
【後編】展示DMの舞台裏。デザイナーと監修、両方の視点でまとめてみたら
こんにちは!もう秋ですね🍁
さて、今回は「展示DMの舞台裏。デザイナーと監修、両方の視点でまとめてみたら 」後編です。
後編もくじ
なんと、大幅改善にてレイアウトをがっつり変更することに…!
ー客観的意見で見えた、問題点
ーDM裏面の修正4回目
ーDM裏面の修正5回目
ーDM裏面の修正6回目
ー完成!!!
◇ SNSバナー製作裏側おまけ
◇ 大事だったことまとめ
◇ えみっぱとNAYOコメント
ちょっと前回のあらすじ
#旅と写真と文章と というオンラインコミュニティーで写真展を開催することになり、DMなどのデザイン製作を私が、監修をNAYOさんが担当することに。
順調に進んでいるようにみえたDM製作ですが、なんだかしっくりこず迷走し始める2人…
そこで1度、客観的意見を他のデザイナーさんに聞いてみることに!
〰〰〰〰〰〰〰〰〰〰〰〰〰〰
初稿〜デザインが完成するまで
6. 客観的意見で見えた、問題点

NAYOさんの隣で同じくモクモク作業してたデザイナーcivetさんに、DMについて客観的な意見を聞きました。ドキドキしながら待つ私…。
◇ civetさんの意見 ◇
DMを手に取るときは、写真展の情報がすぐに知りたい。
・どういう展示なのか?
・いつから、どこで、しているのか?
特にコミュニティやオーガナイザーの紹介文など、二の次の情報の文字量が多い。構成も、縦文字も取り入れてもう少し面白みを出してみては?
\問題点/
「#旅と写真と文章と 写真展」を紹介するDMなのに、メインがわからない。コミュニティ全体の写真展と、主催している伊佐さん個展の情報が混在しているのが原因?
\改善点/
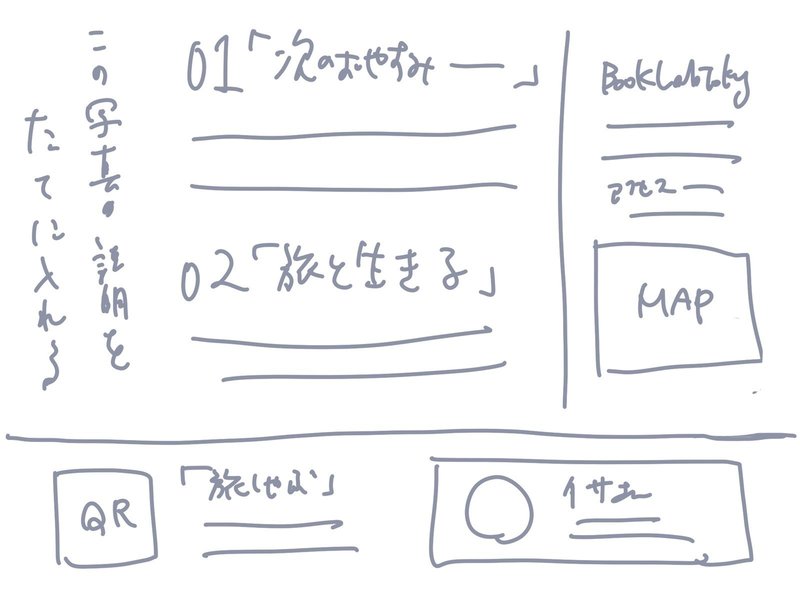
「#旅と写真と文章と 写真展」の告知に絞る
「左右の構成」→「上下の構成」に大幅にレイアウト変更
メインのコピーに目がいくように調整する。また伊佐さんの写真展は情報を分け、DMを別につくることに。
<なぜ上下構成に?>
目線は左から右、また上から下へ流れる。
上にメイン情報がまとまっていたほうが、さらっと読み進められる。
写真展の補足文は縦読みにし、展示の情報に埋もれて読み落とすことを避ける+縦読みを取り入れて単調になりすぎない面白みあるレイアウトに。

7.裏面の修正4回目

↑提案したもの / NAYOさんが修正 ↓

◇ NAYOのフィードバック ◇
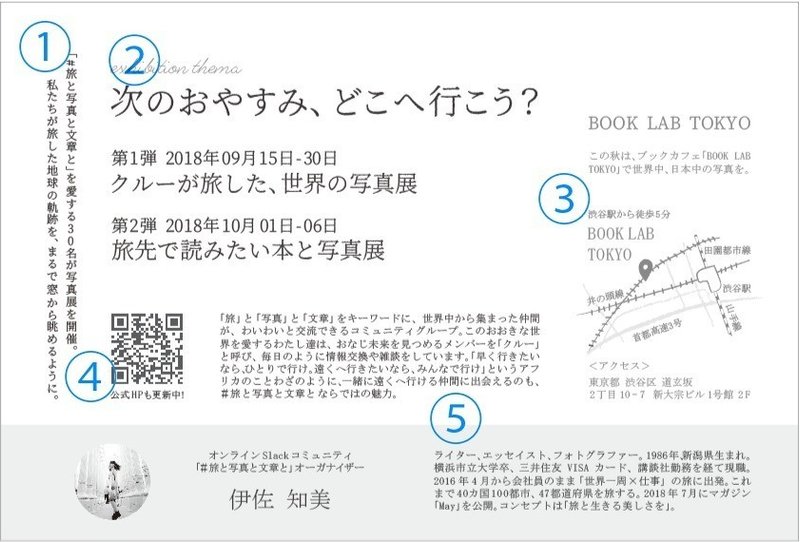
文字組み
→#の向きなど、縦書き用の細かな調整が必要
レイアウト
→ジャンプ率が控えめで、情報の優先順位が分からない
→地図部分の文章は単調にならないよう工夫
→サイズに対し、文字情報がまだ多い
見る人に親切に
→QRコードにURL、アクセスに営業時間を
8.DM裏の修正5回
まとまってきた!ちょっと窮屈な気がするけど、文字はこれ以上小さくできないからどうしよう…。

↑提案したもの / NAYO修正案↓

◇ NAYOのフィードバック ◇
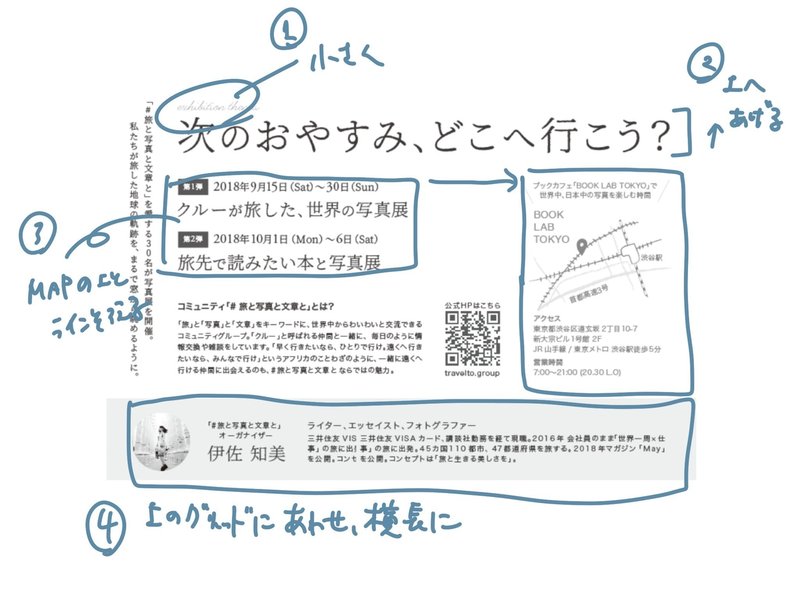
レイアウト・バランス
→あしらいは邪魔しない程度に(①)
→余白や全体のバランスをチェック、文字の塊ごとの間具合(②)
→字間や行間などを調整して、文字の塊をグリッドに沿わせる(③・④)
→まだ文字情報が多くてバランス悪いので、減らして調整
→文字詰め込みすぎる癖があるので、もっと余裕を持たせて
9.DM裏面の修正6回目
確認のために印刷!展示情報とマップの隙間が気になるけど、字間で調節するにはスペースありすぎる。うーむ。

↑提案したもの / NAYO修正案↓

◇ NAYOのフィードバック ◇
タイトルと地図の間、謎の隙間が気になる(①)
細かいところの文字カーニング(②)
グレーの背景の濃さチェック(③)
ここで再び、civetさん登場
◇ civetさんの意見 ◇
ライター、エッセイスト、フォトグラファー
→文字の級数少し落としてウェイト上げても良さそう(見出しじゃないけどテキストとは差別化したい)
2018年9月15日(Sat)〜とか
→英数はAdobe Garamond?日本語のウェイトとあわせる
→英語表記と年月日表記で括弧を使い分ける
英語表記するなら[]に、年月日表記なら()
コミュニティ〜とは?下のテキスト
→それぞれ行でカーニング調整 文末をきれいに
「クルーと呼ばれる仲間」まで入れるとか「呼ばれる」で改行する
左の縦組みのテキスト
→「30」は縦中横。
上の英文、フォントの雰囲気が他と違う?
→好みの問題な気がするのでこのままでも
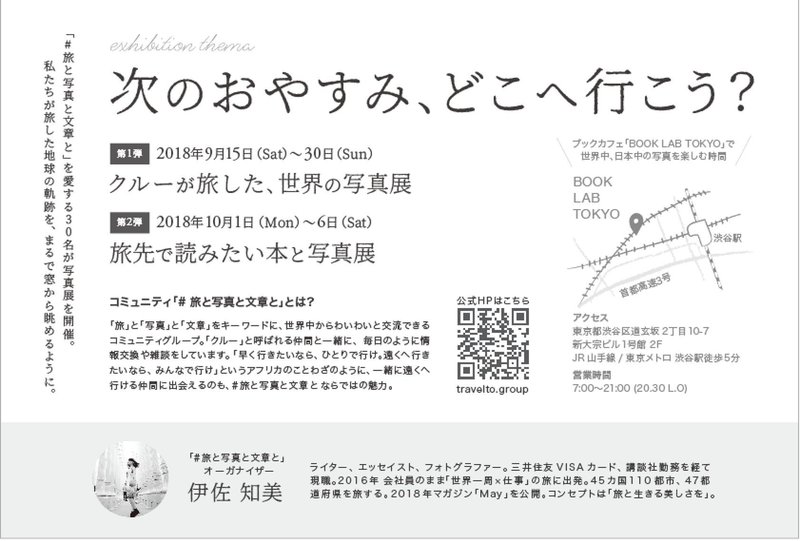
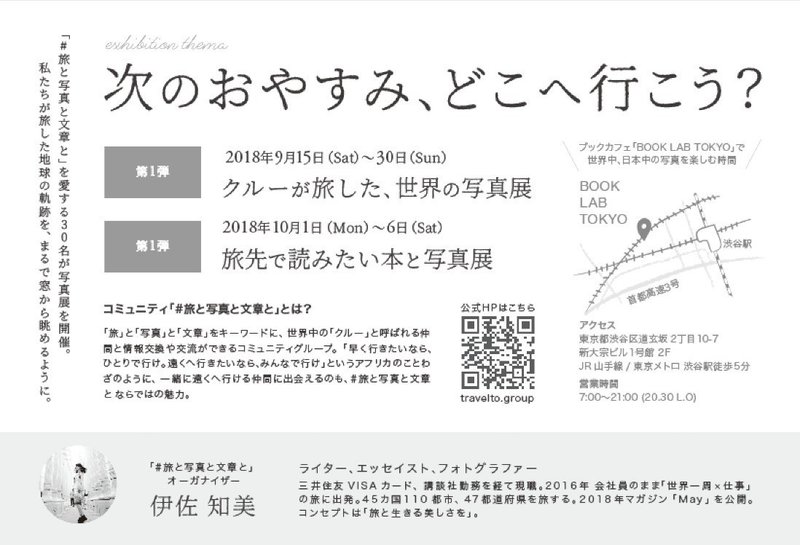
10.DM完成!!!


DMの表面は影の向きや色味を調整し、裏面は2人にいただいたフィードバックを参考に修正して完成!
おまけ : SNSバナー製作裏側

・ごちゃごちゃで、必要な情報が分からない
・SNS上で実際どう見えるのかを考えてデザイン
(シミュレーションサイトでチェック!)

・虫眼鏡の黒が強すぎて内容がスッと入らない。
・写真が力が強く、展示の内容に目がいかない
・虫眼鏡をはみ出すくらい大きくしたら?

・文字キワキワすぎるから余裕持って読めるように
・搭乗券の左端を見せて、搭乗券ぽさを保つ
・背景にグレーはくすむので、黒か白を使う
・右下の文字の位置バランス再確認

大事だったことまとめ
1) まずはモノトーンで試作し、レイアウトや濃淡のバランス確認
2)優先順位と、読む流れを考えてジャンプ率をつける(見る人は何を知りたいのか、どの流れで知るか)
3)ひたすら揃える!グリットにしっかりと沿わせて配置
4)バランスを見ながら余分なものをそぎ落とす
5)校正(英字には、日本語には、縦書きには…といった文字組みによる違いにも注意)
6)文字のカーニングなどに注意して調整する
7)印刷してみて、色の濃さ、文字の大きさ、実際の雰囲気などを確認
<SNSバナー>
それぞれのSNSに合わせて、サイズとレイアウトを考える!
えみっぱとNAYOコメント
<えみっぱ>
#旅と写真と文章と という、同じことに興味があってたまたま集まった約100人。でもそれぞれ全く違う今までや想いがあって、こうして出会えた縁からどんどん新しいことが生まれてくるのってとっても楽しい。最初はちょっとドキドキしたけど、思い切って手をあげれば、アドバイスしてくれる人や新しいアイディアをくれる人、とっても喜んでくれる人もいて。まずは1歩踏み出すこと、そしてそのまま1歩を踏み出し続けて、失敗しつつも学び続けていきたいなっと思う出来事でした。
<NAYO>
えみっぱちゃんのアイデアには本当に圧巻!
面白い見せ方するなーっていう中で、情報をまとめる部分で色々と話し合って結果いいものができたかな!?って思います。DMでは写真展の旅に出発するようなワクワク感を届けられたんじゃないかな?
私も監修という形でえみっぱちゃんとデザインチームで貢献しましたが、写真展をみんなで作り上げていく部分で携われてとても楽しかった!
以上、えみっぱとNAYO
そしてっ
civetさんの協力でお送りしました!
最後までお付き合いいただき、ありがとうございました☺️
よい1日を!
写真展は10月6日まで開催されてます。
10月1日からは、旅にオススメの本も一緒に紹介されますのでぜひ覗きに行ってみてください。
\ ご覧いただきありがとうございます / 読んでいただけて、とってもとっても嬉しいです。みなさんのスキとサポートが励みになっています。いただいた気持ちとサポートを返していけるよう、4月からも頑張ります…!
