
色の苦手を克服する! 【直感的に選べる、影と光の配色ツール】
1.色のバランス

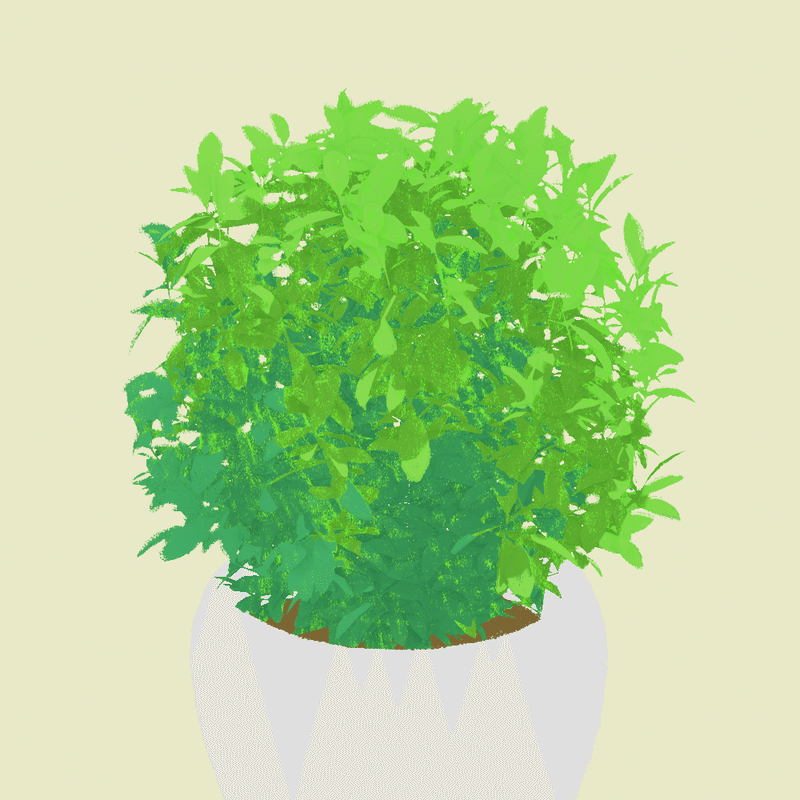
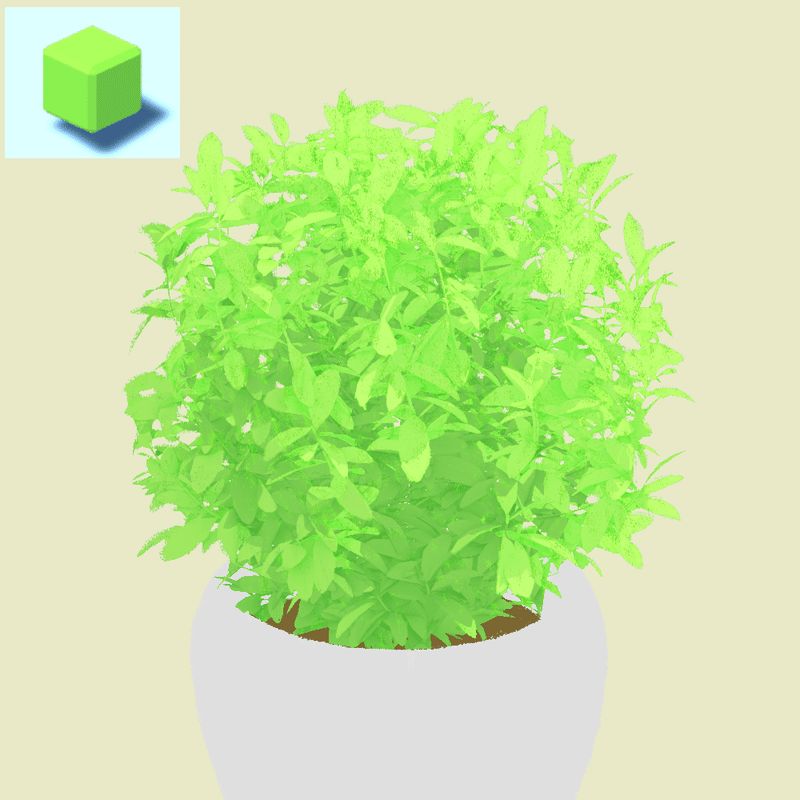
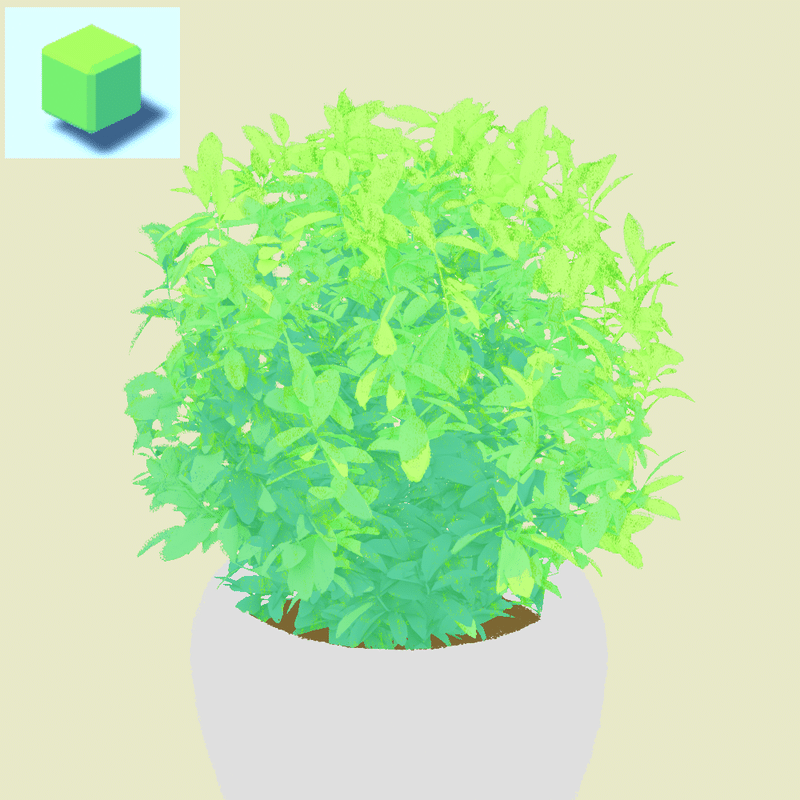
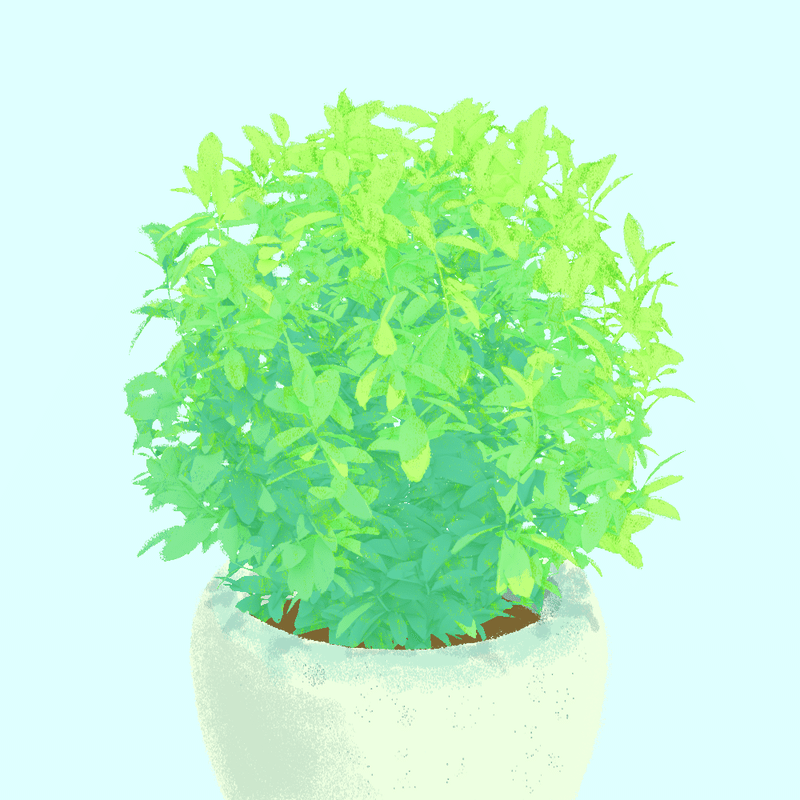
突然ですが、この植木の色のバランスについて、どう感じますか?
光源が画面の右上から差し込み、光が当たる部分はライトグリーンで、影の部分は濃い緑色で表現されています。
色は不自然ではありませんが、固有色である緑から大きな色相の変化は見られず、明度の差が非常に大きいです。そのため、色合いが心地よく豊かかどうか疑問が残ります。
色のバランスを整える方法については、配色の選択に悩むものです。イラストを描く際には、固有色を選ぶには濃すぎない色を選ぶ、影の色はカラーサークルで色相を少しずらしつつ明度を下げ彩度を上げる、光源の色を意識するなどの方法があります。美しい配色を目指すためには、これらのチュートリアルや教本で得られる知識が非常に重要になります。
これらの点を考慮すると、自分が思い描くイラストや絵の印象を構築することは難しいと感じることがあります。直感的に配色のバランスをシミュレーションできる方法があれば、、、
それらを解決するために開発したのが"ColorConductor"です。

2.ColorConductorとは
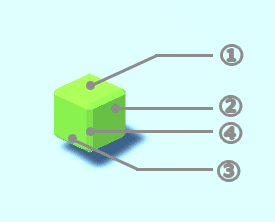
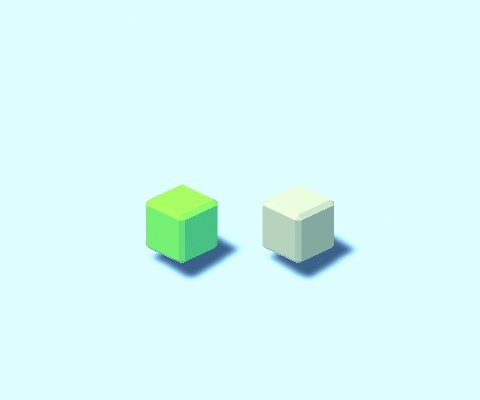
ColorConductorは、光源の色と環境光の色を基に、設定した固有色の影の色をシミュレーションするツールです。

キューブ型のオブジェクトの固有色を設定し、光源の色と強さを調整することで、思い描いている絵の雰囲気に合わせた配色を模索します。今回は、ColorConductorを使用して、先ほどの植木の配色を調整してみます。(このツールの詳細な説明は次回のnoteで行います)
3.ColorConductor活用法
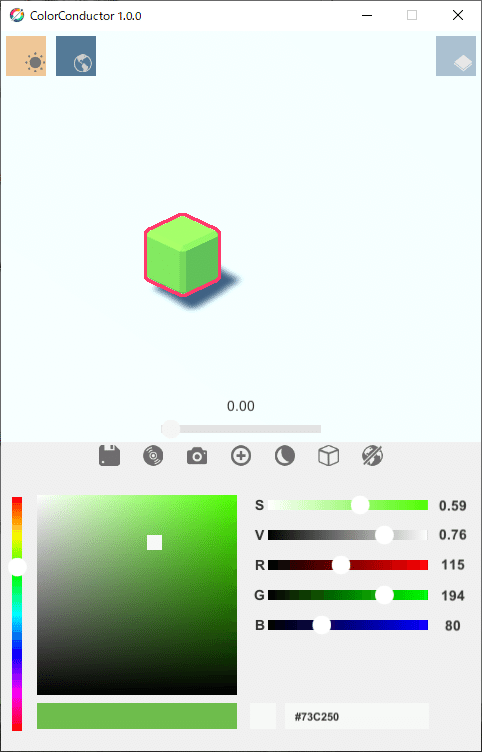
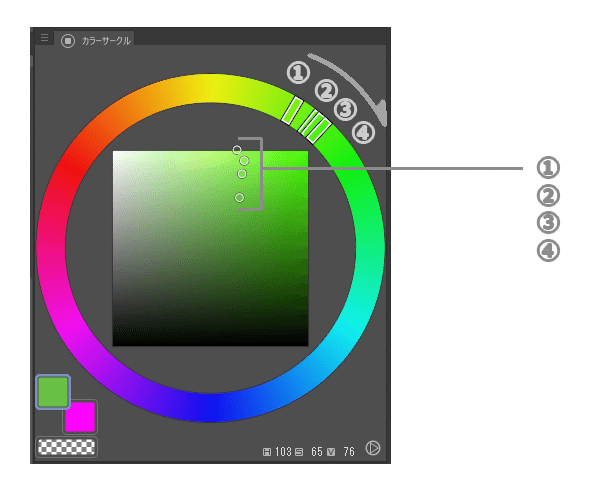
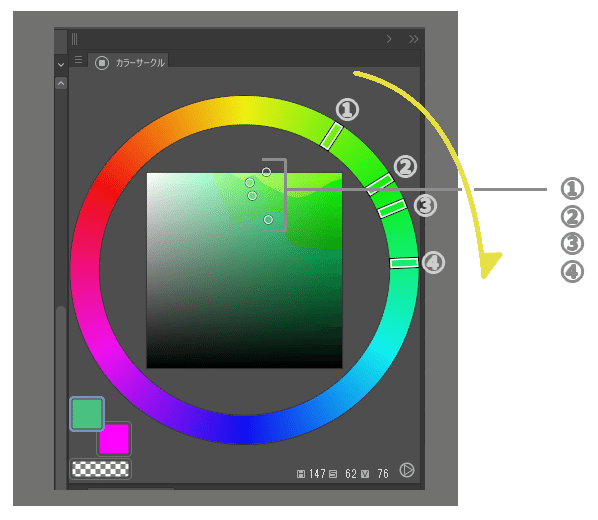
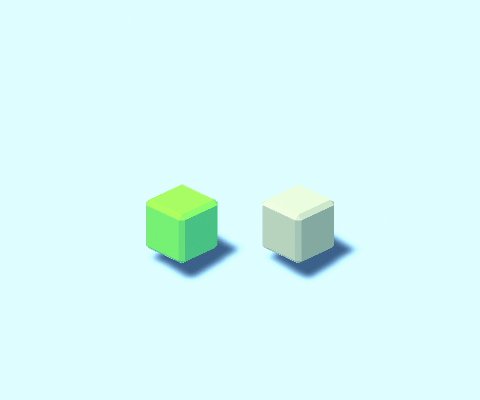
まず、植木の固有色を設定しましょう。彩度と明度がどちらも極端でない、バランスの取れた色を選びます。

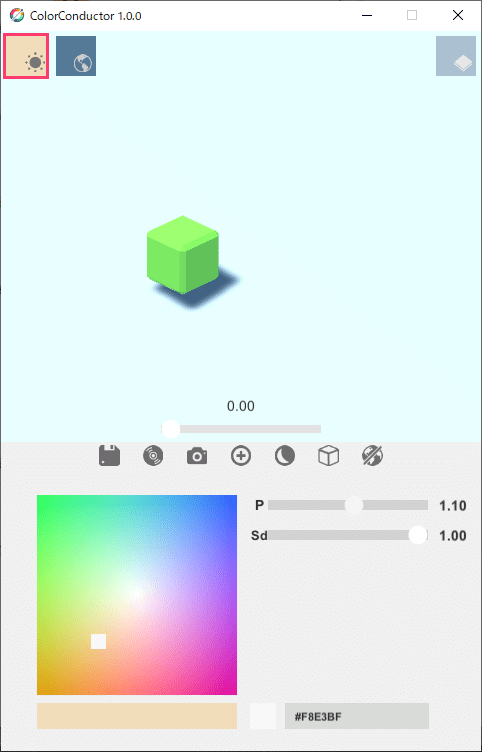
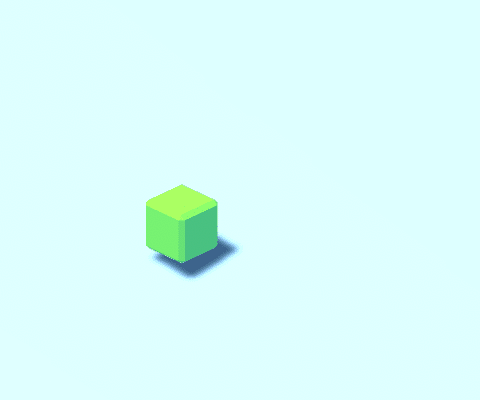
次に光の色と強さを調整します。

まずはこれで準備が完了です。次に、スポイトツールを使ってこの色情報を取得し、配色を進めます。そのためには、画面を画像として保存する必要があります。カメラのアイコンをクリックすると、画像を出力できます。

この画像を使って配色していきます。
4.CLIP STUDIOを使って塗り分ける
出力した画像をもとに先程の植木を塗り直します。

画像をもとに塗り分けました。

色相が統一され、見やすくなった配色だと思います。これにより、夏らしい印象が出てきたのではないでしょうか。この色合いがカラーパレットでどのように表されているか、確認してみましょう。

カラーパレットを分析すると、色相に大きな変化はありませんが、影色になるにつれて少し寒色系に近づき、明度も下がっているようです。光の色を黄色、環境光を寒色系に設定したことで、ナチュラルな配色に近い結果が得られています。これを基に、光源と環境光の色や光量を変えずに、固有色の影色をさらに魅力的にしていきましょう。
5.固有色の影色を魅力的にする
ColorConductorには、固有色に基づいて影色を豊かな色合いに変更する機能が備わっています。この機能は、色相だけでなく明度も調整し、破綻のない配色を実現するように設計されています。この機能を活用して、もう一度配色を試してみましょう。

画像を出力します。

同様に配色します。

このようになりました。
こうして変更した結果、先程の配色よりも涼しげで、夏らしい印象になったと感じます。この新しい配色の情報もカラーパレットで確認してみましょう。

色相、明度、彩度が大きく変わっていることが分かりますが、これによって絵の印象が損なわれることなく、うまく配色することができています。
最後に、植木鉢の色も調整して、全体の変化をまとめてみましょう。


6.まとめ
イラストを描き慣れている方からすると、ColorConductorを使わなくても魅力的な配色が可能かもしれません。しかし、色彩設計は試行錯誤が伴います。そんな時、もっと直感的に色を選べるようなツールがColorConductorです。
近日中に、ColorConductorをBoothで公開する予定です。また、使い方や今回詳しく紹介しきれなかった機能についても、別の記事で解説する予定です。
最後までお読みいただき、ありがとうございます。

この記事が気に入ったらサポートをしてみませんか?
