
#アプリ模写100本ノック はじめました
こんにちは!
マイベスト開発部のアドベントカレンダーの21日目を担当します、
デザイナーチームの井上です!
前回の「キャリアに危機感をおぼえたデザイナーがマイベストに⼊社した決め⼿」に続きまして、note2回目の投稿です。
今回は、自己研鑽として行っているUIデザインのトレーニングについてお話
します!
トレーニングの背景
引き出しが足りない!だから瞬発力がない
事業にコミットメントするためにデザイナーができることとしてざっくりイメージしていたのは、「課題解決・魅力的にするために、かたちに起こす」ことでした。しかし実際にUI改善の機会に入りぶつかったのは、それ以前の課題です。具体的に挙げると、まず何が課題なのか?成功している事例、既存サービスはどう成り立っていてどこが異なるか?どういう根拠があって打ち手とするか?提案以前の観察・解釈が自分には足りていない。
要に引き出しが少なさが、瞬発力に欠ける状態を生み出していることに課題感をおぼえていました。
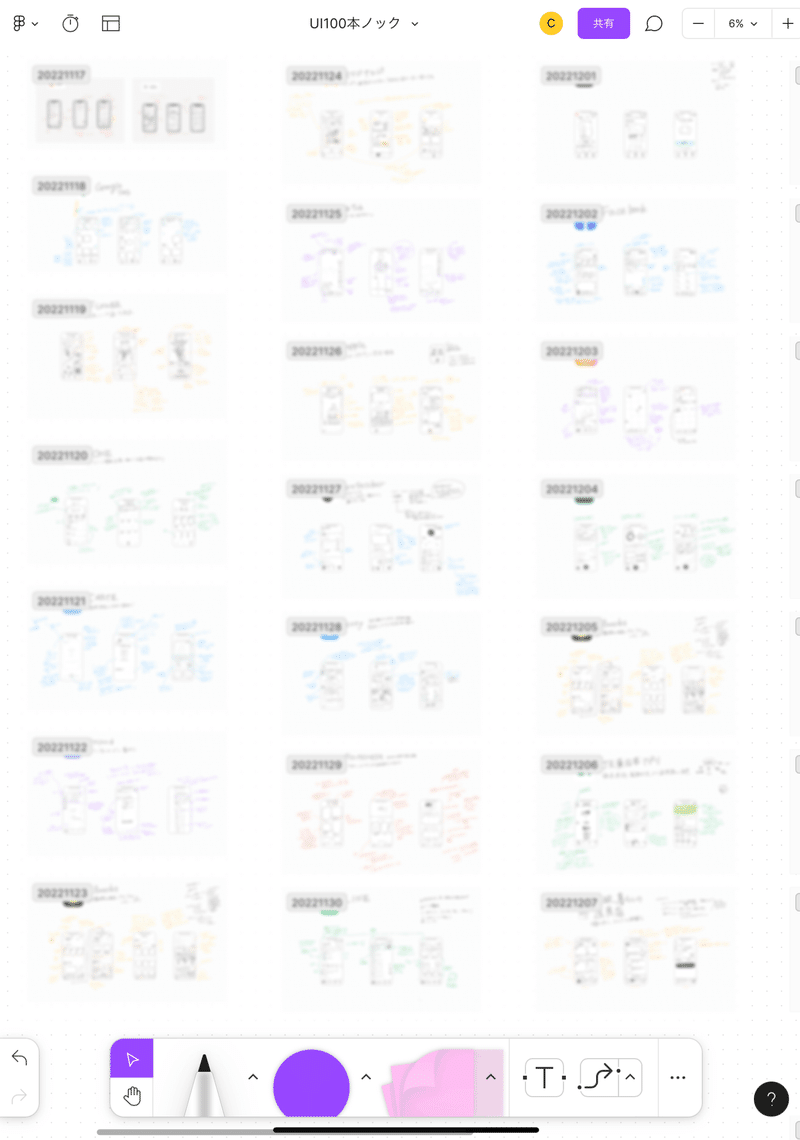
アプリ模写100本ノックをはじめました
UIデザインの引き出しを増やす取り組みとして、「アプリ模写100本ノック」というトレーニングがあります。こちらのnoteで紹介された取り組みで、アプリの骨格を即興で模写することで、デザインの瞬発力を鍛えることができます。
観察力と瞬発力を鍛える
自分なりの解釈を増やす
上の2つを目的に設定して、11月中旬にトレーニングをスタートさせました!🏃
やり方
① アプリを選ぶ
下4つのいずれかから、いつも選んでいます。
・メジャーなアプリ
・いま話題のアプリ
・ランキング上位のアプリ個人的にきになるアプリ
・個人的に気になるアプリ
② 実際にさわりながら、コア機能だと思う画面を3つ決める。
同時に気づきをメモする(10分)
普段使っているアプリでも、ここでは時間をとってこの画面では何ができるのか?機能の関係性は?などなど考えてメモします。
③ 3画面をワイヤーレベルで模写(10分)
黒とグレーの2種類を使い分けます。
基本は黒1本を使い、注釈や境界線はグレーを利用しています。
④ 気づきを書き足す(10分)
”見ればわかることは書かない”という制約を設けて、気づいたことをどんどん書きます。
⑤ 完成!
アプリアイコンとAppleStoreのアプリ説明文を書き足して、完成です!

回数を重ねていくと、トレーニング中の気づきがトリガーとなり、点を増やすだけでなく少しずつ点と点がつながっていくようなことも増えているので、こつこつ続けていこうと思います。
デザインの5段階モデルにあてはめてみる

わたしが今やっているUI100本ノックの気づきの多くは、UIの表層・骨格にあたるものです。まずは適切なアプローチ・最適な表現を網羅し強化したいですが、一貫した体験設計とプロセスへの理解を深めることも同じくらい大事なこと。そうすると、次はどう動くべきかが見えてきました。
100本達成したら…
上をふまえて、100本達成した後のネクストアクションを3つ考えています。
今までやってきた100本を深堀りする
5段階モデルの深い層である要件・戦略まで分析します。
100本を200本に増やす
今やっている同じ流れ・内容でもう100本!
今までやってきた100本に対して目線をずらす
今までは主に機能のこと、UIの表層・骨格にあたる気づきが多いので、100本以降は UX(非機能・エモーショナル)→実装(どうやる)→ビジネス、サービス、マネタイズ と、目線をずらして引き出しを増やしていきます。(難しい…! )
達成時の自分が最優先に取り組むべき方向性は、終盤で決めようと思います!
おわりに
自分が今取り組んでいるトレーニングは、チームメンバーにやります!宣言をして、スタートしました。今回は自己研鑽のお話を書きましたが、マイベストは自己成長をあと押ししてくれるような、パフォーマンス向上のための制度がたくさん用意されています。
また、マイベストでは、インターネットを使った”最高の選択体験”を実現するための仲間を募集しています。コーポレートを是非のぞいてみてください!
この記事が気に入ったらサポートをしてみませんか?

