
JavaScriptが苦手...な人におすすめ!『AOSでスクロールアニメーションを実装しよう』をリリースしました
「Web制作を極めたいけれどもJavaScriptがムズカシイ…」という方におすすめのレッスンについても、これから充実させていくことにしました。第一弾はスクロールアニメーションを簡単に実装することができる「AOS」です。
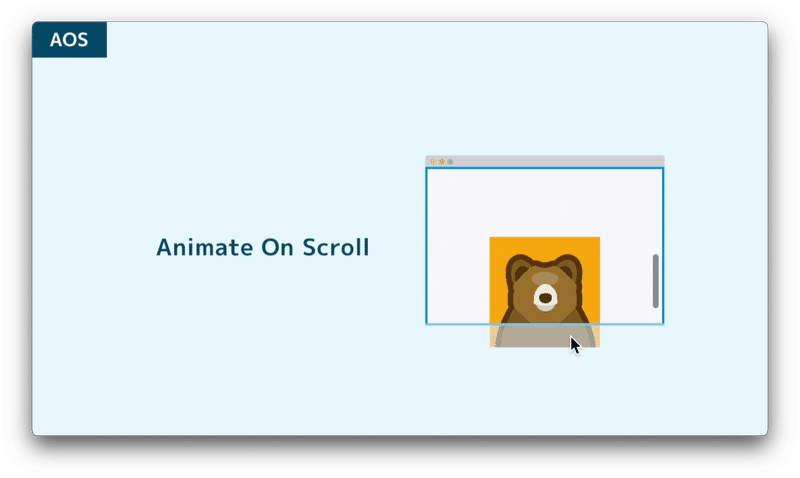
AOS(Animate On Scroll)って?
「スクロールしてきたら画像がふわっと現れる」という効果は、JavaScriptで実装していく必要があります。ただ、JavaScript….少し難しいですよね汗。
そこで登場したのがAOSで、これを使えば、簡単なキーワードを覚えるだけで、要素が上下左右からふわっと現れたり、ズームインしてきたりする効果を、ささっと実装することができるようになります。

こういう方におすすめ!
HTML/CSSの学習をある程度終えた方で、「JavaScriptにも興味があるけど…最初はWeb制作でよく見る効果だけを実現できれば良いかな」という方におすすめです。
AOSと同様の効果を実現するには、JavaScriptの基本文法、データ構造、ブラウザAPIなどなどを学ぶ必要がありますが、そこまで時間をかけられない、途中で力尽きてしまった…という方はぜひチャレンジしていただければと思います。

レッスンの特徴
今回のレッスンでは、AOSの導入手順から、よく使われる属性の説明、さらに独自のアニメーションを設定する方法まで、ざっと13回の動画でまとめてみました。
エディタとブラウザを使って動画通りに進めていけば、Web制作でよく見かけるスクロールアニメーションはひととおり実装できるようになるはずです。興味のある方はぜひチェックしてみてください。
この記事が気に入ったらサポートをしてみませんか?
