
How to 情報整理(Webブラウザのタブ編)【Vertical Tabs】
今回はWebブラウザのタブの管理についての記事になります。
突然ですが、皆さんは Chrome や Microsoft Edge などのWebブラウザの上部に位置する、横に並ぶタブに使いづらさを感じたことはないでしょうか。実は、横書きの文章を横ではなく『縦のリスト』として並べる利点は意外にも多いのです。
Microsoft により開発されたWebブラウザの『Microsoft Edge』では、デフォルトの機能としてタブを縦に並べたリスト表示に切り替える機能が存在します。 ショートカットキーとして「Shift + Ctrl + ,(カンマ)」を同時に押すことで、タブを縦のリストとして左側に表示することができます。

上図は横並びのタブですが、タブ間の目線のアクセスもあまり良くなく、またマウスでのクリックも難しい状態です。おまけに、ウィンドウの位置をマウスでドラッグして移動しようとしても、判定が小さくドラッグしづらいなど不便な部分が多いです。

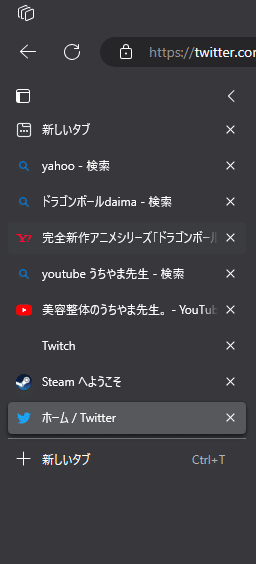
一方、縦のリストにすることで、各タブへの目線の運びが楽になり、またマウスのクリックのアクセスもしやすくなりました。さらにウィンドウの位置を動かすのも容易になります。
縦のリスト表示にすることの利点についてざっくりと解説します。
そもそも横書きの文字列の「横」のリスト表示(以下、横のリスト)では、次のタブに目線を運ぶ際、現在注目しているタブの『文字列分の長さに目を通す』必要があります。
一方、横書きの文字列の「縦」のリスト表示(以下、縦のリスト)では、各セルの文字列の縦幅はおおよそ一文字分のため、『次のタブにすぐに目線を運ぶことが可能』です。
また、横のリストのタブの場合、「数が多くなるとページタイトルの表示が短くなり、何を示すタブなのかが分からなくなる」ことが多いのですが、縦のリストだと横幅は一定のためその心配はありません。 タブ数を増やすという点においても、縦のリストではこれだけの利点があるのです。
実は、この機能は Microsoft Edge だけでなく、Google Chrome でも以下の拡張機能を使用すれば同様のことができます。
以降では、この拡張機能を使用する際の私のオススメの設定を簡単にご紹介します。
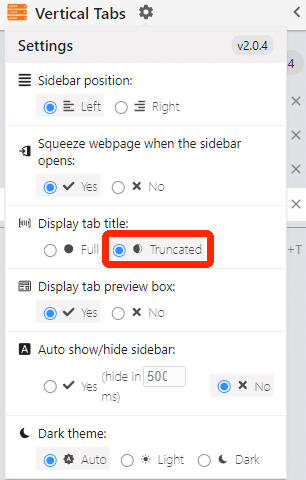
表示を一行にする
この拡張機能は、デフォルトの設定だとWebサイトのタイトルの長さにより、行数が増えてしまいます。それを一行で表示してくれる設定があります。

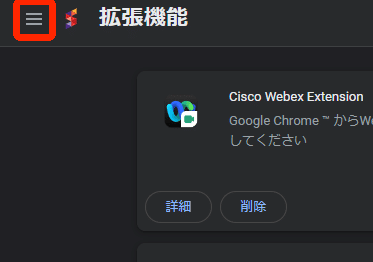
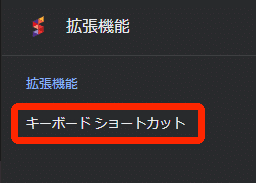
(開くにはブラウザの右上のパズルのピースマーク > Vertical Tabsの順番でクリックします。)


ショートカットキーの割り当て
デフォルトの設定だと、ショートカットキーは「Ctrl + E」となっています。このまま使用する方はそのままで良いのですが、Edge も併用される方はショートカットキーを先ほどと同じもの(Shift + Ctrl + ,(カンマ))に設定したいという方も多いと思います。





(今回は Ctrl + Shift + ,(カンマ) に設定します。)

いかがでしたしょうか。この機能を使用すれば、横に並ぶタブの不便な点の多くを解消できることと思います。細かい事ではありますが、普段からWebブラウザを多用するのであれば、こういった小さな不便を解消できるのはストレスの緩和や無意味な体力ロスの軽減にもつながるでしょう。是非、この機能をうまく使いこなして皆様の日々の生活の質を向上させていただければと思います。
ー 余談 ー
Sidekick というWebブラウザにおいても、とある操作で縦方向のタブのリスト表示に切り替える機能があります。しかしこれは誤操作によって突如切り替わり、戻す手段が分からなくなってしまうことが多いためここに備忘録的に手順を残しておきます。
1. Webブラウザの左上にあるマーク(下の画像内の赤枠)にマウスオーバーする
2. 『Vertical tabs』を選択(もとに戻す場合、同様の操作で『Horizontal tabs』を選択)

Sidekickは以下からインストール可能です。
ー宣伝ー
私は現在、iOS(iPhone、iPad)向けにアプリを開発しています。
情報整理や音声、モーションセンサなどを利用した様々なアプリを開発しておりますので、もしご興味があれば是非ご確認ください。
アプリに関するご意見もお待ちしています。

以上でこの記事は終わりです。お読みいただきありがとうございます。
この記事が気に入ったらサポートをしてみませんか?
