
プラグイン・スクリプトのススメ
PC用配信トラッキングソフトのカスタマイズ
この記事では、PC用配信トラッキングソフトのカスタマイズに焦点を当てています。具体的には、プラグインやスクリプトを使用して、モデルを制御するパラメータの動作を拡張する方法について詳しく説明します。なお、この記事ではスマートフォン配信や動画制作用のツールは取り扱いません。
プラグイン・スクリプトを利用した効果
コントローラーやペンタブの動きに合わせてモデルが動作しています。
プラグインを通じて、コントローラーの操作をパラメータとして活用できます。
キーボード入力に置き換える方法もありますが、プラグインを使用するとアナログ入力も扱うことができます。
ペンタブレットの傾きなど、特殊な入力値もプラグインにより取り込むことが可能です。

さらに、コントローラーの操作を総合して、持ち手の位置の高さを変化させることができます。
この動きはスクリプトで実現されています。
これらの動きを実現するためには、モデルも通常のトラッキングソフトにはない特別なパラメータを用意する必要がありますが、この記事ではモデルの作成方法については触れません。
プラグインのススメ
プラグインとは?
プラグインの基本: プラグインはトラッキングソフトに追加機能を提供します。これらの機能は主に三つのカテゴリに分けられます: 1) ユーザーの行動に応じて音を鳴らす機能、2) トラッキングソフトの設定やモデルのカスタマイズ、3) モデルの動きを制御する機能です。
パラメータの情報を外に出して対応を求める。
「Audiomimi」や「VtubeStudioSimpleSETool」などトラッキングソフト上の動きに合わせて音を鳴すようなプラグインがあります。トラッキングソフトの環境を外から操作する。
パラメータ以外の作用、モデルのカラー指定の変更やモデルの変更や移動といった機能が挙げられます。表示されるモデルを外から制御する。
プラグインを通じてモデルの動きを追加します。
大きく分けてモーションを再生する、パラメータを追加するの手段があります。
この記事ではパラメータを追加するにフォーカスして見ていきます。
VTubeStudioのプラグイン
VTubeStudioは現在、トラッキングソフトの中でプラグインをサポートする主要なプラットフォームです。利用可能なプラグインのリストはVTubeStudioの「公式Wiki」にまとめられています。
VTubeStudioのプラグインからパラメータを受け取る
プラグインを起動するとVTubeStudioの画面にプラグインを承認するかのダイアログが表示されます。
※モデル制御に接続するまでの操作を案内する。
プラグインが作る入力パラメータ
プラグインが作るパラメータはその準備方法として3つ挙げられます。
入力デバイスの信号からパラメータを生成
キーボード、マウス、コントローラー、ペンタブ、珍しいものでは脈拍計など、入力デバイスから情報を取得してトラッキングソフト上で扱いやすいパラメータに変換して提供します。
入力デバイスと対応するプラグインの組み合わせが必要となります。PC内外の情報からパラメータを生成
時間、音声レベル、スマートフォンで別撮りした高精度なトラッキング情報などが挙げられます。
こちらは入力デバイスではなく、通信やOS上で取り扱われる情報をパラメータに変換して提供します。スクリプトによる加工したパラメータの生成
スクリプトによって既存のパラメータの組み合わせからパラメータを生成します。
上記のPC内外情報から生成するのに比べて大きな違いは使用者のレベルでもパラメータの内容を変更できる点にあります。
次の章ではこの部分について細かく見ていきます。
スクリプトのススメ

VTubeStudio対応スクリプトプラグインの種類と特性
VInput
URL:https://store.steampowered.com/app/2174170/VInput/
価格:350円
使用言語:Lua 数学関数リファレンス
使用可能なパラメータ:時間、コントローラー、ハードウェアモニタ、Midi、定義パラメータ
VTubeStudioとのプラグイン承認が起動ごとに必要になる手間がある。Vitamins
URL:https://store.steampowered.com/app/2187210/Vitamins/
価格:無料
使用言語:JavaScript 数学関数リファレンス
使用可能なパラメータ:VTubeStudioで取り扱いできるパラメータ、時間
入力補完機能があって、使える変数を確認しながらコーディングを行える。また、ファイルで設定を置き換えられるのでモデルに紐づいたスクリプトを渡すことも簡単です。

スクリプトプラグインの共通する考え方
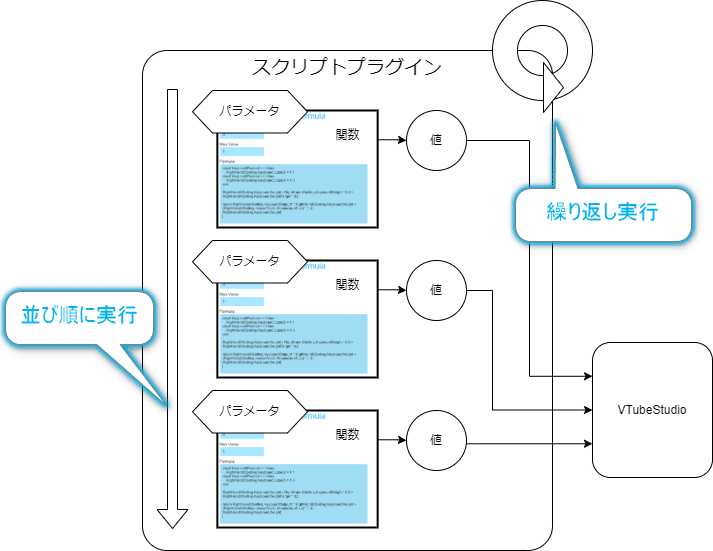
スクリプトプラグインではスクリプトパラメータ一つを一つの関数として計算し、返り値によってスクリプトパラメータ結果を出力する形が共通しています。
スクリプト上で取り扱える情報を組み合わせて計算を行い、returnで値を出力することでそのスクリプトパラメータの値となります。
スクリプトパラメータは複数用意することができ、基本的に上から順に実行されます。
スクリプトパラメータの集まりは描画フレームレートに近い速度で再計算されて値が更新され、随時VTubeStudioへと送信されます。
スクリプトが得意なこと
状態の保存
関数内で変数と呼ばれるプラグイン全体に記録される値を保存する箱を用意できます。
この変数に情報を記録することで「最後に特定の行動してからの時間」や「最後にどの特定行動をしたか?」「直近の最大音量はどれくらいだったか?」の数値が手に入ります。
そこから「キーボードを押したときに波紋を出す」や「ゆっくりと下がる音量インジケーター」などの表現が作れます。
なお、関数内でプラグイン全体に記録される変数を使うときに定義をそのまま行うと値が常に初期化されるので「未定義ならば定義する」というテクニックが必要になります。
// Lua on VInput
if not variable then
// 初期化 はじめの一回だけ動作する。
variable = 0
end
// Count処理
variable = variable + 1
return variable// JavaScript on Vitamins
if(this.count==undefined){
this.count = 0
}
return this.count++判定
特定の状態であればA、そうでないならばBの値を使うといったパラメータを作れます。数学関数の利用
複数あるパラメータのうち最も小さい値を返す関数、最も大きい値を返す関数、マイナスを取った数値を返す。
そういった物理演算などでは実現が難しい処理を簡単に用意できます。
これらの数学関数は各言語のMathライブラリのリファレンスでどのような属性を持つか確認できます。
スクリプトを使ってみる
スイッチング処理を作っていきます。
顔の角度Xの入力が一定値以上、または一定以下になったとき、内包する変数がしきい値になるようにします。
そして出力は変数と顔の角度Xを60分の1の動きにしたものを足した値が出るようにします。
this.SwitchLvX = 20
if(this.SwitchSideX == undefined){
this.SwitchSideX = this.SwitchLvX
}
if( vPlugin.vts.defaultParam.FaceAngleX > this.SwitchLvX ){
this.SwitchSideX = this.SwitchLvX
}
if( vPlugin.vts.defaultParam.FaceAngleX < -this.SwitchLvX ) {
this.SwitchSideX = -this.SwitchLvX
}
return this.SwitchSideX + vPlugin.vts.defaultParam.FaceAngleX / 60このスクリプトをZにも同様に仕掛けます。
これらのスクリプトパラメータをひじきモデルに適用したのが以下の動画になります。
ある程度傾けたときにひじきの顔の角度Xや顔の角度Zが大きく変わります。
変わったあとは状態を保持してその方向に向いたままになります。
まとめ
プラグインで使えるパラメータは増やせる
スクリプトを使って値を加工することで状態遷移などの難しいパラメータの動きを実現できる。
あとづけ

alive 2023の基調講演でNizimaLiveのプラグイン機能の予定が公開されました。
NizimaLive側でも同等のプラグインの出現が期待できます。

またCubismEditorと外部ソフトの連携機能の予定も発表されており、スクリプトによって作られたパラメータの固定状態を使って動作確認しながらモデリングできる未来がありそうです。
この記事が気に入ったらサポートをしてみませんか?
