
2024年 サードパーティークッキー廃止後に何が起きる?Web担当者が知っておきたいポイントをわかりやすく解説【ウェビナーレポート】
Googleが発表した、Google Chromeのサードパーティークッキー(3rd Party Cookie)廃止。2024年第3四半期(7月~9月)より、3rd Party Cookieに頼った広告配信などのマーケティング施策が難しくなることが想定されています。
10月25日に開催された本ウェビナーでは、DataSign社のビジネスディベロッパーである宮崎洋史氏を講師としてお招きし、3rd Party Cookie廃止後のデータプライバシー対策、代替ソリューションとして提唱されているプライバシーサンドボックスやその新しい取り組みであるTopics APIについて詳しく解説いただきました。
企業のデータプライバシーやデジタルマーケティングに関わっている皆様に、お役立ていただける内容です。ぜひご確認ください。
注:今回のウェビナーは2023年10月時点の情報を元に構成しております。アップデート情報等は更新される場合があります。
参考 ウェブ向けのプライバシー サンドボックスのスケジュール
https://privacysandbox.com/intl/ja_jp/open-web/#the-privacy-sandbox-timeline
まず共有しておきたい3つの前提
まずは、今回の内容の理解を深めるために、3つの前提からご紹介します。
ウェブ閲覧はリクエスト&レスポンス
ウェブ閲覧とは、リクエスト&レスポンスの繰り返しです。ブラウザにURLを入力すると、そのサイトが表示されます。画像やロゴ、入力フォーム、アクセスの地図など、表示される様々な情報は、ブラウザがリクエストしてサーバからレスポンスされたものです。
具体的にはこのようになっています。

ブラウザは、ページ(html)内に書かれている指令を自動的に実行しています。例えばロゴ画像をくださいとリクエストすれば、ロゴ画像が送られて(=レスポンス)きます。フォームをリクエストすれば、フォーム作成ツールからフォームが、Google マップで地図をリクエストすれば、Googleから地図が送られてきます。このようにリクエスト&レスポンスがすごい勢いでたくさん行われているのが、ウェブ閲覧です。
ウェブサイト製作は指令書作成
ウェブサイト製作とは、指令書を作ることです。何に対する指令書かと言うと、ブラウザに対する指令書です。

先ほど説明したように、ブラウザはその指令書に従ってリクエスト&レスポンスを行います。
例として、DataSign社のサイトのhtmlを見てみましょう。

拡大して確認すると、ロゴ画像をリクエストする指令もあります。同様に、フォームや地図をリクエストする指令もあるわけです。
クエリパラメーター
クエリパラメーターとは、サーバーに情報を送るためにURLの末尾に付け加える文字列のことです。例えば、次のようなURLがあったとします。

「?+key+=+value」という部分が、クエリパラメーターです。リクエストに付与すると異なったレスポンスをするサービスが数多く存在します。例えば、Google検索が一例です。

Google検索で「rugby world cup」と検索すると、「q=rugby+world+cup」と出てきます。その前についている「Google.com/search」という部分はどんな語を検索しても変わりませんが、クエリパラメーターが違うと異なる検索結果が出てきます。
これは、今日の話の後半でキーとなるポイントです。
Cookieは元々良いやつだった
そもそものCookieの役割
そもそものCookieの役割を確認するために、まずはデベロッパーツールを使ってサイトを調べてみましょう。Google Chrome(以下Chrome)でWebサイトを開いてF12を押すと、デベロッパーツールが表示されます。そのアプリケーションのタブにあるものがCookieです。

拡大したものがこちらです。

Cookieには「名前」があり、「値」はテキスト情報です。一番大事なのは、Cookieが「ドメイン」に紐づいていることです。
ログインが必要なウェブサイトで考えてみましょう。例えば、a.comに、「ログインページをください」とリクエストすると、ログインページがレスポンスされて、ユーザーはログイン情報を入力します。この時、a.comでは名前が「session」、値が「123」というCookieが生成され、ログイン完了ページと共にブラウザにCookie(session=123)の生成指令を返します。すると、ブラウザは「session=123」を生成して自分で保持するわけです。
ここで大事なのは、Cookieは同じドメインへのリクエストと共に自動的に送信されるということです。
ブラウザがa.comに対して「登録者用ページをください」とリクエストを送ると、a.comに紐づけられた「session=123」が自動的に送信されます。a.comはログイン済みのユーザーだと判断し、登録者用ページをレスポンスします。

つまり、Cookieという仕組みが無かったら、ページを移動するたびにログインしなくてはならなくなってしまいます。その必要がないのは、Cookieがあるからです。元々のCookieは、非常に便利で良いやつでした。
3rd Party Cookieとは何か?
3rd Party Cookie(3PC)の利用が進み、風向きが変わります。
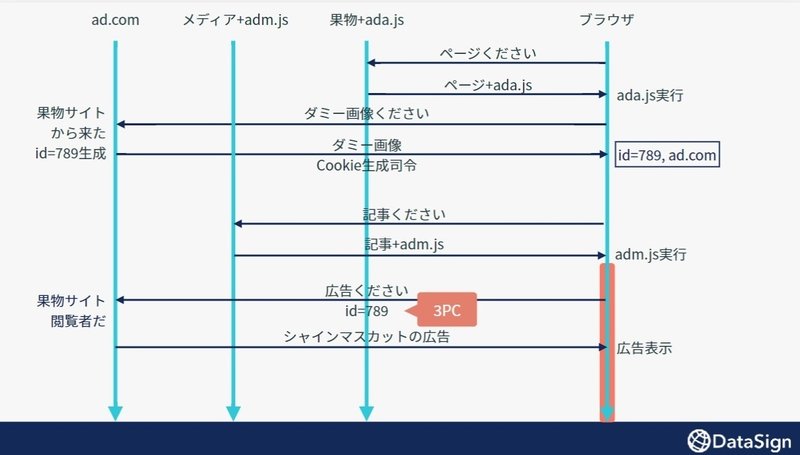
まずは、3rd Party Cookieとは何かを説明します。例えば、利用者のブラウザで、果物のウェブサイトを訪問すると想定してみます。そして果物サイトは広告主で、ad.comが提供している広告主用のJavaScriptである「+ada.js」を実装しているとしましょう。
ブラウザがページをリクエストすると、果物サイトがページと共に「ada.js」を返します。これは指令書に書きこまれているので、ユーザーが知らないうちに勝手に実行されるものです。そして、ブラウザが「ダミー画像をください」とリクエストすると、ad.comがad.comに紐づいた「Cookie id=789」を生成し、ダミー画像と共に返します。
ここで登場人物が増えます。広告収入によって運営されているメディアサイトで、ad.comが提供するJavaScriptの「adm.js」が設置されているとします。このJavaScriptは、果物サイトとは異なるメディアサイト用のものです。
先ほどと同じブラウザでこのメディアサイトを訪問すると何が起こるでしょうか。
ブラウザで記事をくださいとリクエストすると、記事と共に「adm.js」がレスポンスされ、ブラウザで実行されます。このJavaScriptが「広告をください」というものだったとします。Cookieは同じドメインへのリクエストに自動的についてくるものなので、「広告をください」というリクエストと一緒に「Cookie id=789」が送信されます。すると、ad.comは果物サイトの閲覧者だと識別し(id=789だから)、例えば、ブラウザにシャインマスカットの広告をレスポンスします。

メディアサイトを見ているのにad.comへ送信されるCookieこそが、3rd Party Cookieです。
そしてCookieは悪者へ
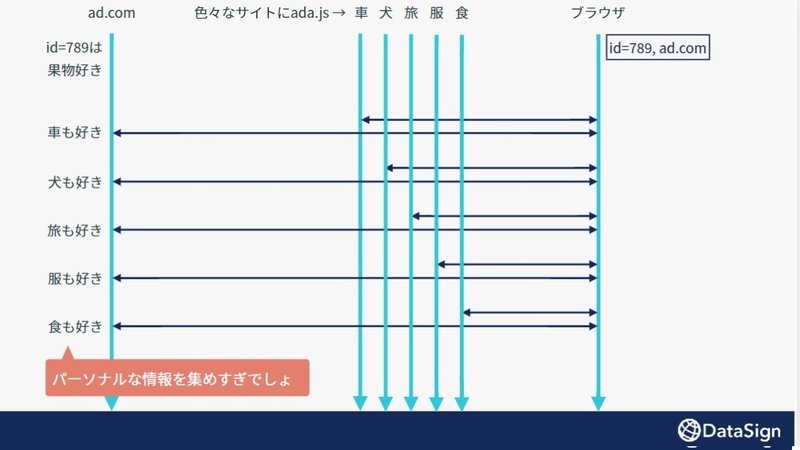
そのまま、ウェブの閲覧を続けるとどうなるのでしょうか。ブラウザは先ほど生成された「Cookie id=789」を持っています。ad.comでは、「Cookie id=789」は果物好きだと認識しています。「Cookie id=789」を持ったまま、ad.com のJavaScriptが導入されている他のサイト(車、犬、旅、服、食などのサイト)を訪問すると、「Cookie id=789」は車も犬も旅も好きなんだ…と、ad.comに次々と情報が集まっていきます。

このことから、「3rd Party Cookieを介した個人情報の収集は行き過ぎではないか」と問題になってきたのが、この7、8年の話です。
3rd Party Cookie廃止のスケジュール
ここで、3rd Party Cookieが廃止されるスケジュールを振り返りましょう。
2024年の第3クォーターより段階的に廃止
斜め線になっているところが、2024年の第3クォーター、つまり7月から9月に当たる部分です。

(※2023年11月時点 出典 https://privacysandbox.com/intl/ja_jp/open-web/#the-privacy-sandbox-timeline)
2024年の第3クォーターの間に、Chromeは3rd Party Cookieのサポートを2ヵ月かけて段階的に廃止します。つまり、来年の7月から廃止が段階的に始まって、8月31日までに廃止が完了するということです。
では「廃止」とはどうなることなのでしょうか。
3rd Party Cookieの廃止とは
3rd Party Cookieの廃止とは、Chromeの振る舞いが変化し、3rd Party Cookieを送信しなくなることを意味します。Chromeは利用者が気づかぬうちにアップデートされることがありますが、来年の7月1日から8月31日までにアップデートが行われ、Chromeは3rd Party Cookieを送信しないものに変わります。
Chromeが3rd Party Cookieを送らなくなると、ad.comは果物サイトを見ていた人かどうかが分からなくなり、ブラウザにシャインマスカットの広告を送れなくなってしまいます。

すると、ad.comの広告効果が落ちる→効果のない広告にお金を払う広告主が減る→ウェブメディアの広告収入が減る…と、広告エコシステムが崩れてしまいます。それを防ぐために用意されているのが以下の代替案です。
3rd Party Cookieの代替案とは
それでは、Googleが用意している3rd Party Cookieの代替案を見ていきましょう。
Googleの宣言
3rd Party Cookieが廃止されるのは2024年ですが、この話は2019年8月22日に投稿された、Chromeのブログにさかのぼります。

「Cookieが当初設計を超えて利用されている」というのは、当初に想定されていた用途(画像8参照)を超えて利用されているということです。
続いて、「Safari(Appleのブラウザ)などが(3rd Party Cookieを)ブロックしているが、代替案を提供しないとウェブメディアの広告収入が減る。広告エコシステムを守りながらプライバシーを向上させたい」と書かれています。これは、Googleは何でもブロックするのではなく、広告収入に頼って運営しているサイトを守りながら、プライバシーを向上させたいということです。Googleの宣言とも言えます。
そして「ウェブ標準化のプロセスに従って、プライバシーサンドボックスについて業界からのフィードバックを求める」としました。
プライバシーサンドボックスとは
廃止に向かって動き始めた3rd Party Cookieですが、廃止されるにあたってプライバシーサンドボックス(Privacy Sandbox)が登場しました。今ではプライバシーサンドボックスのページもできています。

プライバシーサンドボックスは、このようないくつかの仕組みの総称です。

本日は上から2つ目の「関連性の高いコンテンツや広告の表示」の中にあるTopics APIについて話します。

3rd Party Cookieとどう違う? Topics APIとは
Topics APIとは、既存の3rd Party Cookieによる「興味関心に基づいた広告」(例:果物に興味がある人にシャインマスカットの広告を表示する)を代替するものです。(FLoCを聞いたことがある人は、その生まれ変わりだと思ってください)
現在は、ウェブ関連技術の標準化団体W3C(World Wide Web Consortium)で仕様を策定中です。つまり、Googleが勝手にやっていることではなく、業界の流れだとも言えます。ただ、このスライドを作った段階では、Googleの提案をW3Cが却下しています。
Topics APIの仕組みとしては、第1段階で、ブラウザ(Chrome)が行動履歴を分析し、ブラウザに興味関心(Topic)を割り当てます。第2段階では、アドテク事業者にTopicが送信され、Topicを元に広告を配信します。
仕組みを詳しく見ていきましょう。
第1段階:Topicsの割り当て
第1段階では、ブラウザに興味関心(Topic)を割り当てます。現在、Topicの数は349種類ですが、次期バージョンでは629種類に増え、今後もどんどん増えていく見込みです。そのうちのどれかが、行動履歴を分析したうえでブラウザに割り当てられます。例えば、過去1週間で旅行サイトを見ている回数が多い人には、旅行のTopicが割り当てられる仕組みです。

Topicには、デモグラフィック系の要素、つまり性別や年齢などはなく、あくまでも興味関心に関するものです。
Googleは、次のようなことを行います。
分類モデルを作成
ドメインをどのTopicに分類するか
ブラウザをどのTopicに分類するかChromeに分類モデルを送信
過去1週間の閲覧履歴を用いて、興味があると算出した5つのTopicをブラウザに割り当てる

【分類モデルの確認方法】
最新のChromeであれば、ドメインがどのTopicに分類されているのかを確認することができます。
chrome://topics-internals/
まずChromeで上記のURLを開き、「Classifier」のタブをクリックします。ボックスにドメイン名を入力して、「Classify」ボタンを押すと分類されたトピックが出てきます。

実際にやってみると、結果に納得できないこともあり、さらなるブラッシュアップが求められています。
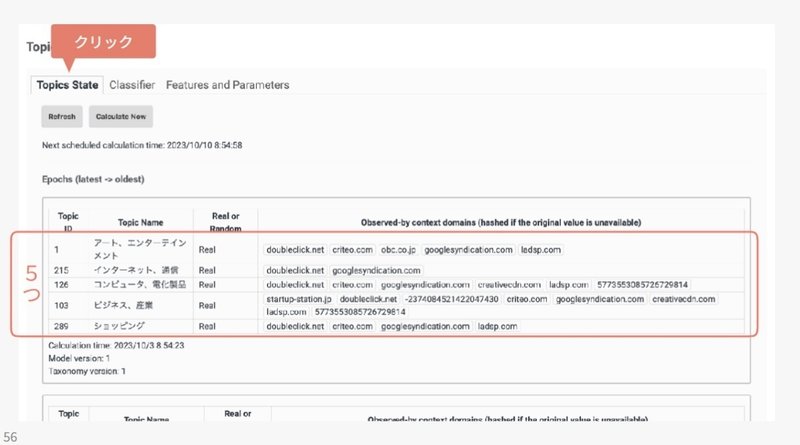
【割り当てられたTopicの確認方法】
ブラウザに割り当てられたTopicについても、最新のChromeであれば確認することができます。
chrome://topics-internals/
先程のドメインの場合と同様にChromeで上記URLを開き、「Topics State」のタブをクリックするだけです。スクロールすると1週間ごとに、どのTopic IDが割り当てられていたのかを確認できます。

ここまでが第1段階の話です。
第2段階:アドテク事業者はどう活用するか
続いてアドテク事業者がTopicをどう使うのかという、第2段階の話に進みます。
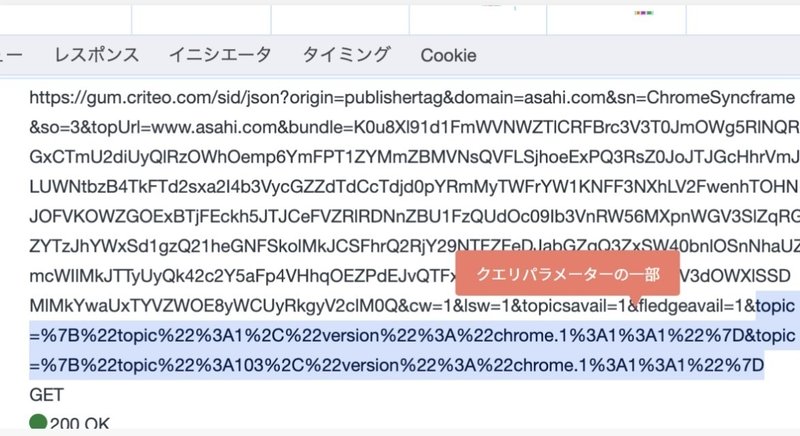
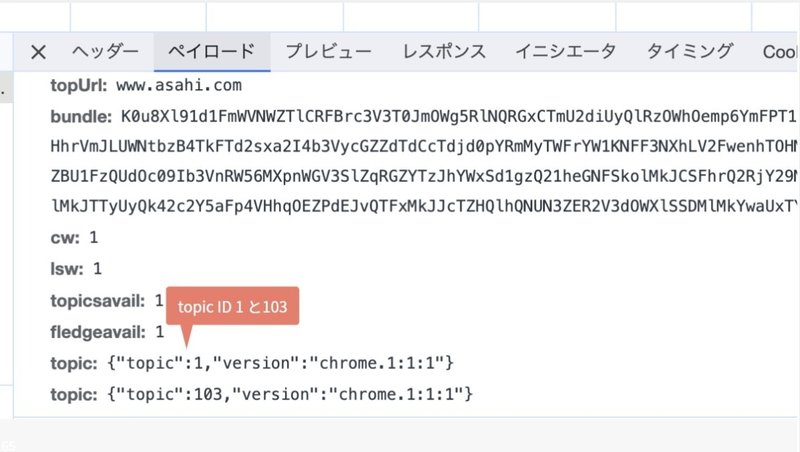
実はすでに、Topicはアドテク事業者へ送信されています。試しにchromeで、朝日新聞デジタルを閲覧し、デベロッパーツールを開いて検索してみましょう。
以下に続くスクリーンショットの画像を参考にしてください。

すると、こんなリクエストが出てきました。

このchromeで朝日新聞デジタルを閲覧すると、criteoというアドテク事業者にリクエストが送信されることが分かります。「?」の後は、前提として説明したクエリパラメーターです(画像4)。よくわからない文字列ですが、クエリパラメーターの一部である、画像23の選択部分に注目してください。

画像23で選択した部分は、エンコードされた文字列です。デコードするとわかりやすくなるため、次の画像24でデコードした文字列を表示します。

Topics IDの1や103がcriteoに送られていたわけです。
Topics APIの世界観を確認
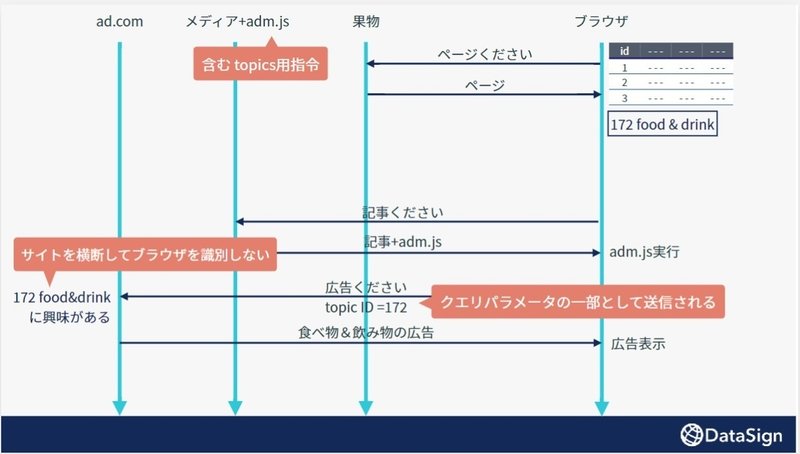
先ほどのブラウザから果物サイトを見る流れで、Topics APIの世界では何が起きているのかを見てみましょう。

さきほど(画像9)と違うのは、ブラウザが分類モデルを持っていることと、メディアサイトからレスポンスされるJavaScriptのadm.jsに、Topics用の指令も含まれていることです。
ブラウザで「ページをください」とリクエストしてレスポンスされた果物サイトは、「172 food&drink」に分類されるはずです。その状態でメディアサイトに「記事をください」とリクエストすると、記事とadm.jsがレスポンスされ、ブラウザがadm.jsを勝手に実行します。ここまでは3rd Party Cookieの流れと同じですが、今回はCookie idではなくTopic IDの「172」がクエリパラメーターの一部として送られます。
ad.comは、3rd Party Cookieのようにサイトを横断してブラウザを識別することはできなくなりますが、クエリパラメーターによって「172 food&drink」に興味があることが識別され、関連付けられた広告をレスポンスできるというわけです。
これがTopics APIの世界観です。
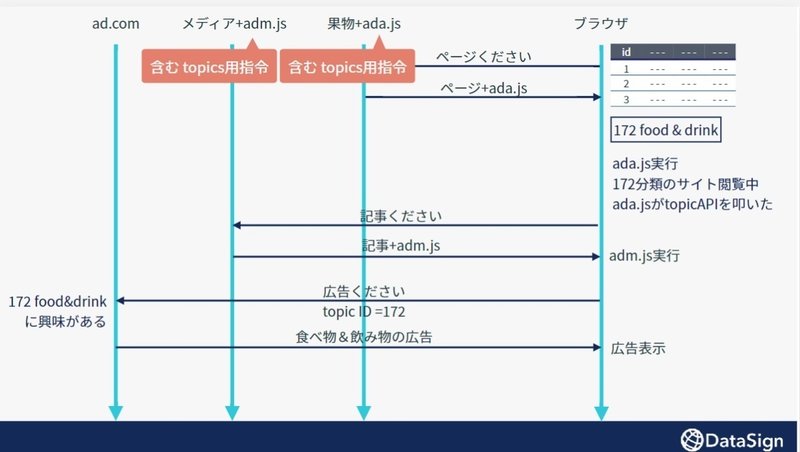
正確を期するために付け加えると、Topicを取得するには制限があります。Topic IDの172は、無条件でアドテク事業者に送られるわけではないのです。

ad.comがTopicを取得するには、果物サイトに提供するada.js、メディアに提供するadm.jsに、あらかじめTopics用の指令を含ませておく必要があります。
3rd Party Cookie廃止に向けて企業が取り組むべき対策
クッキーポリシーの改定
3rd Party Cookieが段階的に廃止される2024年7月までに企業が取り組むべき対策はクッキーポリシーの改定です。そもそもブラウザが3rd party Cookieを送信しなくなりますので、「クッキー」ポリシーと呼ぶのはおかしくなってしまいます。
改正電気通信事業法の「外部送信規律」への対応
まだ改正電気通信事業法への対応が済んでいない企業は、「外部送信規律」への対応が必要です。「外部送信規律」とは、「画像をください」、「フォームをください」、「地図をください」と外部サービスにリクエストを送るのならば、サイト運営者はその事実を公表しなさいというものです。

>>関連記事:いよいよ「日本版Cookie規制」が始まる!2023年6月16日に施行された改正電気通信事業法の最新情報と企業に求められる対応とは?https://note.com/eagency_ds/n/n4b47b208da52
CMPツールでプライバシー対応の自動化を
3rd Party Cookieの廃止に伴い、改正電気通信事業法に対応するには、同意管理ツール(CMPツール)でプライバシー対応を自動化しましょう。DataSign社が開発したCMPツールは、webtru(ウェブトゥルー)と言います。
webtruを利用すると、外部送信されている情報が画像28のように公表されます。

こちらは一例であり、表示方法は他にも選べます。入力フォームや地図のリクエストなど、検出した外部送信を公表する仕組みです。
webtruではなく、他のツールを使用して、すでに外部送信規律への対応を済ませた企業の方もいらっしゃることでしょう。しかし、来年の8月31日以降は、Cookieしか検出できないツールでは意味がなくなってしまいます。クエリパラメーターについている情報など、Cookie以外の外部送信を他の方法で検出する必要があります。
webtruの外部送信の検出方法は特許を取っており、他のツールでは利用できません。完全な対応を目指すのであれば、webtruが手軽です。
3rd Party Cookie廃止後に起こること
今回は、2024年7月から段階的に行われる、Chromeの3rd Party Cookie廃止について説明しました。代わりとなる仕組みがTopics APIです。アドテク事業者は3rd Party Cookieのようにサイトを横断してブラウザを識別することはできなくなりますが、ブラウザに割り振られたTopic IDにより、関連した広告を表示することが可能です。
3rd Party Cookieの廃止に伴い、改正電気通信事業法に対応するには、同意管理ツール(CMPツール)でプライバシー対応を自動化すると効率的です。Cookie以外の外部送信についても対応できるwebtruは、イー・エージェンシーが販売パートナーを務めています。
詳細やデモを見たいといった場合、気軽にイー・エージェンシーに連絡してみてください。
登壇者紹介
株式会社DataSign 宮崎洋史

DataSign社にて同意管理ツール(CMPツール)の担当をしているほか、データプライバシーに関する最新の情報発信を行っている。
本コンテンツについてのお問い合わせ
株式会社イー・エージェンシー
ビジネスディベロップメント部 担当:田畑・森田・青木・松原
お問い合わせフォーム
https://business.form-mailer.jp/lp/9df8cc27207193
この記事が気に入ったらサポートをしてみませんか?
