
【After Effects】数字のカウントアップ
こんにちは!動画編集&デザイン担当のTです🐱
今回は、After Effectsで「数字がカウントアップする動画」を作る方法をご紹介をします。
ぜひ参考にしてみてください!
平面を作成・テキストを入力
新規平面を作成し、テキストを入力します。
カウントアップする数字とその他の文字はレイヤーを分けて入力しておいてください。
数字部分は段落パネルから、テキストの右揃えを選択しておきます。
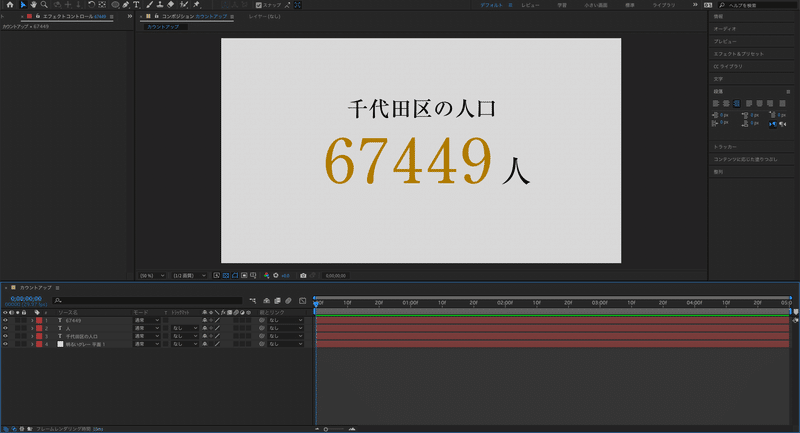
入力後はこんな感じです。今回は東京都千代田区の人口をカウントアップで表現しようと思います。

数字にスライダー制御をかける
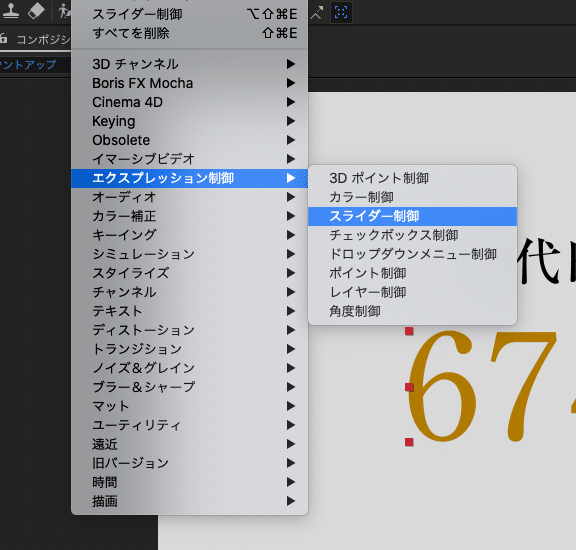
カウントアップする数字を選択し、エフェクト→エクスプレッション制御→スライダー制御を選択します。

テキストとエフェクトのパネルを開き、ソーステキストのピックウィップ(ぐるぐるのマーク🌀)をスライダー制御のスライダーとリンクさせておきます。

そのあとスライダーの数値を入力することによって数字を動かすことができます。
0フレームにスライダーの値が0の状態でキーフレームを打ち、4秒あたりで「67449」とスラーダーに数値を入力してキーフレームを打ちます。

エクスプレッションで調整
このまま再生してみると、小数点以下も表示されてしまいます。整数でカウントアップするために、エクスプレッションで数値を制御していきます。
ソーステキストのパネルを開くと、「エクスプレッション:ソーステキスト」の横に「effect("スライダー制御")("スライダー")」とエクスプレッションが入力されています。こちらを編集していきます。

Math.floor(をeffectの前に入力します。 ("スライダー")のすぐ後ろに
)を入力して閉じます。半角の閉じの括弧です。
最終的にこのようになります。
Math.floor(effect("スライダー制御")("スライダー"))再生してみると、小数点以下が表示されなくなりました!
Math.floorとは、小数点以下切り捨てという意味です。
これで完成です!
「数字のカウントアップ」はいろいろと応用することができます。数値を逆にすればカウントダウンもできます!ぜひ試してみてください!
私たちは、お客様のご要望にあわせて様々な動画を制作いたします。
ご質問やご要望は、<お問い合わせページ>よりお送りください。
この記事が気に入ったらサポートをしてみませんか?
