
Webデザイナーがよく使うfigmaのプラグインご紹介!
こんにちは、デザイナーのCHOIです。
私がデザインする時に主に使っているツールはfigmaです。figmaの優れた点の一つはプラグインが使えることだと思います。プラグインをうまく使うことで作業の効率が向上するので愛用しています。
今日は、私が作業するときによく使っているプラグインと、それを使ったデザインを紹介したいと思います。ぜひ参考にしていただければ嬉しいです。
Icon8

Figma内で150万以上のアイコン、写真、イラストを使えるプラグインです。私は主に3Dイラストが必要な時に使っています。3Dイラストはフリー素材がすくなく、探す時間も多くかかりますが、このプラグインに出会ってからは短時間でクォリティの高い3Dイラストが使えてとても満足しています。

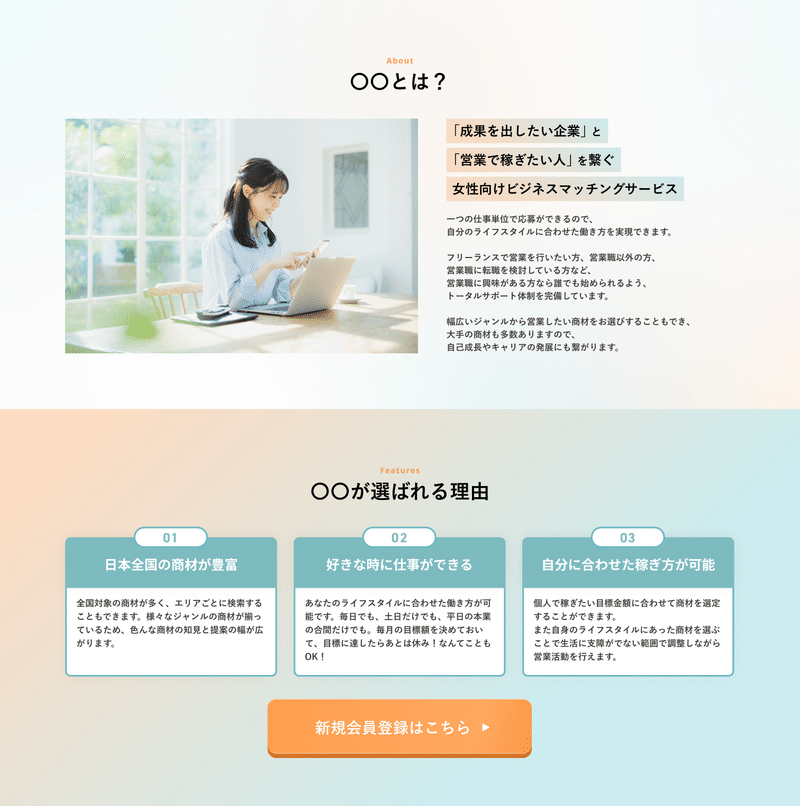
私はインスタグラムのサムネイルを作成する時によく使っています。3Dイラスト自体のクォリティが高いので、入れるだけで完成度が上がるので愛用しています。
Noise

Figmaで簡単にノイズを追加できるプラグインです。メッシュグラデーションとノイズの組み合わせが流行っていた時からよく使っています。

このような感じで背景に少し質感を加えたい時におすすめです。
Figma to STUDIO

STUDIOでWebサイトを制作する際に、Figmaでデザインを作成してからSTUDIOに実装する方には、このプラグインがおすすめです。FigmaのデータをSTUDIOにコピペすることができます。少し調整が必要な場合もありますが、最初から作り始めるよりも時間を短縮できるので、おすすめです。
glyf-3D Design Assents

SVGデータを3Dイラストに変換してくれるプラグインです。適切な3D素材が見つからない場合や、デザインに立体感を追加したいときに使用します。FigmaからSVGをコピーし、適用したい質感を選択するだけで、簡単に3Dイラストを作成できます。

このプラグインを使用すると、このような感じでイラストの完成度が上がります。簡単なオブジェクトでも質感が追加されるため、非常に素晴らしい仕上がりになります。
Iconify

10万以上のアイコンをベクター形式でFigmaにインポートできるFigmaランキングNo.1のプラグインです。また、100以上のアイコンセットが提供されているため、テイストを統一することも可能です。このプラグインを見つけてから、ほぼ毎回このプラグインを使用しています。アイコンの種類が豊富で、求めるアイコンがすぐに見つかるため、作業効率が格段に向上しました。
まとめ
私が実務でよく使っているプラグインを厳選して紹介しました。プラグインを使用するだけで作業効率と品質が向上するため、紹介したプラグインの中で気になるものがありましたら、ぜひ試してみてください。
この記事が気に入ったらサポートをしてみませんか?
