
クリップグループ(=画像+パス)+アピアランス+シンボルを組み合わせて一瞬で作るテンプレート活用のバナー
テンプレートとして基本的なデザインが固まっているときのワークフローの最適化について考えてみましょう。
テンプレートをシンボル化する
仕上がりサイズの図形、テキストなどをまとめてシンボル化しておきます。
仕上がりサイズの図形には、不透明度20%の塗りを適用しておきます。カラーや不透明度はマスク設定のときに消失します。
テキストに帯などを設定するときには、この時点でアピアランスを適用しておきます。

画像を配置する
画像を配置し、シンボルの背面に送ります。
仕上がりをイメージしながら、大きさや位置をざっくり合わせます。

シンボルのリンクを解除する
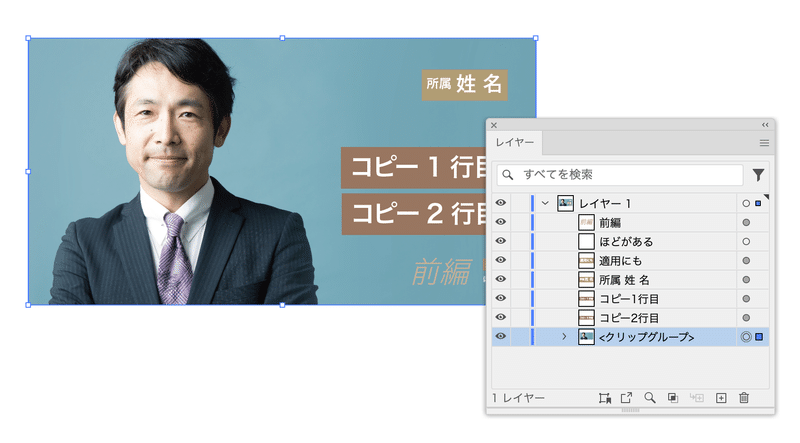
シンボルのリンクを解除するとサブレイヤーに展開されてしまいます。
がんばって、上位のレイヤーに移動します。

宮澤さん のスクリプトを利用すると、解除とレイヤーの整理を同時に行えます。
クリッピングマスク
仕上がりサイズの図形と配置画像を選択し、クリッピングマスクを適用します。

このままだとパスが選択されているので、いったん、選択を解除してからクリップグループを選択し直します。
グラフィックスタイルを適用
用意してあるグラフィックスタイルを適用します。

[グループ選択ツール]を使って、配置画像の位置を調整しましょう。
アピアランス
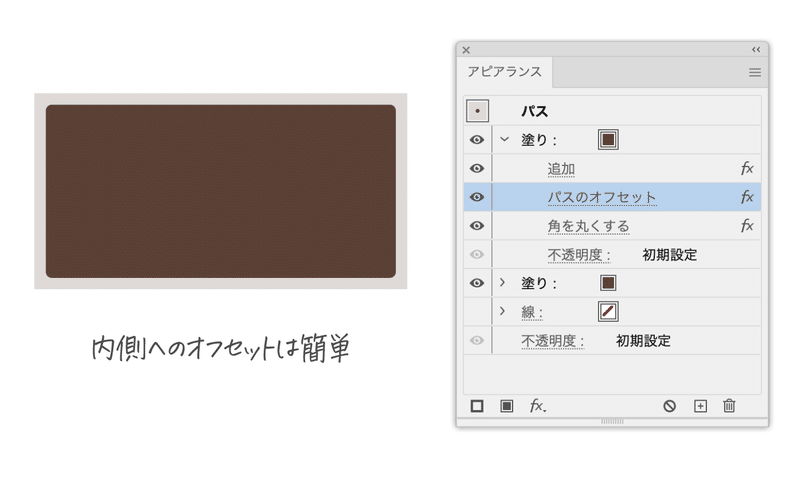
内側へのオフセットであれば単純ですが、今回は逆です。

そこで、次の手順で設定します。
[変形]効果で移動コピー
[パスファインダー(背面オブジェクトで型抜き)]効果
[変形]効果で反転コピー、[パスファインダー(追加)]効果で合体
[パスのオフセット]効果で拡張
[パスのオフセット]効果で戻しつつ、角の形状:ラウンドで丸める

テキスト差し替え
書式を保持したまま、テキストの文字列のみを“さしかえペースト”するには、Gorolib Designさんのスクリプトが重宝します。
現在のIllustratorには[書式なしでペースト]がありますが、“さしかえ”はできません。このスクリプトは必須です!!!
サンプルファイル
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
