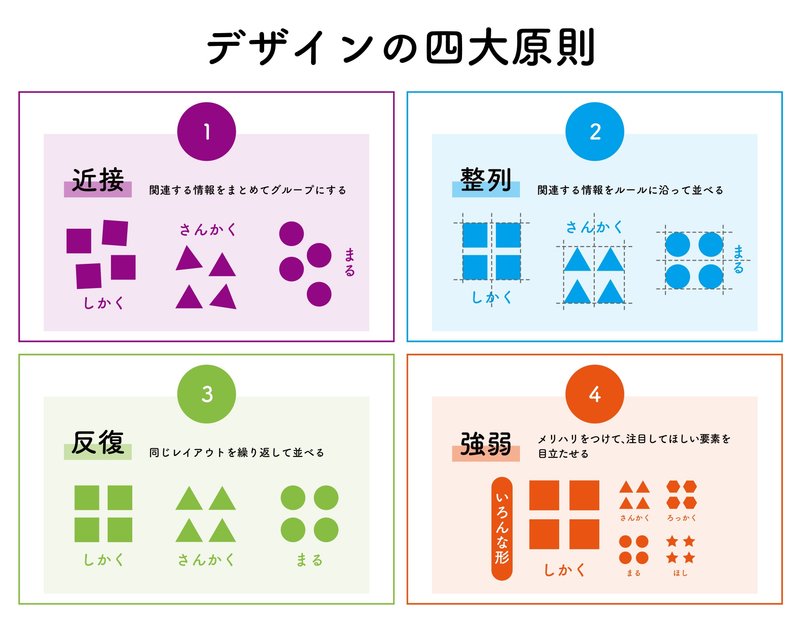
ポイント:デザインを統一して「反復」する
もはや私のコラムでは頻出の「デザインの四大原則」。
そのうちのひとつである「反復」を使うことが、「流れの視覚化」のポイントです。

もちろん、見出しと本文の「強弱」をつけることも大切ですが、まずは「反復(同じデザインを繰り返す)」ことが一番のポイントかな、と思います。
同じデザインを繰り返すことで、その項目が一連の流れの中にあるものだと分かりやすくなるからです。
①~⑥の項目があったとして、①~③と④~⑥のデザインが違っていたら、一連の流れだと認識しづらくなりますよね。
「この項目は大切だから、デザインを変えて目立たせたい!」と思うこともあるかもしれませんが、目立たせたいからといって、基本となるデザインと異なるデザインを入れてしまうと、その項目だけ流れから逸脱してしまうことになります。
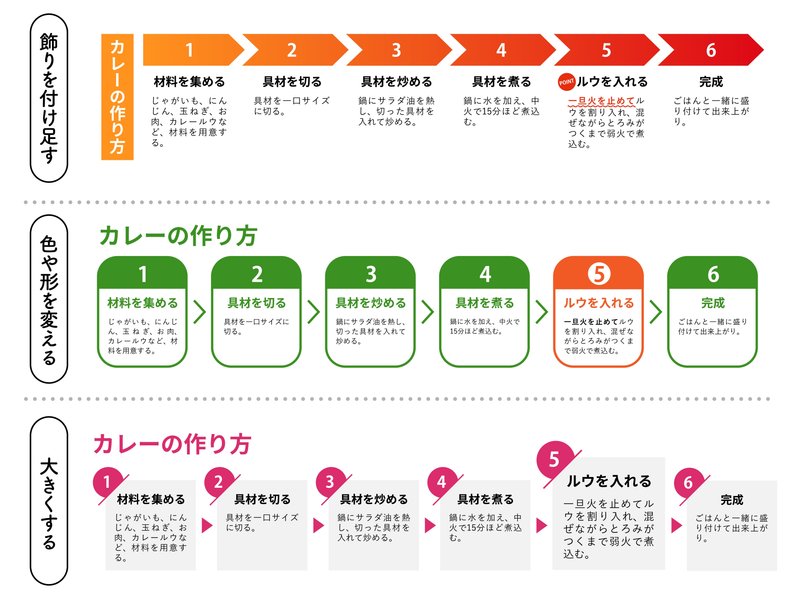
どうしても目立たせたい場合は、基本となるデザインは同じものを使用し、「POINT」という飾りを付け足す、その項目だけ色や形を変えてみる、他の項目よりも大きくする(強弱をつける)、などの小さな工夫をしてみましょう。

▼「デザインの四大原則」については、過去の記事で詳しくご覧いただけます!
▼色についての記事はこちら
「おいしいカレーの作り方」を知りたいときは
今回のお題「カレーの作り方」は、私が適当に作った手順なので、「おいしいカレーの作り方」を知りたいときは ハウス食品さん や S&Bさん のページを見てみてください!
どちらも解説が分かりやすいのはもちろん、いろんなカレー(カレー以外も)のレシピが紹介されていてワクワクしますよ!
まとめ
今回は、「流れの視覚化」にフォーカスして、いろいろなデザインアイデアをご紹介してみましたが、かがでしたでしょうか。
ただ羅列しているだけ、表にしただけだと、やっぱり読むのがおっくうになってしまいがちです。
読む人が読みやすいように、相手のことを思いやることができるのも、デザインの持つ力のひとつだと、私は思っています!
慣れないうちは「流れの視覚化」にデザインを取り入れるのは難しいかもしれませんが、最初は簡単なものや取り入れやすそうなものからトライしてみてくださいね。
挑戦しているうちにどんどんデザインの力が付いてきて、「次はどんなデザインにしてみようかな?」と思えるくらい、デザインを楽しんでもらえたら嬉しいです!
それでは、次回もお楽しみに!
徳島県吉野川市のデザイン事務所 きらきら工房
モノがあふれるこの時代、「らしさ」を後押しできるのは「デザイン」かもしれません。
デザインで、あなたの未来に“きらめき”をプラスしてみませんか?
お問い合わせはこちらから、どうぞお気軽に。
あなたの近くで、あなたの“キモチ”をカタチにしたい…
そんな思いでデザインするのが、きらきら工房です。
この記事が気に入ったらサポートをしてみませんか?
