
技術書典14に向けて「CSSセレクタでWebページを陣取り」するカードゲームを作っています!
こんにちは!co-meetingの町田です。
co-meetingでは、コピペするだけで、もしくはそれくらいの気軽さで最近話題のテクノロジーを楽しく試せるチュートリアルコンテンツを発信する「コ
ピペテック」という取り組みを行っています。
この記事では、その取り組みの中で、なぜカードゲームを作ることになったのか、そして、企画・制作の流れを書いてみようと思います!
どうしてカードゲームを作ることになった?
どうしてカードゲームを作ることになったのでしょう🤔
まず、コピペテックの取り組みについて少し補足を入れると、現在のコピペテックの活動は、チュートリアルコンテンツの作成に限らず、エンジニア陣が興味のある技術を試したり、調査、発表(記事や本など)することも含まれています。
作ることになったきっかけは、弊社エンジニアのハナミズキさんが技術書典14にSalesforceのセキュリティ本を出展することでした。それだったら一緒に参加したい、何を出品しようと考えた結果、アナログゲームを作ろうと決まりました。アナログゲームに決まったのは、代表の木村さんの一声で、本を書くことを諦めていた僕もそこに加えさせてもらう形で、木村さんと僕がメインとなって企画、制作をはじめました。
アイデア出し
当初の方針は「リモートでできること」でした、そもそもco-meetingがリモートの会社なので、皆と遊べるようにと。
しかし、リモートだとカードや駒といったアナログなものを配れません。なので、カードや駒は一人が持っていて、カメラで写せばできるようなものが条件となりました。
この条件でアイデア出しをしてみても、なかなか思いつきませんでした。
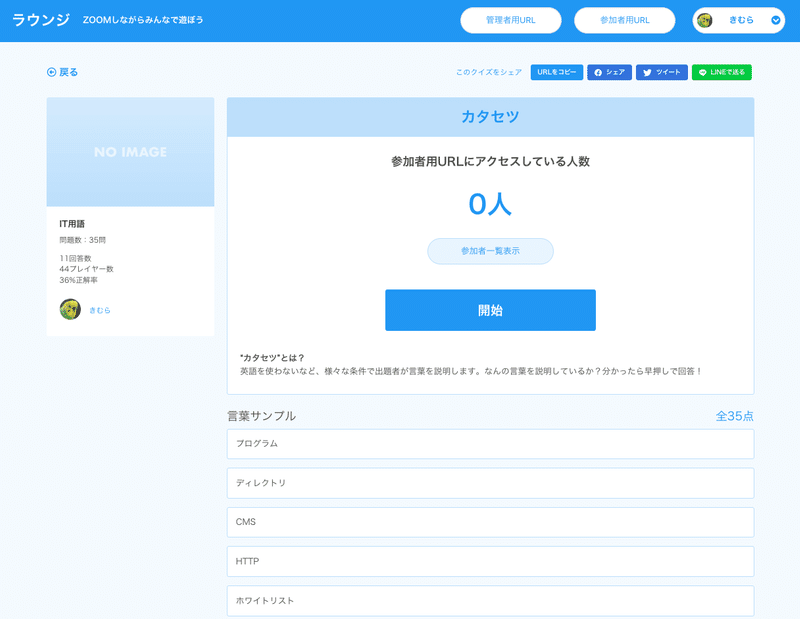
カタカナーシのIT用語版なんていいんじゃないかとラウンジでテストプレイをしてみたりしました。おもしろかったのですが、あまりにパクリすぎるとボツに…。

そこで、「リモートでできること」の条件はなくし、もう一度アイデア出しをしました。ここでは他社員の参加もあり、それなりに案がでました。サーバー増強とDDoS攻撃のタワーディフェンス、リモート自宅環境構築ゲーム、エンジニア採用を模したものなど。
その中で採用に至ったアイデアが「CSSセレクタで陣取り」でした。
CSSセレクタで陣取りの原案
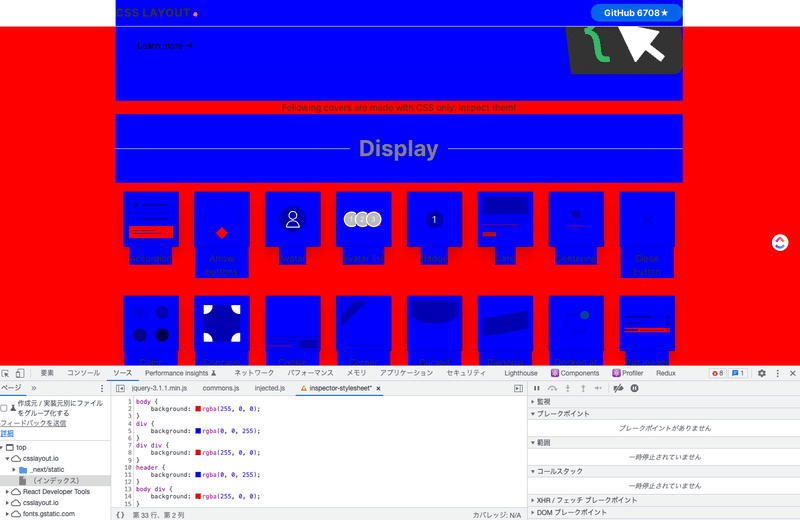
「CSSセレクタで陣取り」の原案は適当なWebページとDeveloperToolで、CSSファイルに、div { background-color: red } などと指定してDOM要素を塗りつぶし合う遊びでした。CSSセレクタの書き方によって上書きすることはできますが、手数を制限するなど簡単なルールを足すだけで、面白さを感じられるものでした。

アナログゲーム化へ向けて
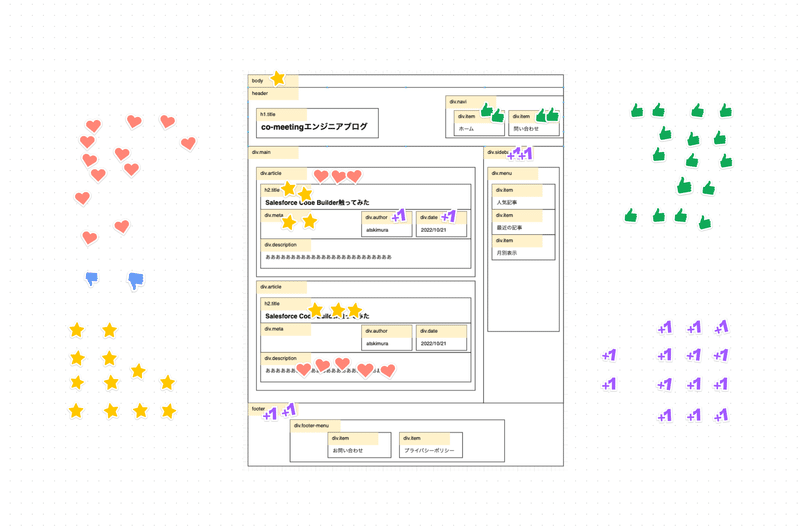
「CSSセレクタで陣取り」の原案をどうにかアナログ、試行錯誤しつつ進めていきました。アナログ化しつつ、原案の面白さを保つのはなかなか難しかったです。Webページの表現、塗りつぶされている表現、CSSセレクタで要素を指定するルールの簡素化などなど、色々考えるところがありました。
想像だけでは限界が来たので、試作を作ろう、と、ルールと用意するものを決め、一回目のテストプレイ。とても退屈なゲームでした。デジタルでやっていたあの面白さはどこに行ったのか・・・。ここから少しづつルール調整を行っていきます。このルール調整、テストプレイの試作を繰り返す作業自体はとてもおもしろく、小さい頃、遊びを徐々に変化させて、コレってものにしていった事を思い出しつつ楽しんでやっていました。
少しづつ調整し、何個目かの試作のテストプレイで手応えを掴みました。その後、社内でもテストプレイをしてみることに。社内にはゲーム好きな人も居て、企画制作しているときから興味を持って参加してくれていました。ある程度形ができたときに、4人でのテストプレイ。色々な意見が出た中で、ジョーカー的な要素が欲しいという案があがりました。ゲーム性を高めるために逆転性が大きいものを用意して、それもまた試作を繰り返して行きました。

おわりに
技術書典14は予想よりも遅く、2023/5/21(日)に開催となりました。これからは外箱、カード、トークン、説明書といった物の制作です。まだまだやることはありますが、一旦ここまでの経過でした。
もし出展できるなら、私にとっては、技術書典に行くこと、なにかを出展することが初めてのことなので、当日が楽しみです。
オフライン出展に当選しますように🙏
この記事が気に入ったらサポートをしてみませんか?
