
テキストフィールド - UIデザインチェックリスト
こんにちは。デザイン×エンジニアリング×ディレクションをベースに「新しい価値観」を創造するクリエイティブ集団、crage(くらげ)株式会社のデザインチームのナンシーです。
crage社内には、デザインを作りながら確認するためのUIデザインチェックリストが存在します。
各案件によって柔軟に対応するため、いつでもこのリストを正しいとはせず、あくまで指針として用意しています。
今回は、「テキストフィールド」のチェックリストをご紹介します。 ※2023年2月17日更新
なお、会員登録画面や検索フォームなど、テキストフィールドの中でも注意するべき項目が多い画面やUIは、別のチェックリストを公開予定です。今回は、あくまで、多くのテキストフィールドに当てはまるものをチェックリストにしています。
▼ログインページのUIチェックリストはこちら
▼会員登録ページのUIチェックリストはこちら
✅ 共通チェックリスト
そのテキストフィールドは本当に必要か
ユーザーのことを知りたいあまり、たくさんのテキストフィールドを用意していませんか?
本当にその情報は必要なのか、いまいちど考えてください。
要件として必要な場合も多いと思います。その際は、「必須」なのか「任意」なのかの整理をし、ユーザーが入力をスキップできる情報を明確にするようにしてください。
フォントサイズは適切か
SPの場合は、16px以上になっていますか?
16pxより小さいと、iPhone × safari において、テキストフィールドにフォーカスした際、勝手に画面がズームしてしまいます。
実装側でズームを回避することも可能ですが、だいたい、16px未満だとズームしちゃいますよ、とフィードバックいただくことが多い印象です。
見出し(項目名)が分かるようになっているか
何のテキストフィールドか、分かるようになっていますか?
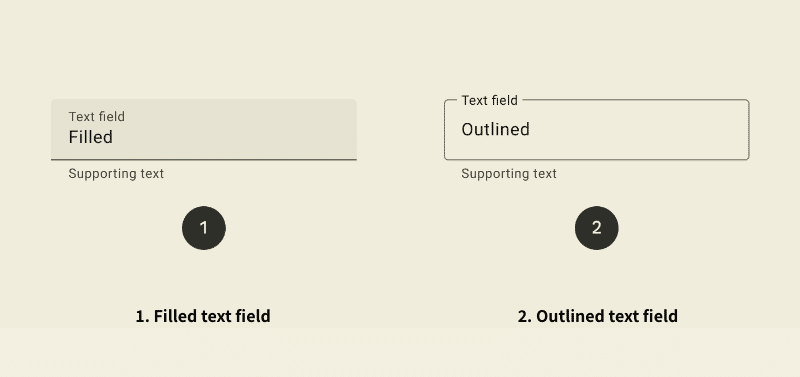
見出しではなく、プレースホルダーで何の項目か伝える場合は、フォーカスした際に項目名が消えてしまわないように注意しましょう。例えばMaterial Designのようなテキストフィールド(Material 2の方がデモがあって分かりやすいかもです)のような工夫をすることができます。
ただし、この場合、プレースホルダーは音声読み上げソフト(スクリーンリーダー)では読み上げられない場合もあることに注意が必要です(スクリーンリーダーは<label>要素を読み上げます)。

画像引用:Text fields – Material Design 3
英語表記見出しの場合は文頭のみ大文字になっているか
すべてが大文字の見出しは、高さが揃ってしまうため、読み取りづらくなります。
単語の最初の文字のみ大文字にしましょう。
プレースホルダーテキストがユーザー入力のサポートになっているか
テキスト入力時、プレースホルダーは消えます。プレースホルダーをラベルの代替にしないよう注意しましょう。プレースホルダーが消えてしまうと、何を入力すればよいかわからなくなる…なんて状態は悲しいです。確認画面がない導線の場合は、ユーザーは入力内容を削除しない限り、入力内容が正しいかどうか分からなくなります。
また、内容は下記のようなものがあります。ユースケースに応じて使い分けられると素敵ですね。
・入力してほしい内容(姓 名 など)
・具体的な入力例(海月 くらげ など)
・対応してほしい内容(Google で検索または URL を入力 など)
・問いかけ(何を訊きたいですか? など)
プレースホルダーによってユーザービリティが左右されることは多いと思います。
必要に応じて、ラベルやプレースホルダーとは別に、Hint textやSupporting textなどを利用することを検討しましょう。
なお、Apple Human Interface Guidelinesでは、Material DesignのSupporting textのような項目はなく、プレースホルダーのように、テキストフィールド上に設置することをガイドの中で示しています。
高さは適切か
考え方はボタンと同じです。「実機で確認した際に、親指で押下が難しいようなサイズになっていないか」が判断基準です。
ちなみに、高さや大きさは、各社のガイドラインにおいて、テキストフィールドの項目内ではなく、アクセシビリティの項目を参照すると見つけやすいかもしれません。ボタンやアイコンでも、大きさに関する考え方は「タップできるかどうか」だからです。
なお、各参考としたいガイドラインでは下記のように指定されています。
・Material Design → 48 x 48
・Human Interface Guidelines → 44 x 44
・Web Content Accessibility Guidelines → 最小サイズが44 x 44
ただ、検索などの場合は、一度テキストフィールドにフォーカスを当ててしまうと、一連の挙動を終えるまで、ユーザーが触るのはキーボードのみ、というユースケースが主です。iOSの検索窓の高さが狭いなと感じることがあるのですが、とはいえ問題にならない理由は、結局テキストフィールド自体を触り続けるユースケースが少ないからなのではないか、と考えています。
ステートを用意しているか
各ステートを準備していますか?大規模な案件の場合は、画面単位で各ステート作成する必要はなく、コンポーネントで指定してあげればOKだと思います(Figmaなど、どんな職種でもデザインデータを俯瞰して確認できるようになってきている中で、パッと見では同じ画面のデザインが並ぶと、デザイナー以外の人はデザインの違いがわかりづらく、目的の画面を探しにくくなりますし、データも重くなります)。
- Default
- Hover
- Focus:入力中の状態
- Active:入力後、フォーカスから外した状態
- Disabled
- Error:エラーメッセージも添えて
エラーの場合は入力完了直後にフィードバックを返しているか
フォームの検証(入力内容に問題がないかユーザーにフィードバックを返す処理のこと)は、ユーザーがそのテキストフィールドを入力し、次の入力欄に移動したタイミングで表示できるようにするとより良いです。
時々入力中にエラーが表示されるフォームにも出会いますが、集中が削がれ、結局何を入力しようとしていたのか、わからなくなってしまうこともありますし、エラーをなくそうと焦るユーザーも出てきてしまうかもしれません。
だからといって、「送信」ボタンを押下した後に表示させるのは、苦労して入力を終えたユーザーに、「再提出!」と突き返すようなものです。私だったら「先に言ってよね…」と思います。
また、ユーザーにフィードバックを返すときは、入力情報を勝手に削除してはいけません(「入力情報の保持の指定ができているか」で詳細は説明)
エラーメッセージは読めば修正内容が分かるようになっているか
クライアント側でフォームの検証が行えない場合は、修正しなくてはいけない箇所が分かるようにしましょう。
「入力に誤りがあります」と言われても、送信完了しないんですもの、そんなことわかっています。
修正箇所をハイライトしたり、修正のヒントとなるよう、よくある間違いをメッセージとして表示したりして、「ユーザーにエラーを突き返す」のではなく、「ユーザーに入力のサポートをする」ことを意識するようにしましょう。
バリデーションの条件は分かるようになっているか
電話番号は数字のみ・ハイフンなし、など、実装要件がある場合は、その情報が伝わるようになっていますか?
ただし、本来は、入力情報に制限などを設けず、なんでも受け入れてくれる方がとても親切です。
なぜなら、ユーザー自身で後から変更できますし、電話番号にハイフンありなしなどは、あくまでサービス提供者側の都合なのです。苦労してここまでたどり着いてくれたユーザーをねぎらってください。
とはいえ、実装や保守コスト、デリバリーの兼ね合いもあるので、絶対ではありません。関係者とデザインを会話しつつ、ユーザーセンタードデザイン(UCD)の視点は持っておきましょう。
入力情報の保持の指定ができているか
なにかの拍子にリロードしてしまったり、興味本位でタブを切り替えたりしたら、入力した内容が消えていた…一度は経験があるのではないでしょうか。
悲しいですよね。そんな悲しい思いをユーザーにさせてはいけません。
ユーザーが「すべてクリアする」や「キャンセル」といったボタンを押下しない限り、基本的には入力内容は消してはいけません。
デザインデータのみでの指定は難しいので、きちんと「どうしたいのか」挙動に関する補足情報を記載し、関係者が理解できるようにしましょう。
✅ 数のみ入力の場合
ステッパーやドロップダウン、ラジオボタンよりも、インプット形式が適切か
そのテキストフィールドには、どのような数が入りますか。ユーザーのユースケースは、どのようなものでしょうか。
それぞれのUIには良さがあります。
各UI + インプット形式など、組み合わせも含めて検討しましょう。
入力内容が0から始まることはないか
0から始まる場合、<input type="number">を利用して入力しても、0が反映されないことがあります。
例)入力:0001 → 反映:1
エンジニアさんに相談してUIを選定しましょう。
✅ 電話番号の場合
本当に電話番号情報が必要か
電話以外でも会話できる時代です。たとえ電話番号を持っていても、ユーザーは利用していない場合もあります。電話がかかってくるのではないか、という不安も発生します。
また、国によって書式が異なったりもします。
本当に必要か、要件を確認しましょう。
「-(ハイフン)」はあってもなくてもエラーにならないようになっているか
ユーザーはコピー・アンド・ペーストで入力することもあるはずです。何を入力しても受け入れてくれる、太っ腹なUIを目指しましょう。
テンキーが表示されるようになっているか
<input type="tel">を利用すれば、必ずとは言い切れませんが、スマートフォンにおいて「テンキー」が表示されるようになります。
テンキーにはハイフンがないため、ユーザーは「ハイフンをいれるべき?いれないべき?」といった悩みが生じにくくなりますし、データクリーニングの観点でも楽になるはずです。
autocompleteを指定しておけば、以前入力した電話番号がサジェスト表示され、ワンタップで入力完了することもあります。
✅ 金額の場合
「,(カンマ)」はあってもなくてもエラーにならないようになっているか
金額入力は、ユーザーも「間違えないように」と意識して入力するユースケースは多いはずです。
そのため、コピー・アンド・ペーストで入力するケースも多いでしょう。ペーストした内容を編集する必要があると、本来入力したかった値と異なる値を入れてしまう可能性が高くなります。せっかくユーザーが慎重になっているのに、入力値を誤るようなアクションをさせてはいけません。
ドル表記など、小数点以下の表記の自動追加はされないか
$10.00と$1,000。2桁も異なりますが、パッと見ではわかりません。
ユーザーが意図した金額よりも2桁も大きな額だった、といったことがないように、勝手に小数点以下の数字を表記するのはやめましょう。
✅ パスワードの場合
入力したパスワードを「*(アスタリスク)」に置き換えているか
実は画面をこっそり覗き込まれていた…というユースケースはほぼ無いと思います。
しかし、ユーザーの不安をなくすために、また、過去に入力されたパスワードが、入力補助機能によって「*(アスタリスク)」表記されたときにパッと見でパスワードであることが理解できるように、アイコン的な意味合いも込めてパスワードは見えないようにしておきましょう。
可視化できるようになっているか
パスワードを表示する機能は持っておきましょう。なぜなら、パスワードを強化することがユーザーに求められている中で、強化されたパスワードは入力ミスされる可能性が高いからです。
ユーザーが送信ボタンを押下する前に誤りがないか確認できるようにしておきましよう。
その際、可視化の機能はチェックボックスで用意するほうが無難です。
「表示」「非表示」の目のアイコンは、パスワードを入力する前に表示設定にしておきたいユーザーにとって、「アイコンを押下すると、表示されるのか、非表示になるのか」不明確だからです。

パスワード作成のルールは説明しているか
せっかくパスワードを作成した後に、エラーを返した挙げ句、「実はこんなルールがありまして…」という説明をするのは、悲しいです。
あらかじめ、パスワード作成のルールはユーザーが理解できるように説明するようにしましょう。
パスワード登録・変更などの際、入力は1度で十分
パスワードを可視化できるようになっていれば、ユーザーは間違っていないか確認できますし、また、パスワードをリセットする機能があれば、ユーザーは後で変更できます。
入力項目はなるべく減らすことを、いつでも意識しましょう。
ペースト可能になっているか
時々、ペーストできないサイトに出くわします。これは2つの意味合いであまりいい体験ではありません。
1. いつも利用できる挙動(ペースト)が、実施できなかったこと。想像していなかったイレギュラーな挙動は、ユーザーに負担をかけます。ユーザーがいつも通りに自分のデバイスを使えるようにしましょう。
2. 強力なパスワードにすればするほど、コピー・アンド・ペーストすることが想像できます。ペーストができないとなると、ユーザーは簡単なパスワードを利用したくなってしまいます。
✨オプション
アイコンを付けてあげる
何のテキストフィールドか、よりわかりやすくなります、便利 🔍
入力を削除するボタン
入力したテキストを1回のアクションで削除できるようになります、便利。
そのテキストフィールドを入力するのに最適なコントロール(キーボードなど)はなにか
電話番号には、やっぱりテンキーを表示させたい…同様に、各テキストフィールドに沿ったキーボードが存在します。
ただ、ユーザーは、ユーザーがいつも利用する環境のコントロールに慣れています。
むやみに指定せず、ユーザーの環境に沿ったコントロールが表示されるように、<input>要素に関して開発の方と会話してもよいかもしれません。
一度、<input>要素の使い方・サンプルコードをユーザーが利用しそうなデバイスで触って確かめてみてるとイメージが湧きやすくなると思います。
📝 参考記事や本
ガイドライン
高さに関して
Accessibility - Foundations - Human Interface Guidelines - Design - Apple Developer
Understanding Success Criterion 2.5.5: Target Size | WAI | W3C
項目名とプレースホルダーに関して
テキストフィールドの種類に関して
Text fields & Forms design — UI components series | by Taras Bakusevych | UX Collective
Selection controls — UI component series | by Taras Bakusevych | UX Collective
その他
🗣よもやまばなし
「フォーム」と「テキストフィールド」の違い
フォームとは?
ユーザーがインプットし、その情報をサーバーに送信するもののこと
そのため、正確には、チェックボタンやラジオボタンも「フォーム」です
テキストフィールドとは?
1行のみ記載できるフォームのこと
複数行入力できるものは「テキストエリア」
resizeを利用しなくてもちょうどよく入力できるよう、具体的に入力される内容がどのくらいの文字数なのかきちんと検討し、デフォルトのサイズは決めること
フォーム自体がユーザーにとって負担のかかるUI。そのため離脱されやすい。細かな配慮は怠らないこと
なお、Apple インターフェイスガイドラインでは、「Text views」という名称になっています

参考記事
「フォーム」と「ウィザード」の違い
フォームとは?
画面の中に複数入力する項目がある
入力する順序は自由
ウィザードとは?
ステップUI、ステッパーのこと
メリット
ユーザーが選択したステップに応じて、後続の画面に分岐を発生させることができる
必須・任意の判断や、入力項目の選択をユーザーがする必要がなくなるため、ユーザーが判断するコスト削減になる
ある程度のパーソナライズが可能
1画面内の情報が少ないため、ユーザーの情報認知コスト削減になる
長いことがわかっているフォームは、げんなりする。気持ちの問題もある。
デメリット
フォーム全体を俯瞰できないため、不安が残るユーザーがいる可能性がある
場合に応じて、前のステップの情報をユーザーが覚えておく必要がある
各ステップ入力のたびに、次の画面に進むボタンを押下する必要がある
参考記事
🔖 他のデザインチェックリストはマガジンから
crageでは現在メンバーになっていただける方を募集中です。
ご興味ある方はぜひエントリーください!
新たな才能、求めています。
デザインチームのページはこちらから
この記事が気に入ったらサポートをしてみませんか?
