
【WordPress】Elementor無料版で使えるデザインテンプレートEnvato Elements の使い方
前回はページビルダープラグイン「Elementor」を使うためのWordPressテーマ選びについて書きました。採用したテーマはAshe。無料のWordPress公式テーマです。今回はElementorで使えるデザインテンプレートを使ってページをデザインする方法です。
■ Elementorのインストールと設定
まず、ページビルダープラグイン「Elementor」をインストール・有効化します。「Elementor」で検索。
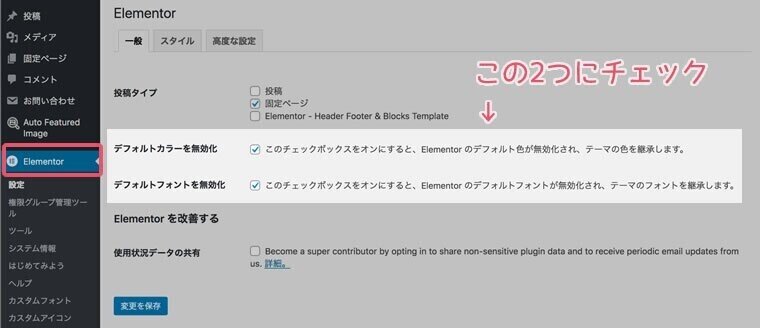
選んだテーマや作成した子テーマのフォント・カラーを編集したい場合は、Elementorの設定が必要です。「Elementor>設定」と進み「デフォルトカラーを無効化」「デフォルトフォントを無効化」にチェックを入れると、テーマや子テーマのフォントとカラーが有効になります。

■ 豊富なテンプレートからデザイン・パーツを選ぶ
Elementor用テンプレートプラグイン「Envato Elements – Photos & Elementor Templates」
WordPressテーマ選びにも時間がかかるけどデザインにも時間がかかりますよね。いろんなサイトを見ていいとこ取りしたくなります。1から考えるよりも何かヒントが欲しい!という時に使うと便利なプラグイン。ヘッダーやフッターなど必要なパーツだけインポートすることもできます。

Envato Elementsの使い方
WordPress公式プラグインなので管理画面から「Envato Elements」で検索してインストール・有効化します。「Free Template Kits」「Free Blocks」のみ無料でインポートできます。
◎ Free Template Kits
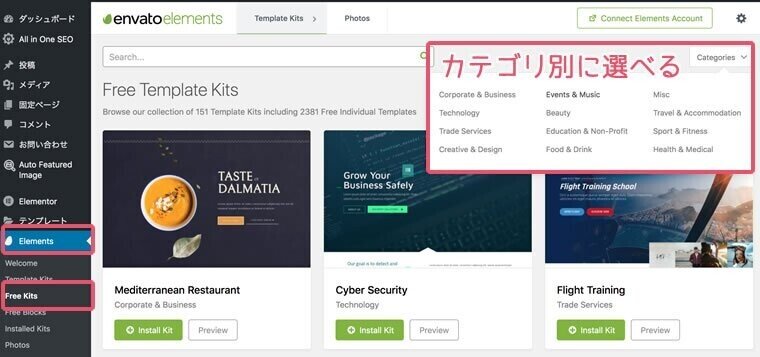
「Elements>Free Kits」と進むと150種類ほどの個別ページテンプレートが選べます。右上の「Categories」から好きなカテゴリを選ぶこともできます。

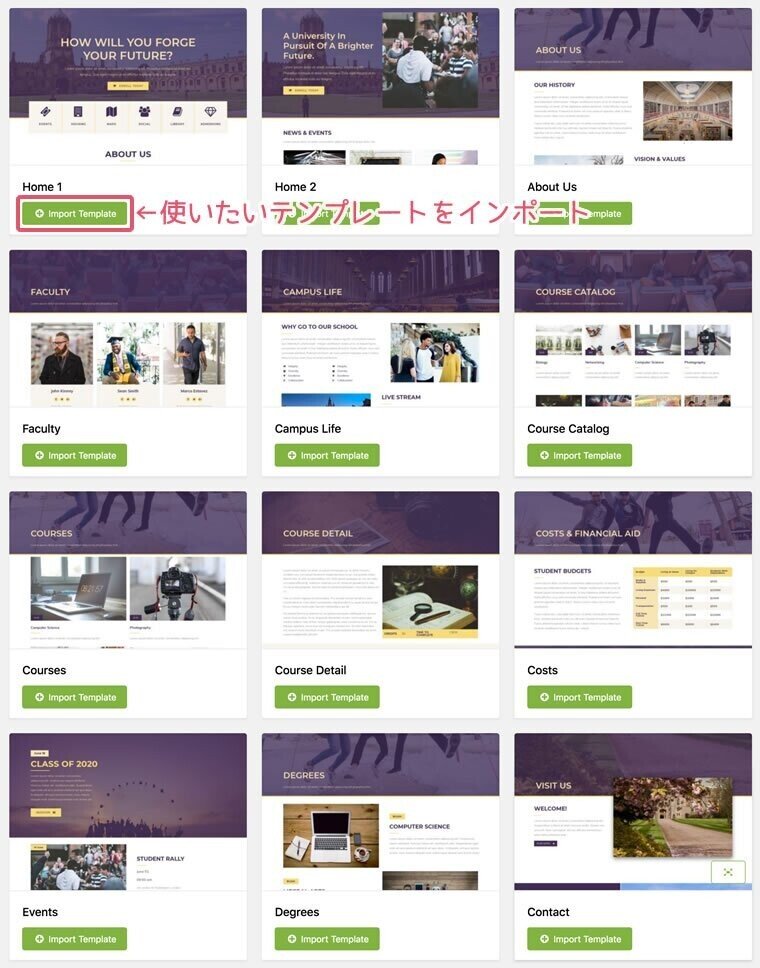
カテゴリ「Education & Non-Profit」から「Education」を選んでみました。

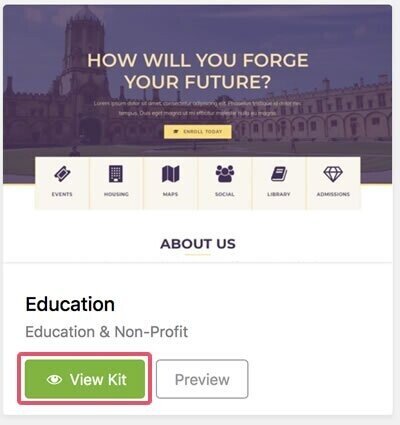
「View Kit」を押すとさらにたくさんの固定ページテンプレートが表示されるので、欲しいものを選んで「Import Template」を押します。

インポートしたテンプレートは「テンプレート」に表示されます。

◎ Free Blocks
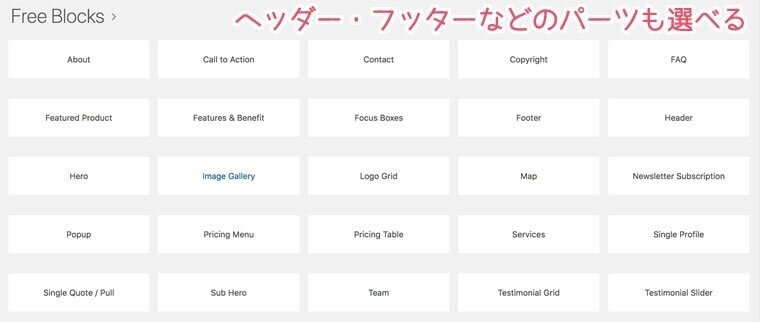
固定ページごっそりではなく、必要なパーツが欲しいという場合「Elements>Free Blocks」と進むとヘッダー・フッターをはじめ、お問い合わせ・マップ・料金表などがパーツごとにインポートできます。同じようにインポートしたパーツは「テンプレート」に表示されます。

■ インポートしたテンプレートを使う
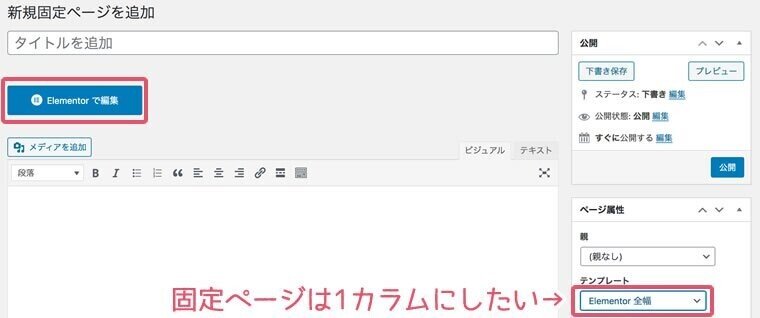
無料でインポートしたテンプレートをElementor使ってみましょう。「固定ページ>新規追加」で通常通り固定ページを作成。テーマ「Ashe」は2カラムレイアウトなのですが、固定ページを1カラムにする場合「ページ属性>テンプレート」を「Elementor全幅」にします。この時点で一度ページを保存しておくとよいです。

「Elementorで編集>テンプレートを追加(アイコン)>テンプレート」と進むとプラグイン「Envato Elements」からインポート・保存したテンプレートが表示されるので「挿入」を押します。


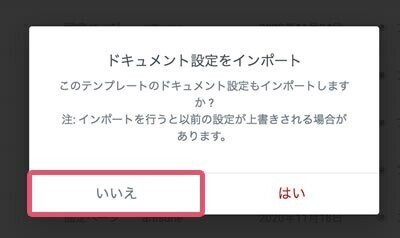
この時「このテンプレートのドキュメント設定もインポートしますか?」を聞いてくるので「いいえ」を選びます。固定ページを1カラムにするために選択した「Elementor全幅」を有効にするためです。

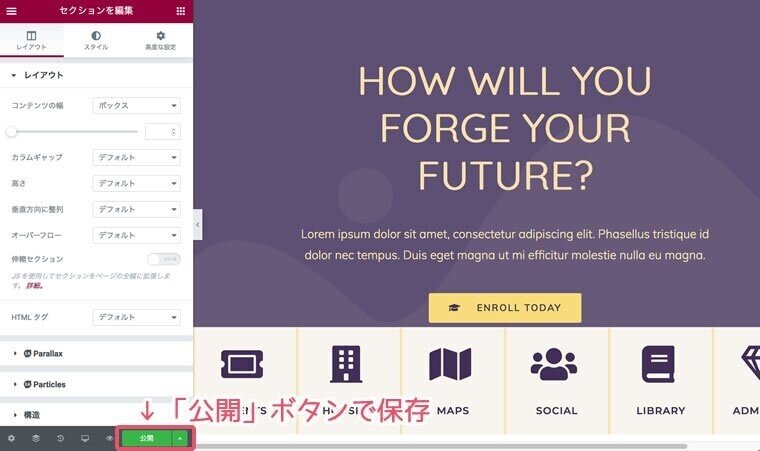
Elementorの編集画面にインポートされるので、左側のプロパティでテキストや画像を変更します。編集が終わったら「公開」ボタンで保存します。

■ ここまで使ったテーマ・プラグインまとめ
バージョンは2020年11月時点の最新バージョンです。
WordPress・テーマ・プラグイン
「WordPress」Ver5.3.3
テーマ「Ashe」Ver1.9.7.99.01
ページビルダープラグイン「Elementor」Ver3.0.14
Elementor用テンプレートプラグイン「Envato Elements – Photos & Elementor Templates」Ver2.0.7
PHPはVer7.0.0で検証。
この記事が気に入ったらサポートをしてみませんか?
