
キャラクターに「まばたき」させる方法
「まばたき」でキャラに命を吹き込む
2022年10月にNovelAIで画像生成機能がリリースされてから、誰もが気軽にイラストを描くことができるようになりました🎨
想像力と妄想力をたぎらせながら、皆さん思い思いのキャラクター作りに勤しんでいることと思われます🔥
さて、満足したキャラクターイラストができたなら、次は動かしてみたいというのが人情というもの。
本格的にやるならLive2Dなどがありますが、これはキャラクターのパーツを細かく分けなければならず、かなり大変です。
そこまではできないけど、もっとキャラクターを生き生きとさせたいという場合はまばたきをさせてみることをおすすめします。
キャラに動きが生まれると、とたんに生き生きとしてきます。まるで命を吹き込まれたようです。髪の毛や顔を動かすというのは結構大変だと思われますが、まばたきはそれほど難しくありません。

まばたきのアニメーションは、ゲームの立ち絵などにも使えます。本記事で紹介する方法では、最終的にGIFファイルが生成されるので汎用性は高いと思います✨
「まばたき」させる
必要なもの
マウスとWindows付属のペイントだけでも頑張ればなんとかなるのかもしれませんが、基本的には「ペンタブレット」と「ペイントソフト(Clip Studioなど)」が必要です。
ここではお絵かきソフトの定番である「CLIP STUDIO(クリスタ)」を使って説明していきますが、適宜、ご自身の使っているソフトに読み替えてください。
ざっくりした流れ
「開いた目」「閉じた目」「半開きの目」のキャライラストを用意する
GIFでつなぎ合わせてアニメーションにする
ベースとなるイラスト(「開いた目のキャライラスト」)を用意する
最終的には、「開いた目」「閉じた目」「半開きの目」のキャライラストが必要なのですが、「閉じた目」と「半開きの目」は「開いた目」から作成します。
なので、まずは「開いた目」のイラストを用意しましょう。自分で1から描いてもいいですし、NovelAIやHolaraなどの画像生成サービスを使っても構いません。
私のブログではNovelAIでイラストを描く方法を初心者さん向けに解説していますので、よければこちらを参考にしてみてください。
ここではNovelAIで生成したこの絵をベースにしてみましょう。この絵を「A. 開いた目のキャライラスト」としておきます。

元絵(A)をベースに「閉じた目」「半開きの目」のイラストを描く
NovelAIでも「closed eyes」「half-closed eyes」などのタグを使って、閉じた目、半開きの目を描くことはできなくはないです。ただ、Seedを固定したとしても、微妙に顔の角度などがズレてしまうのでなかなか難しいと思います。
この「閉じた目」と「半開きの目」はまばたきアニメーションにすると0.1秒ほどの一瞬でしかないので、手で描いたとしても画力は必要としません。ペンタブレットが使えれば十分いけます。
準備
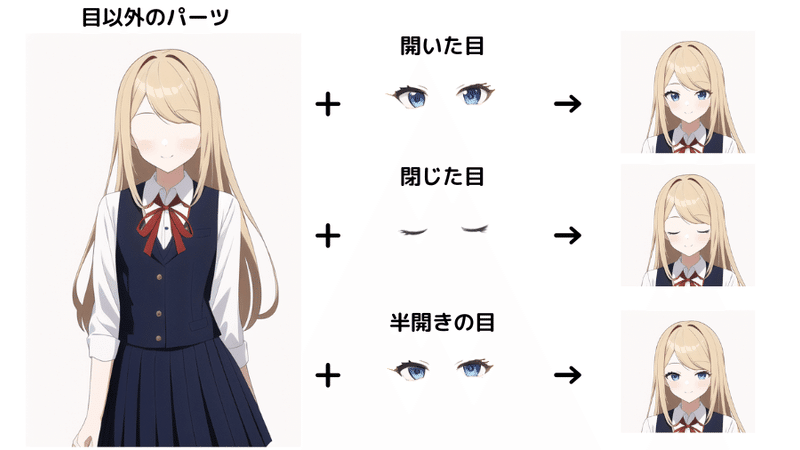
今からこのような感じで各パーツを作ります。と言っても、パーツは4つだけです。
①目以外
②開いた目
③閉じた目(②をベースにつくる)
④半開きの目(②をベースにつくる)

まず最初に「A. 開いた目のキャライラスト」を、①目以外と②開いた目のパーツに分離します。
「選択ペン」を使って目の部分を選択していきます。かなり地道な作業ですが、目だけなのでそれほど大変ではないはずです。頑張りましょう💪
「目の二重」の部分は、選択するのが難しければ、後から自分で描いてしまった方が楽です。

うまく選択できたら、「切り取り+貼り付け」で目だけを別のレイヤーにしておきます。場合によっては、「目の二重」の部分は手作業で描きます。これで「②開いた目」のパーツができました👏

さて、目を切り取ったため、元絵の目の部分に穴が空いてしまっています。周りの色で塗りつぶしておきましょう。境界部分は「ぼかしツール」などで適当に馴染ませます。これで「①目以外」のパーツは完成です👏

ここまでで、キャライラストを「①目以外」と「②開いた目」に分離することができました。
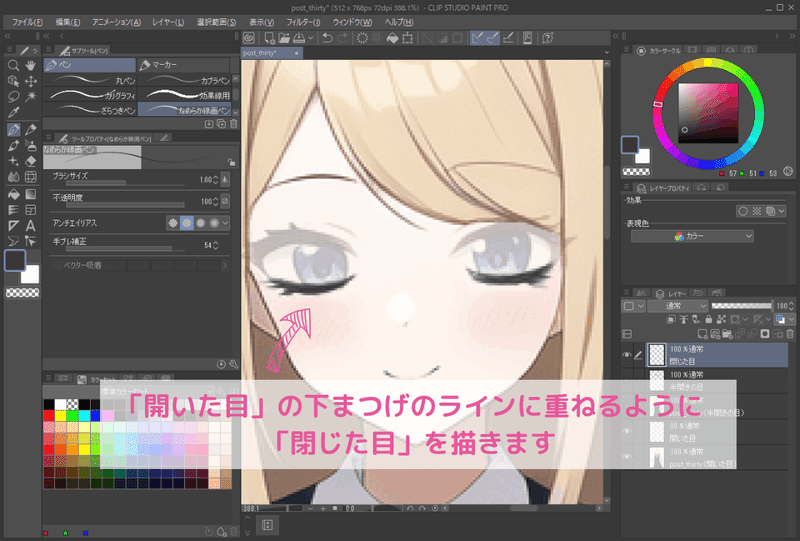
「③閉じた目」を描く
次は、「③閉じた目」を描いていきましょう。
新しいレイヤー作り、そこで「②開いた目」のイラストをベースにして描いていきます。
「②開いた目」の下まつげのラインをなぞるようにして「閉じた目」を描きます。「②開いた目」のレイヤーの透明度を30くらいにしておくとなぞりやすいでしょう。

これで「③閉じた目」のレイヤーが完成しました。
「②開いた目」のレイヤーは非表示にして、「③閉じた目」と「①目以外」のレイヤーだけを表示させます。

これを画像書き出ししておきましょう。これを「B. 閉じた目のキャライラスト」としておきましょう。

「④半開きの目」を描く
最後に「半開きの目」を描いていきます。これも「②開いた目」をベースにすると楽です。
まず、「②開いた目」のレイヤーを複製しておきましょう。
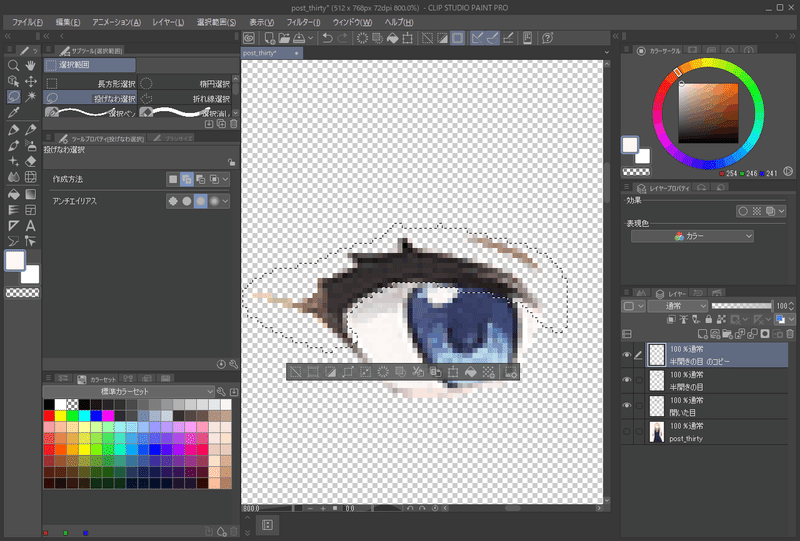
そして、この複製したレイヤーで、目のまつ毛部分を投げなわツールで選択して、「切り取り+貼り付け」します。すると、まつげとまつげ以外の目の部分に分けられます。

そして、半開きにするために、まつげ以外の目の上の部分を少し消します。

そして、先ほど別レイヤーに分けておいたまつげを下にずらして、目の部分とうまく位置を合わせます。このとき、まつげの周囲を少し消したり、微調整が必要になるかもしれません。

うまく合わせられたら、OKです。あまり神経質になる必要もありません。半開きの目は一瞬しか表示されませんので。これで「④半開きの目」のパーツも完成です。
では、「④半開きの目」と「①目以外」を表示させて画像に書き出しましょう。「C. 半開きの目のキャライラスト」としておきます。

これで素材が準備できました。あとはこれを結合させてGIFアニメにすればOKです。
GIFアニメにする
以下のサイトでGIFアニメを作ることができます。
「A. 開いた目のキャライラスト」
→「B. 閉じた目のキャライラスト」
→「C. 半開きの目のキャライラスト」
を繰り返してまばたきを実現します。
※A→C→B→…の繰り返しでも構いませんが、私はA→B→Cの方がまばたきが自然に見えました。

それぞれの画像を何秒表示させるかを指定するのですが、BとCは一瞬でいいので0.1秒としておきましょう。「点滅間隔(全体設定)」を0.1秒としておき、
BとCの画像を指定したところの点滅間隔を「全体設定に従う」としておくと簡単です。
Aについてはお好きな秒数を指定してください。2秒前後がいいと思います。
最後に「GIFアニメを作る」ボタンを押せば、まばたきアニメーションの完成です😉

さいごに
NovelAIは素晴らしいツールですが、完全にNovelAIまかせというのは難しいのが現状で、人間の手で修正が必要な場面はあります。
そのときのために「ペンタブレット」と「お絵かきソフト」は持っていた方がいいと思います。少し描けるだけでも、お絵描きの幅が広がりますよ😊
これからAIと人間が「協業」していく時代が到来します。
NovelAIに興味が湧いた方、もっと使いこなしたい方は、よろしければ私のブログをご覧ください。
この記事が気に入ったらサポートをしてみませんか?
