
最近のバナーデザインのトレンドは?製作したバナーデザインご紹介
こんにちは、デザイナーのCHOIです。
デザインの表現方法を参考にするために習慣化していることがありますが、バナーをスクラップすることです。
バナーはWebデザインの中でも最もトレンドに敏感で、目を引くためにさまざまな工夫がされています。また、一枚に内容を収めるためにも工夫がされており、非常に参考になります。
今回は最近よく目にするトレンディなバナーと実際に製作したバナーを紹介します。
1.動画広告


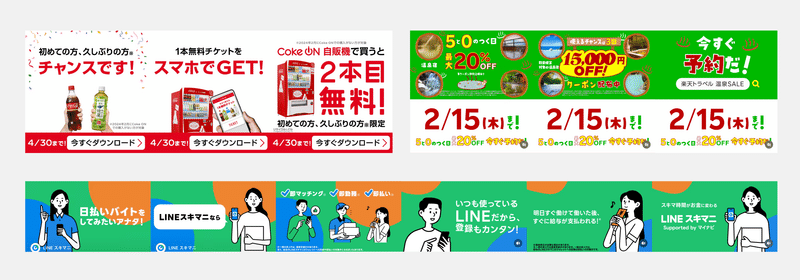
最近では、リールのようなshortformが普遍化され、動画バナーをよく目にすることがあります。動画バナーは静止画バナーよりも注意を引きやすく、また情報をより多く伝えることができるメリットがあります。しかし、製作コストが高く、視聴率の確保が難しいというデメリットも存在します。
そのため、静止画と動画を組み合わせたバナーもよく見かけます。動画バナーを各プラットフォームに合わせてサイズ展開すると製作コストが掛かるため、一般的なサイズで製作し、余白部分は静止画で埋めることでコストを抑えつつ、使用範囲を広げることができます。また、最も伝えたい内容は静止画の部分に配置することで、途中で離脱されても重要な情報を最初に伝えることができるため、それぞれのメリットを組み合わせた効果的な表現方法と言えます。
2.自然なメッシュグラデーション

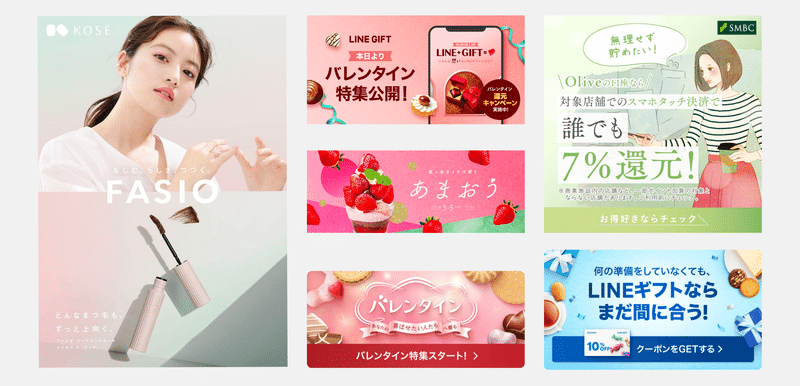
最近のバナーの背景を見るとグラデーション掛けている?と思うぐらいの薄いグラデーションが多いです。メッシュグラデーションとノイズの組み合わせのトレンドがさらに進化しているようです。このようにメッシュグラデーションを上手く使うことによって、デザインのクオリティが上がります。背景にできる明るい部分と暗い部分が光や照明の役割をするので、自然に空間感とリアル感が出ます。そのため、フラットなイメージの他の広告と差別化でき、広告感が薄くなるので興味を持ってもらいやすいメリットがあります。
3.リアルな金の表現

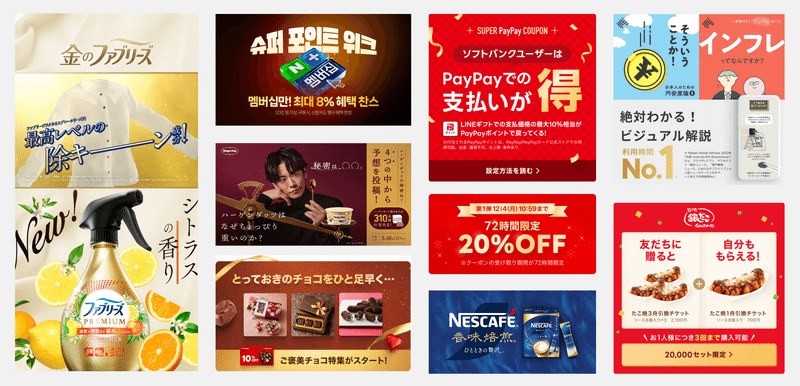
昔は彩度の高い黄色やオレンジに近いゴールドが多かったですが、最近は彩度低めのゴールドを使ったバナーが多いです。グラデーションも昔は明度対比が目立つ派手な表現が多かったですが、最近はマットな質感に近い自然なグラデーションが増えた印象です。自然な光沢感と低彩度のゴールドは高級感が出るメリットがあるのでバナーとの相性も良いと思います。
最近製作したバナー
最近自分がした製作バナーを紹介します。

自然なグラデーションと金の表現を意識したバナーです。左のバナーは写真に薄いグラデーションを掛け、文字を目立たせつつ、フォーカスアウトされた感じを演出して空間間を出しています。右のバナーは背景のグラデーションを使うことで、左上から光が入ってくるような空間感を出しつつ、キャッチコピーと六角形の金の表現を意識して製作しました。

先ほど紹介したトレンドからは少し外れていますが、このようなフラットな感じのバナーにもハマっています。フラットではありますが、単純には見えないように、文字にも微妙に違う2色を使って光沢感を出したり、背景も薄いパターンを入れたり、枠線も二重でつけるなどの工夫をしています。写真とイラストも表情が豊かな素材を選んでいます。
まとめ
いかがでしたか?最近のバナーを見ながら真似したい表現を見つけたり、トレンドがわかるようになり、個人的にはとても勉強になりました。今後、バナーの依頼を受けたときにもトレンドを取り入れたり、気づいたことを活かして製作したいと思っています。皆さんもぜひ参考にしてみてください!
この記事が気に入ったらサポートをしてみませんか?
