
超簡単!配信オーバーレイの作り方【テンプレ配布有】
こんにちは。株式会社RATELというところでイベント、大会の
デザインをおこなっている本橋です。
今回は初心者、デザイン知識がない人向けに
配信オーバーレイの作り方を紹介していきます。
※今回の記事ではPhotoshopを使用
①ドキュメントの作成
1.Photoshopを起動後、新規ファイルというボタンをクリックし
ドキュメントを作成します

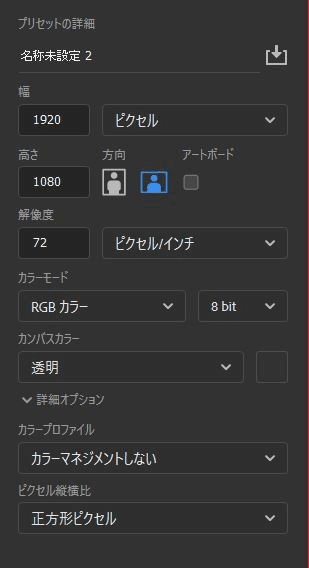
2.ドキュメントの設定は以下のようになります

・サイズ:1920×1080
・解像度:72
・カラーモード:RGB
・カンバスカラー:透明
に設定したら作成をクリックしてください。
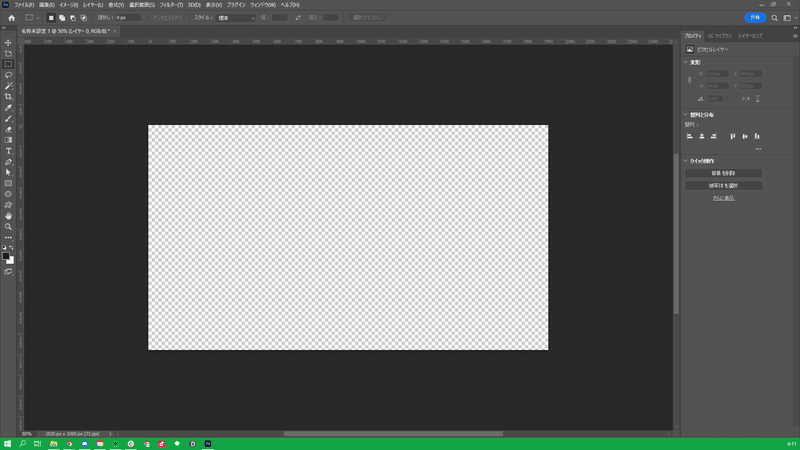
3.完了
🔻画面の状態

②背景/配信画面/Webカメラ枠/コメント欄の設置
背景の作り方から順に紹介していきます!!
【背景の設置】
1.長方形ツール(U)を選択し、画面を左クリック
2.サイズの設定画面にて横1920×縦1080の長方形を作成してください。
3.移動ツール(M)で画面の中心まで持っていき背景設置
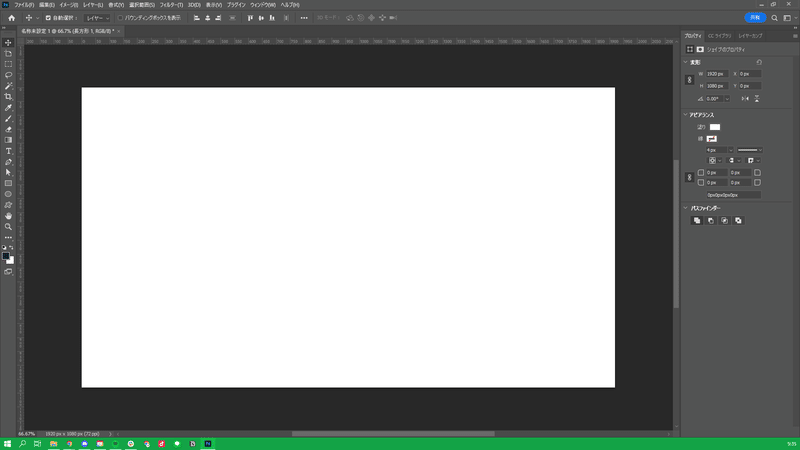
4.完了
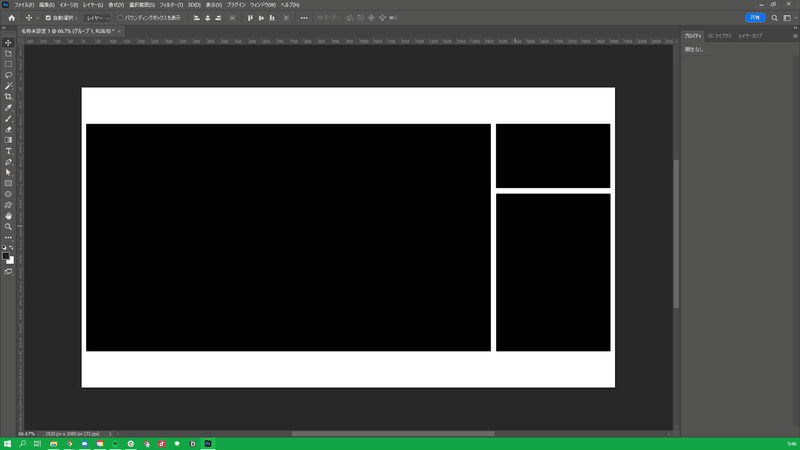
🔻画面の状態

【メインパーツの設置】
今回の記事では映像枠、WEBカメラ枠、コメント欄の3つの構成の
オーバーレイのレイアウトをで作成していきます。
背景として作成した長方形のレイヤーを右クリックして複製
複製した長方形の色を黒に変更
複製したレイヤーを選択して自由変形モード(crtl+T)に切り替え
画面の状態を参考にしてサイズの縮小と位置の調節を行ってください
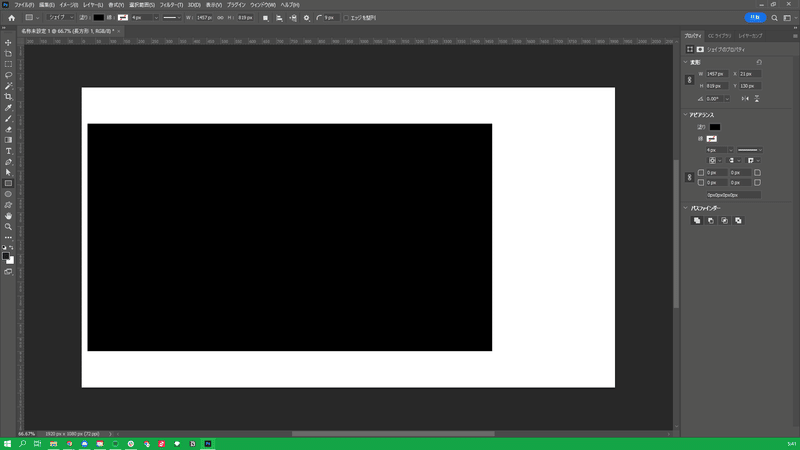
完了
🔻画面の状態

同様の手順を繰り返し、残りのWEBカメラ枠、コメント欄を作成していきます。作成の際には🔻の画像を参考にしてみてください。

③映像枠/Webカメラ枠の透過
1.映像枠/WEBカメラ枠レイヤー左部の長方形スペース(赤枠部分)を
キーボードのctrl+SHIFTを押しながら左クリック

2.長方形選択ツール(M)に切り替え
画面を右クリックし選択範囲を反転をクリック
3.一番最初の手順で作成した背景のレイヤーを選択し、
レイヤーパネル内にある長方形に穴が空いているアイコンを左クリック

4.映像枠/Webカメラ枠のレイヤーを削除
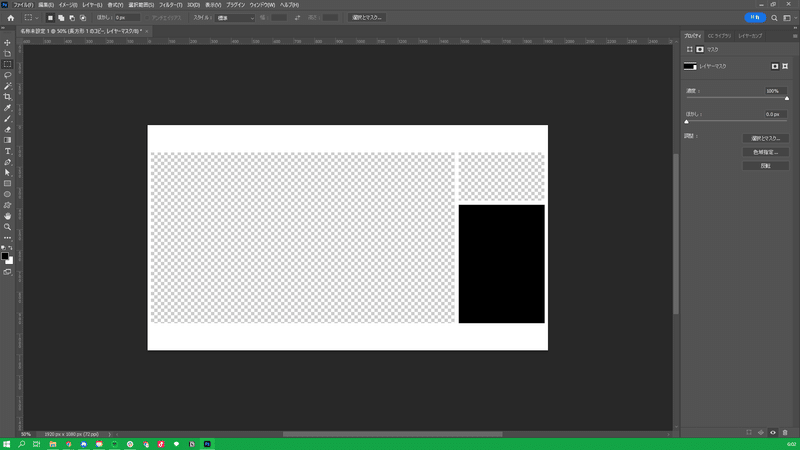
🔻画面の状態

4.余裕があれば好みの色に変えてみましょう。
長方形ツール(U)に変更して背景やコメント欄の色を好みの色に変えてみよう!配色のコツはこういうサイトを参考にすることです!
5.完了
④書き出し(保存)
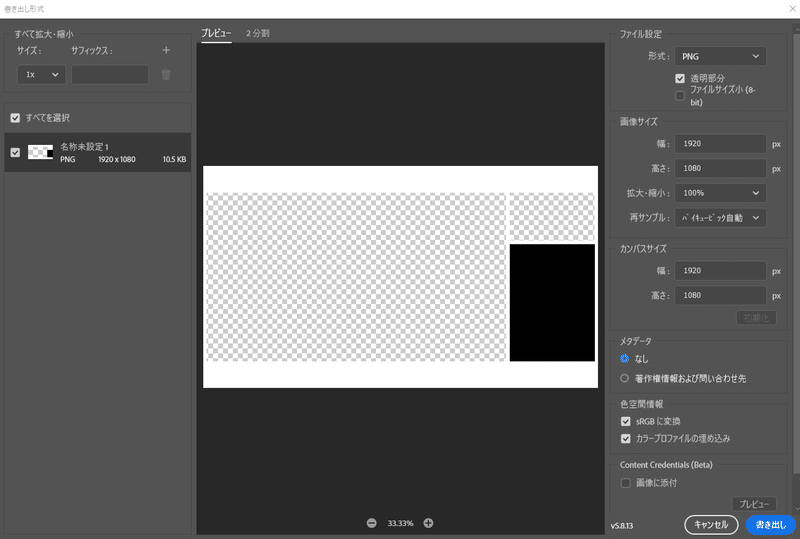
1.Photoshop左上部のファイルをクリック、書き出し→書き出し形式で書き出し画面を開く(ctrl+shift+alt+wでも可)
2.画像を参考に各欄を設定

3.書き出しをクリックしPCに保存し完了
みなさんいかがでしたでしょうか!?
今回は超簡単に作れちゃうオーバーレイなので元データ配布しちゃいます笑
テンプレだけDLして使うのも勿論OKです!!
ただ実際に作って感覚を掴むことで初めて更にワンランク上の
オーバーレイを作ることもできると思うので、
初心者の方は是非解説を読みながら制作をしてみてください!!
今回の解説で作成したデータ🔻
この記事が気に入ったらサポートをしてみませんか?
