
時々見返したい!!アプリデザインの基礎【備忘】|UIデザイン特訓
【要素の理解】アプリを構成するのはこれ!
①ステータスバー(iOS)

・デフォルトの背景は透明。
・全画面メディアを表示する時はコンテンツに注意が払えるように、ステータスバーやその他のインターフェイス要素を一時的に非表示にすることも検討する。
→再表示するためにはシンプルなアクションで表示できるようにする。(例:一回タップするなど)
確かに、
・時刻(現在時刻が気になった時)
・電波状況(表示やアクションが遅くなり、電波状況が良好かどうかを確認したい時)
・Wifiか4G/5Gか
・バッテリーの消耗率がどの程度か
これらの情報を知りたくなる瞬間は突然訪れますよね。
画面に表示させているコンテンツを見せたいというサービス提供者側の思いと同時に、突如ユーザーに訪れるこのような瞬間は、タップなどの簡単なアクションで確認できない結果、アプリを閉じるということも考えられます。
この点を注意してUIデザインに反映させなければならないことも理解しました。
より詳細に確認したい方はぜひ、こちらをご確認ください。
②ナビゲーションバー
役割
・方向を定めるのに役立つタイトルを表示する場所
・前のページに戻るなど階層の移動を指示できる要素の配置
・その下のコンテンツ全体に影響を与えるコントロールの配置

Height:44px
③タブバー(フッター)
画面下部、後述するインジケーターの上に乗るように存在するタブバー。
高さはアプリによって様々で、用途や使うユーザーに合わせて設定される。
④インジケータ
指紋認証のボタンがなくなった最新機種では、インジケータと呼ばれる画面下部の横棒が操作に使われるようになりました。
インジケータを上にスクロールするアクションを起こすことで、アプリ等が閉じてホーム画面に戻ります。
このエリアの高さ分引き上げた場所に、タブバーが設置されます。
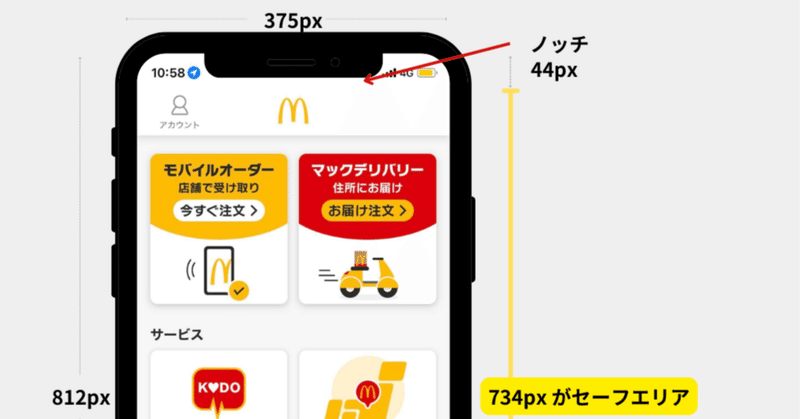
⑤補足:ノッチ
ステータスバーの幅に影響してくるため、覚えておきたい言葉。
ノッチと呼ばれるものは
iPhoneのデバイス上部にあり、インカメやスピーカーなどがそこに属している凸の上下逆の形をした黒いエリアのこと。
これがある比較的最新のデバイスでは、ステータスバーが44pxで設定され、
少し前のiPhone8などの機種では20pxでレイアウトが組まれていたようです。
⑥補足:セーフエリア
タブバーやノッチを考慮してUIを作成する必要があることは理解できたかと思いますが、デバイスごとのハードウェアの特徴による影響がない部分を「セーフエリア」と呼びます。
エリアのサイズはデバイスごとに異なりますが、この例では、iPhone X などの375px × 812px で作成する場合、ノッチ(44px)とインジケーター(34px)分を引いた734pxがセーフエリアとなります。
ここにメインのレイアウトを組むイメージになります。

他の例も見てみたい方は以下の記事を読んでみても良いかもしれません!
とても参考になりました。
【実践】 UIリサーチ・模写
これらを踏まえて、今回は以前から調べてみたかったFintech系の二つのアプリを題材に、レイアウトをリサーチしてみました。


リサーチ結果:
グレーの色、影の色にメインカラーを取り入れることで全体の統一感を生ませている。
使用カラーはメインの反対色を用い、目だたせることで、重要なアクションがどこにあるかを直感的に理解できるようにしている。
タブバーの表示幅は、コンテンツ内の情報量の多さに応じて範囲を考える。例えば、Instagramや今回のHabittoのように説明テキストが多く読ませたいものが多い場合は比較的コンパクト、シンプルにすることが良いなど…
テキストサイズは最小でも10px程度、最大でも24px程度。ただし、オンボーディング画面のように利用方法を説明する別画面では、その例が適応しないこともある。(例:28pxなど)
※フォントサイズについては、こちらのブログにもわかりやすくまとめられていたので気になる方はぜひ。
先進性と親しみやすさ
ファイナンス領域の中でも「新しい概念」を謳うフィンテックのサービス(アプリ)だからこそ、先進的で親しみやすさのあるUIデザインという印象を受けました。
シャドウをつけた立体感のあるカードデザインでコンテンツを区切ったり、
ボタンや入力フォームも角に丸みのある(角の半径が4px~16pxと比較的大きめ)親しみやすいデザインが取り入れられていたり、海外でも散見されるようなデザインが取り入れられていました。
※おまけ 【便利ツール】 カラーの選定に迷った時に使いたいツール!
最後に、ここではメインカラーが決まっている際、他にどのような色を効果的に使えるのかを決めるのが難しい!という方にもきっと役立つであろうツールをいくつかご紹介します。
(自分のための備忘目的でもありますw)
まとめ
今回の記事は、私自身で知識を改めて確かなものにしようと調査し始めたのですが、同じような悩みを持つ方に役に立つかもしれないと、記事にまとめました。
最初はUIUXデザインを学ぶ環境で、適切なサイズを都度教えられながら制作していましたが、やはり今回のように手を動かして模写することで、その教えをより深く理解することができました。
フィンテック系のアプリが使用される場面では、金額が絡むことから「間違いなく」「容易にわかること」が求められますが、リサーチを通じ、UIデザインでそれを実現する方法を体得できたと実感しています。
さらに、エンタメ目的など、使用目的が異なるアプリでは、仕様も異なると思われるため、機会があればさらなるリサーチに挑戦してみたいと思います!
以上です!

これからも頑張れ、といいねを押していただけると励みになります☺️
この記事が気に入ったらサポートをしてみませんか?
