
【kintone】チェックボックスの内容によって表示・非表示を切り替える
kintone(キントーン)の標準機能でできないところをJavaScriptやCSSを使って実現しています。今回はチェックボックスを選択した時に別の項目を表示・非表示にする方法です。
■ 完成形
「パソコン有無」が「有」の時は、右側の「OS」チェックボックスを表示、「無」の時は、右側の「OS」チェックボックスを非表示にします。
◎「有」を選択

◎「無」を選択

■ チェックボックスの内容を取得する方法
チェックボックスは配列で格納されているので「indexOf」で配列を検索します。
■ フィールド定義

■ JavaScript サンプルコード
(function() {
"use strict";
/*
* 登録画面・編集画面・一覧画面/保存ボタンクリック時
*/
function editSubmit(event) {
// レコード取得
var record = event.record;
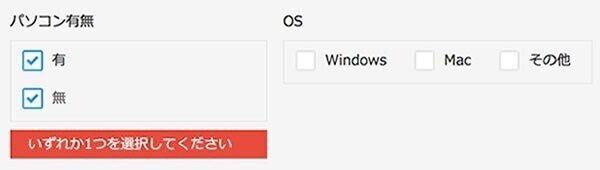
// 「有」「無」いずれか1つを選択
if (record['pc']['value'].length > 1) {
record['pc']['error'] = 'いずれか1つを選択してください';
}
return event;
}
/*
* 登録画面・編集画面・一覧画面/パソコン有無が変更された時
*/
function changePc(event) {
// レコード取得
var record = event.record;
// 「有」の時、OSを表示
if (record['pc']['value'].indexOf('有') > -1) {
kintone.app.record.setFieldShown('os', true);
} else {
// 「無」の時、OSを非表示
kintone.app.record.setFieldShown('os', false);
record['os']['value'] = []; // OS:配列の初期化
}
return event;
}
/* ------------------------------------------------------------------ */
// 登録画面・編集画面・一覧画面/保存ボタンクリック時
kintone.events.on(['app.record.create.submit',
'app.record.edit.submit',
'app.record.index.edit.submit'], editSubmit);
// 登録画面・編集画面・一覧画面/パソコン有無が変更された時
kintone.events.on(['app.record.create.change.pc',
'app.record.edit.change.pc',
'app.record.index.edit.change.pc'], changePc);
})();■ ラジオボタンにしなかった理由

ラジオボタンにすると必須項目なります。「パソコン有無」を必須項目にしたくないので、チェックボックスにしました。

「有」と「無」両方チェックされた場合は、ラジオボタンのようにいずれか1つだけ選択してもらえるようJavaScriptでエラーチェックを追加します。
この記事が気に入ったらサポートをしてみませんか?
