
AEで文字をふわふわ浮かせる
みなさん、新年あけましておめでとうございます。
株式会社FORKの、webデザイナーのNorishioです。
みなさん、お正月はいかがお過ごしでしたでしょうか?
わたしはお正月はゆっくり過ごせました(*´ω`*)
blenderの勉強は合間にときどきやっていますw(´ー`)
オリジナルでいろいろ作れるようになりたいな・・・道のりは長い・・・。

さて、愚痴はさておき…
今回はコチラの雪を降らせたり文字をふわふわさせる、アニメーションをAfter Effects(AE)でつくっていきたいと思います。
・・・なぜか変な感じに埋め込みされるんだよなぁ(´ー`)・・・ナゾダナァ
正しくはinstaの方で見てくださいw
操作が簡単なので、初心者の方でも読みやすい回です。AEの操作が不安な方は02AEでアニメーションのところに操作方法の導入の記事もありますので、ぜひご参照ください。
逆にてっとり早く文字を浮かせたい方は、目次からとんでください。
01 素材準備
アニメーション作成前にかるいラフやメモを作ったりします。
動きが決まれば、つぎは絵を準備します。
絵は動かしたい部分をパーツわけします。
パーツわけは以下の通りシンプル。

耳は左右でデザインが同じならAE側で複製して反転もできます。
今回はパーツわけがシンプルなので、透過pngで書き出したものをAEに読み込みます。「ear_r」などパーツごとに名前をつけると、素材の読み込み時にわかりやすいです。
音声は音読さんで文字を入力して、高低キーを上げてつくっています。
うーん、便利!
https://ondoku3.com/ja/
02 AEでアニメーション
素材準備が終わったので、AEにうつります。
アニメーションをつけてますが、概要のみなので
AEをあまりさわったことがない方はコチラの記事もおすすめです。
まずファイル>新規プロジェクト。
プロジェクトパネルで素材を読み込み、新規コンポジションを作成。
(今回はinsta用なので1080×1080など正方形のサイズ)で、デュレーションは適当に。(今回はクレジット含めて7秒程度でした)
下のタイムラインに素材を選んでドラッグ。
レイヤーの順番がちがっていたらドラッグで入れ替えて整理。
両耳の回転をキーフレームアニメーションでつけます。
03 AEで文字をふわふわ浮かせる
アニメーションもしっかりついたので、つぎは文字を浮かせます。
①まずテキストレイヤーを作成、文字を打ちます。
※今回の文字は20、23で分けています(キャラクターの間を空けたいから)
②つぎにテキストレイヤーを開き、
アニメーターの横の▶ボタンを押して「位置」を選択

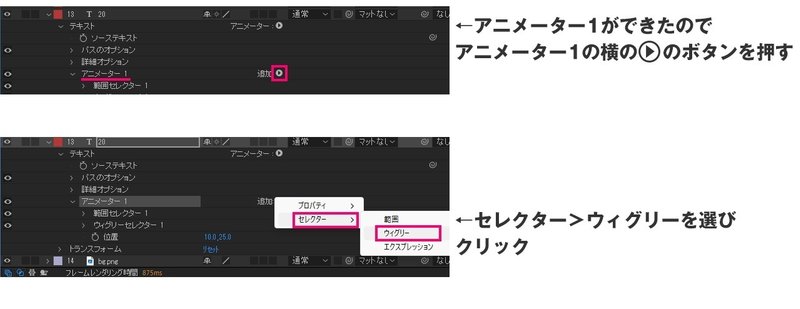
③アニメーター1ができたので、アニメーター1の横の▶のボタンを押す
セレクター>ウィグリーを選ぶ

④ウィグリーの設定
今回は
・相関性(文字同士をどれくらい一緒に変化させるか。数値が高いと一緒に動く)
・位置(揺れ幅)
の2点を調整しました。

ほかにもウィグル/秒の箇所の数値を上げることで、秒ごとの変化の回数を増やしたり等などできます。TORAERAさんの動画がわかりやすかったので、気になる方は是非見てみてください~!
04 おまけ:AEで雪をふらせる
雪を降らせる方法ですが、「CC Particle World」、「CC Snowfall」の2パターンがあります。雪降らせるだけならSnowfallの方が手っ取り早いので今回はsnow fallを使います。
①白の平面レイヤーを作る(※黒だと黒い雪になります)
②エフェクト&プリセットウィンドウからCC Snowfallを検索。白の平面レイヤーにドラッグしてエフェクトを適応。
③お好みでパラメーターをいじる。
今回はsize(雪の大きさ)、Speed(雪の降る速さ)、Wiggleの中のAmount(雪が左右にふわふわ揺れます)、Flakes(雪の量)を調整しています。Flakesは徐々に雪の量が増えていくようにキーフレームアニメーションにしています。
それと大きさを最大にしても小さいので
レイヤーのトランスフォームのスケールで手前の雪は大きくし、
奥の雪は上のレイヤーを複製しキャラクターの後ろから小さい状態にして降らせています。
かんたんに作れるのが魅力ですが
地面についたら降り積もるような感じにしたい場合など、細かく設定したい場合は「CC Particle World」の方がおすすめ。
05 まとめ
いかがでしたでしょうか。
小さなアニメーション一つでキャラクターやモチーフが生き生きしてくるので、動画は面白いですね…!(∩´∀`)∩
以上、fork動画部の記事でした。
さいごまでお読みいただきありがとうございました!m(_ _)m
今年もよろしくお願いいたします~('ω')ノ
FORKの公式アカウント
▶インスタはこちら ▶マガジンはこちら
フォロー・スキ・いいね大歓迎です(*´з`)ノ
noteではサイトレビューのマガジンもあります!
・・・じつは、FORKはweb制作の会社です。
この記事が気に入ったらサポートをしてみませんか?
