
【UI/UX】とは使いやすい、わかりやすいWEBサイトのありかた。
こんにちは、小学生でもわかるマーケティング講座です。
このnoteは【大人になった僕が小学生の頃にマーケティングを学ぶならこう教わりたい】を想像しながら書きました。
今回は「UI/UX(ユーアイ/ユーエックス)」について、解説します。
WEBで調べる際、誰もが感じる気持ちと関連した言葉です!
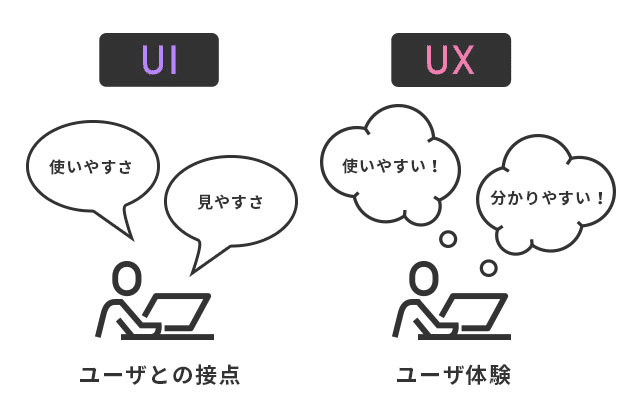
1.UI(ユーアイ)とは
UI(ユーアイ)とはユーザーインターフェイスの略ですが、かんたんにいうと
使う人(ユーザー)にとっての見た目のこと。
もしくは
使い勝手のこと
です。
わかりやすくWEBサイトで説明すると
WEBサイトにおけるUIとは、サイトの見た目や、使いやすさのことを指します。

例えば、クリックボタンがユーザーにとってクリックしやすいようなデザインになっているのであれば、UIが優れているWEBサイトとなります。
最近ではPC主流の時代からスマートフォン主流の時代になってきました。
なので小さい画面で見なければならないスマートフォンでは、いかにユーザーにボタンをクリックしてもらうか等の工夫が必要となってきます。
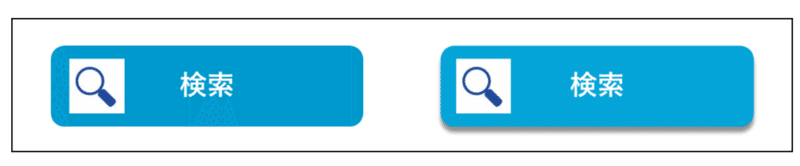
例えばクリックボタンの角を丸めたり、影を付けて立体感を表現したりと、従来の「ボタンらしいデザイン」にする工夫です。
▼右の方が、UIが工夫されていますね~。

2.UX(ユーエックス)とは
UIに対して、UX(ユーエックス)とはユーザーエクスペリエンスの略でユーザーの体験、経験のことです。
例えばとあるWEBサイトを訪問したとします。
先ほど説明したサイトのUIがあなたにとって見やすかったり、使いやすかったりしたら、あなたはそのWEBサイトを見てどのように感じますか?
デザインが美しい
読みやすい・わかりやすい
ページの読み込み速度が速くて使いやすい
これらの感想がまさにUXです。
つまり、ユーザーが感じることすべてがUXとなります。

3.UI/UXはむちゃくちゃ重要!
まとめると
ユーザーに良い『体験(UX)』をしてもらうためには、質の高い『見た目や操作性(UI)』が必要ということです。
そしてこの考え方が注目されています。
というのも、最近ではウェブでの買い物がとても増えたり、似たようなサービスが増えてきたりしてきています。
なので周りとの違いを知ってもらわないと、ユーザーの目には止まらず、そのサービスの良さは伝わりづらくなってきたからです。
そのためには、いかにユーザーのことを考えられているかがむちゃくちゃ重要で、ユーザーに寄り添ったデザインを考える必要があります。
整理されていて情報が読みやすい
使い心地が煩わしくない
構成が分かりやすい
などといった良い経験が得られるWEBサイトは、ユーザーのことを考えられているといえるでしょう。そのための設計(UIデザイン)が求められているのです。
【UI/UX】とは使いやすい・わかりやすいWEBサイトのありかた。
▼わかりやすい参考サイト
https://www.innovation.co.jp/urumo/ux/
今回はここまで、ほな!
この記事が気に入ったらサポートをしてみませんか?
