
「Figma」での資料作成にトライしてみた
皆さまこんにちは。広報担当のカシマです。
先日、弊社の会社案内についての記事をアップしましたが、今回はその会社案内の制作をFigmaでトライしたことについてお話しします!
Figmaとは
ブラウザ上で直感的にデザインが行えるツールです。リアルタイムで共同作業ができることが特徴の一つで、UIやWebのリアルなアニメーションや動きを的確に再現・共有が可能です。デザインとコーディングのギャップを埋める役割も果たしており、効率的に制作を進めることができます。ただし、印刷用のデータ作成には適していないため、主にディスプレイ上で表示するデザイン作成に活用するのがおすすめです。
資料作成に使えるのか?

私自身、業務ではIllustratorを用いて企画書や資料作成を行っていますので、Web制作ツールとして認識していたFigmaを用いて資料を作成することは新しい挑戦でした。Figmaがどれほど完成度の高い資料作成に耐えうるツールなのか、文字の詰めや画像の配置の調整がきちんとできるのか疑問に感じていました。さらに、ベクターイラストなどの細かなディテール調整も可能か、懸念していました。
Figmaを触ってみて感じたメリット・デメリットを3つずつ挙げてみました。基本的には調べたり慣れで解消できるものがほとんどですが、やはり最初は戸惑いました。
・ メリット3選
⚫︎ 画像をたくさん掲載しても挙動がスムーズである。
⚫︎ ショートカットがIllustratorなどAdobeのソフトと似ていて迷わない。
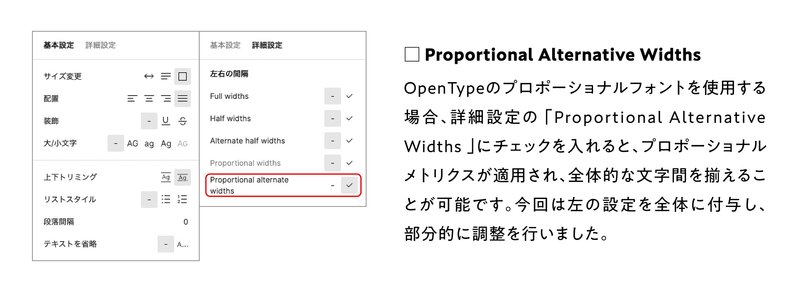
⚫︎ 文字詰めが設定可能である。
Illustratorを用いて50ページにも及ぶ会社案内に高画質の画像を配置すると、PCのスペックによっては編集時の挙動が遅くなることがあります。このストレスは、制作の進行速度に大きな影響を与えます。しかし、ショートカットキーや文字詰めなど、日常的に使用している制作手法を新しいアプリケーションでも適用できると、そのアプリケーションへの抵抗感が薄れ、制作のストレスも大幅に軽減されます。

・ デメリット3選
⚫︎ UIに慣れるまで時間がかかる。
⚫︎ 配置したパーツがアートボード内にいるのか、レイヤー確認が必須。
⚫︎ 画像の容量を考慮しないと、PDF書き出し後に大変なことに。
FigmaのUIでは左側にレイヤー一覧が表示されます。使いやすいと感じつつ、階層の上下関係に慣れるまでに時間が必要でした。また、アートボードの外にも素材を配置できる機能があるため、PDFに書き出してみると、要素が一部抜けていることが時々ありました。さらに驚いたのは、PDF書き出し後のファイル容量が300MBを越えていたことです。長時間かけてPDFに書き出した結果、正しい内容が表示されず、さらにファイル容量が非常に大きくなってしまったことに最初は驚きました。
対策としては、まずレイヤーの整理整頓が必須です。きちんと整理されていれば、アートボード上にないものがあるかどうかを一目で確認できます。画像に関しては、配置する適切なサイズにすることで、適度なデータ容量に調整できると考えます。それでも容量が重いものは圧縮をした方が良いでしょう。

共同作業における注意点
Figmaでは、複数人が同時に一つのファイルを編集できる機能があります。この機能は革命的ではありますが、共同作業を進める上で共通の認識やルールが確立されていないと混乱を招く可能性があるため、社内導入を検討する際には十分な注意と前もっての準備が必要だと感じました。
Figmaでの資料作成はアリかナシか
触った結果、部分的な導入はアリだと感じました。印刷データには向かないところを考えると、実用という観点では業種によって差があると感じます。
私自身、Figmaという新しいアプリケーションに対する抵抗感はほとんどありませんでした。特に、内容を重視する資料作成において、Figmaのスムーズな操作性はストレスを感じずに作業を進める上で非常に助かりました。
最近の動向としてFigmaがAdobeに買収されたことで、今後の利用頻度が増えることが予想されます。日常的に使うツールを深く学ぶことももちろん重要ですが、新しいツールを試す機会も同様に大切だと私は考えます。皆様も、新たなツールの導入を検討してみてはいかがでしょうか。
完成した会社案内はサイトの「資料ダウンロード」ページよりダウンロードいただけます。ご検討の際の参考資料として、ぜひご活用ください!
●執筆:カシマ サキ
X:https://twitter.com/envision_sk22
●エンビジョン公式X
https://twitter.com/envision_press
この記事が気に入ったらサポートをしてみませんか?
