
Pyxelでゲームプログラミングの基本を学ぶ。その1
前々から気になっていたPyxelを触ってみた。
Pyxel (ピクセル) は Python 向けのレトロゲームエンジンです。
使える色は 16 色のみ、同時に再生できる音は 4 音までなど、レトロゲーム機を意識したシンプルな仕様で、Python でドット絵スタイルのゲームづくりが気軽に楽しめます。
平成初期に生まれたのでレトロゲームが大好きなのと、仕事の関係で少しだけPythonが書けますよというのが上手く重なったためチャレンジしてみることに。
(そういえば未だに自己紹介記事書いていないな…)
Pyxelを使用している方の中には、ドラクエ1やウィザードリィ、聖剣伝説などに似たゲームを作成されている方がいたのだが、さすがにそこがスタートだと挫折する未来が見えてしまう。
そのため以下の動画を参考に、作ると勉強になる20選のゲームを作っていこうと思う。せっかくやるからには完走したいが果たして。
さて、本動画の中で最初に紹介されているのがタイミングゲーム。
「何か動いているものに合わせてタイミングよくボタンを押す」といったシンプルなゲームだが、いざ作成してみると座標移動や判定方法などの調整が予想以上に難しく、更にはアレンジの仕方も豊富でこれは勉強になるなと思った。
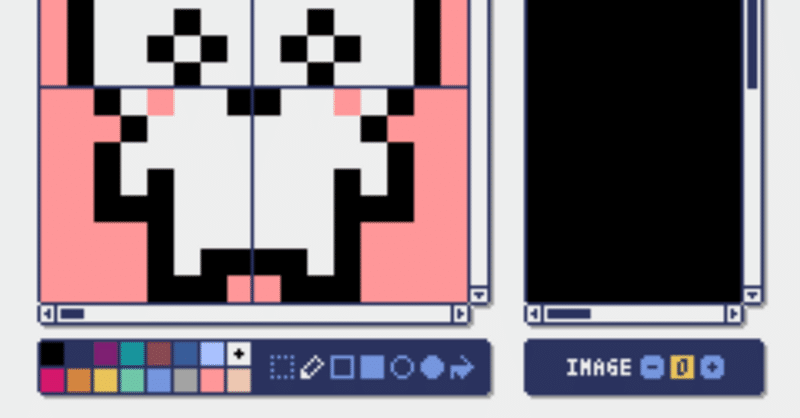
ところで、Pyxelにはエディタ機能が搭載されており、イメージ(キャラクタ画像など)・タイル(地形など)・サウンド(BGMなど)といったゲームには欠かせないアセットの作成も行うことができる。
自分はゲームのプログラムばかり気にしていた人間だったのだが、今回はこれらも実際に作ってみようということで、ある程度大枠を作成し終えたところでエディタ機能を使用してみることにした。

今朝のめざましテレビで見たな〜ということを何気なく思い出し、今大人気のち◯かわを動かしてみることに。もう少し細かいドット絵にできれば、目の輝いている感じとかも再現できそう。
しかしこれ描き上げるのに何時間かかったんだろう…というレベルで自分にセンスが無かったことには絶望した。
お次はサウンド。

ひとりごつの歌い出し部分が流れます。
これは耳コピではなく、YouTubeにてゲームBGM風にアレンジしていた方の動画を見つけたためそれを参考に作った。インターネットってすごい。
自分の描いた絵と作ったBGMを添えて、完成した作品がこちら。

ち◯かわが家に重なったタイミングでSpaceキーを押すとスコアが加算されるだけの超シンプルなゲームが誕生した。
Gif形式なので音が流れないのが残念だが、実際は作ったBGMもしっかり流れている。
記念すべき1作目を作り終えた感想だが、ゲーム制作って大変だな…と純粋に感じたのと、全て自作できたことによる充実感で満たされたという不思議な感覚になった。
こうして経験してみると、日々面白いゲームを遊ばせてもらえていることに一層感謝するようになるし、もっと良いものを作れるようになりたい!とモチベーションも更に上がってくる。
Pyxelで基本を学ぶシリーズ、これからも頑張るので興味が湧いた方はよければ応援してください!
次回は
クリックゲーム
ブロックくずし
この辺りを作っていこうと思います。
ではでは、今回はこの辺で。
この記事が気に入ったらサポートをしてみませんか?
