
プログラミング初心者が「ぷよぷよのコード」を写経してみた
「プログラミングを勉強したいけど、特に仕事以外で作たいものがない」なんて人は多いのではないのでしょうか。私もその一人です。
そんな自身のハードルを打破すべく、このnoteはぷよぷよプログラミングを挑戦してみたという30代IT系UXデザイナーの奮闘日誌でございます。
まとめ(振り返り)
✒️やったこと
基礎コースで4行写経をし、index.htmlとconfig.jsで設定を変えてみた
💡わかったこと
デザインするときに自分はhtml(静止)の変更をしたいのか、js(動き)の変更をしたいのかを理解するべきなんだと気がついた。静止の概念しか頭になかったかもしれない。
🏃♀️次にやること
大まかなファイル構成が理解できたので、入力量コースをチャレンジしてみるぞ!
以下は、ぷよぷよ写経の手順の記録です
見本の動作を見たかったので、下記の動画を参考に進めました
公式の冊子で事足りると思うのですが、授業スタイルで進めたかったのでググったらたまたま出てきた下記のサイトの動画をみながら進めました
まずは環境構築
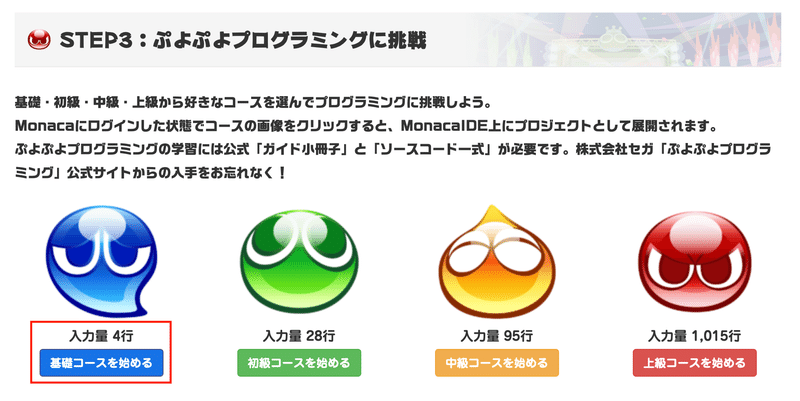
上記のサイトのステップに沿い、基礎コースから始めてみようと思います

サインインとインストールが完了すると環境構築が完了します

SESSON1:ぷよを落としてみる
SESSON 1は「インデント(字下げ)」プログラミングではソースコードを見てわかりやすいようにインデント(字下げ)を写経します。
公式冊子で「間違えたら直せばいいので、気楽に進めましょう」と言ってくれるのは有難い。
基礎コースは189行目に下記を1行写経します
this.puyoStatus.top += Config.playerFallingSpeed;保存をするとプレビューでぷよが積み上がり、ばたんきゅーの画面になりました!

SESSION 2:ぷよを左右に動かす
ファイルは変わらず、player.js。基礎コースは280行目に下記を1行です。
this.moveDestination = (x + cx) * Config.puyoImgWidth;プレビュー上で、左右キーでの操作ができるようになりました!

SESSION 3:ぷよを回してみる
ぷよぷよの醍醐味、回す動作です。上キーで回転できるようにする工程のようです。
ガイドブックから説明文が興味深かったので引用します。
■ファイル名 「.html」 「.js」
「ぷよぷよプログラミング」は、コンピュータ言語のHTML5とJavaScriptで記述 されています。HTMLはWebページを作るための最も基本的なマークアップ言語。 JavaScriptは、Webページで複雑な動作を行えるようにするプログラミング言語 です。それぞれ、○○.html、〇〇.js というファイル名になっています。 「ぷよぷよプログラミング」は、srcフォルダの中に6つのJacaScriptファイルと index.html、そして画像(imgフォルダ)で構成されています
私は訳もわからずJavaScriptを打っていたのですね。そして略すと「js」なんですね。ステージやスコア、プレイヤー目線などをファイルに分けてコードを書き込み、index.htmlに反映れるってことかしら...ふむふむ…?(難しい…)
では作業に戻ります。ファイルは変わらず、player.js。基礎コースは370行目に下記1行を写経します。
基礎コースは行番号に書かれている下記を入れるようです。
return'rotating';静止画では全く伝わらないのですが、上キーで回転ができるようになりました!

SESSION 4:ぷよを消してみる
ぷよぷよはバタンキューしてはいけないゲーム。ついに消せる写経に突入です。
ファイルは「player.js」から「stage.js」に変更(そうなんだ!?playerのままかと思った)。基礎コースは183行目に下記1行を写経します。
checkSequentialPuyo(dx, dy);これまた静止画では何も伝わらないのですが、4つ以上のぷよが消えるようになりました!

SESSION 5:ぷよを変えてみる
まず、背景のぷよを書き換えることができるみたいです。
なるほど、ここでindex.htmlが出てくるのですね。確かに動作には関係ない要素です。
16 <div id="stage" style="position:relative; margin: 0 auto; overflow: hidden;background: url(img/puyo_1bg.png)"></div>
「img/puyo_1bg.png」→ 緑ぷよになる
「img/puyo_2bg.png」→ 青ぷよになる
「img/puyo_3bg.png」→ 紫ぷよになる
「img/puyo_4bg.png」→ 赤ぷよ になる
教材には16行目と表記されているのですが、おそらく22行目の誤植かもしれません。無事1の緑ぷよに変更ができました!

ステージの大きさ(縦横何行にするか)も変えられるみたいです。
こちらはconfig.jsで変更。configってなんやねんって調べたら「設定や構成」と出てきました。なるほど納得。どこに何を入れるかはちゃんと仕様書が整える努力をしないとすぐごちゃごちゃになりそうですね…
そして16*32にしたので、めちゃくちゃ細かいぷよぷよになりました。

背景色もconfigから変えられるみたいです
黄色 #ffff00を入れてみました

configからぷよの色数も変更できるみたいです
色数を4つから3つに減らし、「青」「緑」「紫」だけになりました

写経のおかげで、ぷよぷよがどう動いているのかを理解できたとともに、このゲームができたのって90年代だよな…?とゲームクリエイターに尊敬の気持ちで天を仰ぎました…
写経楽しい!次回は「入力量コース」。内容は基礎コースと同様なのでいかほど感想に差分が出るかは分かりませんが…挑戦してみようと思います
FYI.続編の記事できました✌️
さいごに
Xをぜひフォローお願いします!仲間が欲しいので、よかったら戯れてください
この記事が気に入ったらサポートをしてみませんか?
