
ボタン - UIデザインチェックリスト
こんにちは。デザイン×エンジニアリング×ディレクションをベースに「新しい価値観」を創造するクリエイティブ集団、crage(くらげ)株式会社のデザインチームのナンシーです。
crage社内には、デザインを作りながら確認するためのUIデザインチェックリストが存在します。
各案件によって柔軟に対応するため、いつでもこのリストを正しいとはせず、あくまで指針として用意しています。
今回は、「ボタン」のチェックリストをご紹介します。 ※2023年1月18日更新
アイコン編はこちら
テキストフィールド編はこちら
✅チェックリスト
形
ボタンらしい形をしていますか? 大きさ、形、色などが、ボタンらしさを作り出します。 シグニファイア(押下できるということの手がかり)を意識しましょう。
ステートの作成
Enabled、Disabled、Hovered、Focused、Pressedなどを作成する必要があります。
Pressedは忘れがちですが、クリックした時、クリックしたことがわかるステート(1px沈む、色が変わる、かすかに音がする、など)を用意すると、より親切です(クリックしてるのに〜〜〜ってすごくストレスになっちゃうので、まずはクリックしているかどうかはフィードバック返してあげたい)。
実装する人にもわかるようにしておくと素敵です。
また、ボタンの機能に応じて、Loadingも用意しておきましょう。
ラベル名
「押下すると何が起こるか」が明確になっていますか。
一人で判断がつかない時は、人に相談してみてもいいかもしれません。
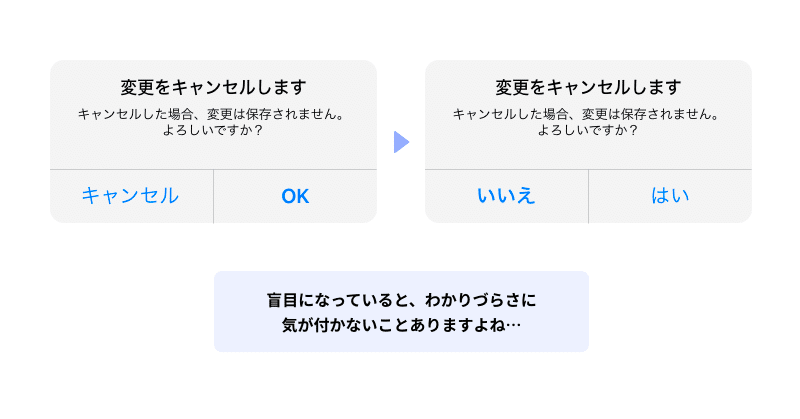
例えば、ダイアログ内のボタンなどで、「キャンセル」を「キャンセル」したい時などは注意が必要です。

ラベルの位置
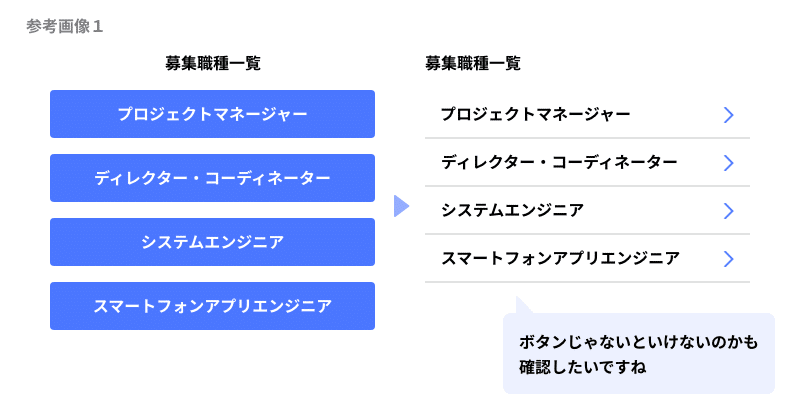
ラベルを背景に対して中央寄せにするデザインは、縦積みなど、ボタンを連続的に設置する場合、ラベルがバラバラして読みづらくなります。どうしても縦積みにしたい場合は、本当にボタンが適切かも、確認したいですね。※参考画像1
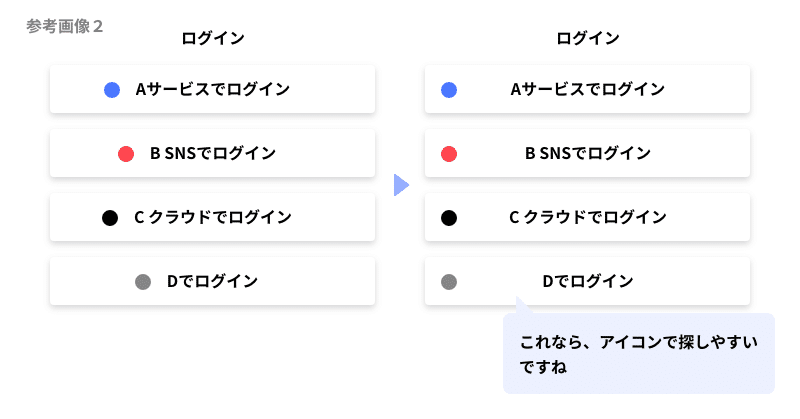
また、もし、そのボタンにアイコンが入っている場合は、アイコンが見られていない可能性もあります。中央寄せにする場合はアイコンのみ同位置で配置することで視点が定まり、より認識しやすくなります。※参考画像2
なお、ラベルを背景に対して中央寄せにする際は、背景を角Rにすると、目の焦点が中央によりやすくなり、見やすくなります。


ボタンの大きさ
大きさは適切ですか。
基本的にSPなら高さ40px以上、PCなら高さ32px以上がいいかなと思います。
目安は、人差し指で押下できるかどうか。
スマホ画面サイズは、指5本分×指10本分が目安とも言われます。なので、横5つボタン並べらたちょっときついですよね。
押下できるかどうかは、そのボタンの位置・機能・デザインなどによっても変わります。実機で確認してみましょう。
どうしても最小サイズを検討する必要がある場合は、スマホのキーボードのボタン、あれが最小になるかなと思います。
ボタンの位置
「誤クリック」「誤タップ」を防ぐために、適度に離す必要はありますが、関連するボタンが程よく近いと、操作が便利なのです。タップやカーソルを移動させるまでの距離が短く済むからです。
アイコンの位置
アイコンの位置は適切ですか。
アイコンを左に置く:アイコン自体が意味を持っています(ex) 鉛筆 → 編集、プラスアイコン → 新規作成)
アイコンを右に置く:クリックした後の挙動を示しています(この場合、ラベル → アイコン の順に時系列で並ぶので、ラベルは左寄せが無難です)
ボタンの強弱
ボタンを並べる際に、ユーザーの利用頻度や、そのボタンの機能に合わせて、ボタン同士の強弱がわかるようになっていますか?
✨オプション
マウスポインタを工夫する
クリッカブル領域とわかりやすいように、クリック可能領域に接すると、指差しアイコンに変わるとより分かりやすいですよね。
📝 参考記事や本
🗣 よもやまばなし
四角いボタン と 丸いボタンの使い分け
四角いボタン
古くからあるので、トーンとしては古く感じる時もある
意志を持って押してほしい時に利用するとよい
ボタン間でグルーピングしやすいので、管理画面など、操作が必要なデザインに適している
丸いボタン
新しいトーン
フレンドリーさがある
一方で、グルーピングしづらく、一般的にユーザーが誤認しやすい
ただし、SPアプリなどだと、そもそもボタンが並ぶことが少ないので、丸いボタンを利用しても問題はない
🔖 他のデザインチェックリストはマガジンから
crageでは現在メンバーになっていただける方を募集中です。
ご興味ある方はぜひエントリーください!
新たな才能、求めています。
デザインチームのページはこちらから
