
Figma新機能(Variable)でテキストとカラーを変更してみた
今日は最近Figma Configで発表された新機能。主に『変数とプロトタイプ機能』を使って、作ってみたので変数の活用方法を共有したいと思います!


1.変数を設定
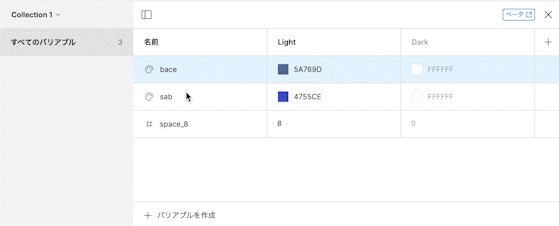
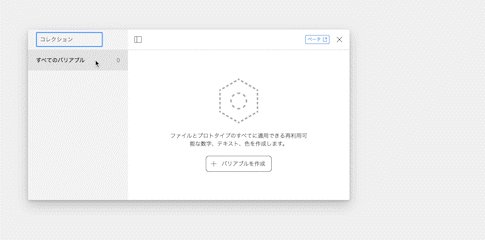
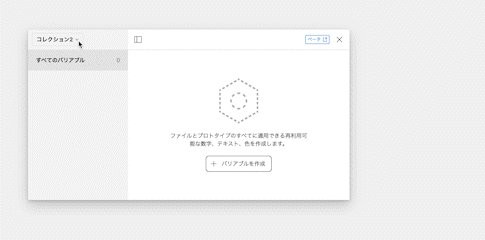
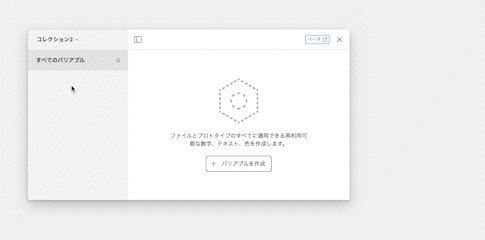
Frameやレイヤーを選択していない状態で、右のプロパティパネルの「ローカルバリアブル」を押します。
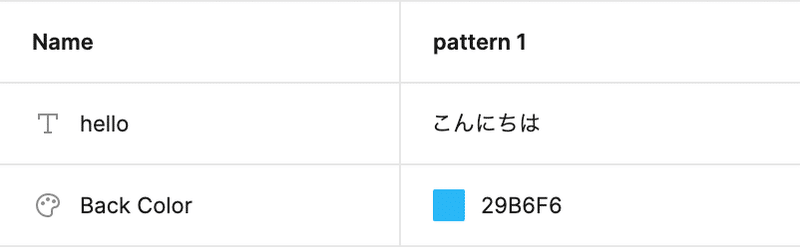
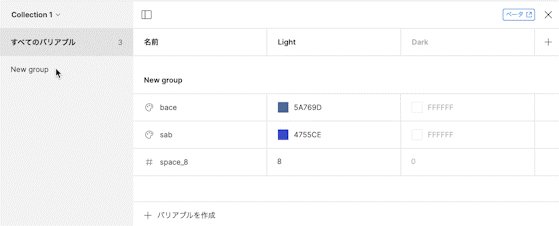
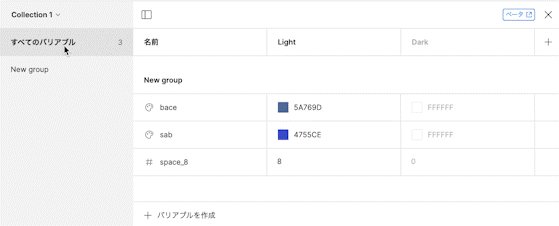
そうすると右のようなモーダルが出てくるので、「バリアブルを作成」を押します。4つの属性の値を登録できます

今回「こんにちは」というテキストと変数をつなげるので、『hello』という名前で設定します。
また今回は色も変えるので、『Back Color』という変数も設定します。
ここの値は最初に表示させたい色とテキストを入力します。

✍️ちょいテク
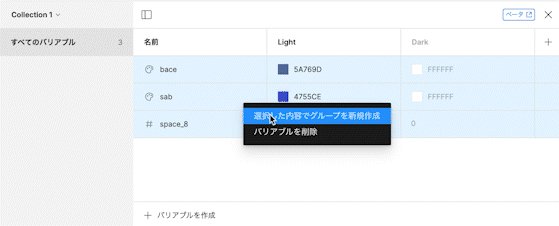
ちなめにshift⬆️を押しながら、グループにしたい変数までを選択して右クリックし、「New group with selection」を選択するとグループの作成ができます。デザインシステムとして使うときに、整理できてとても便利です!

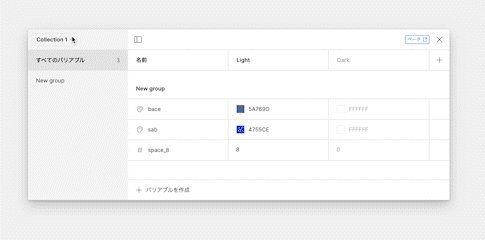
またこのコレクションも左上のボタンから、複数作成できます!
会社でやっているデザイン共有会のファイルでは1人ずつコレクションを作成して試しています笑

2.変数を紐付け
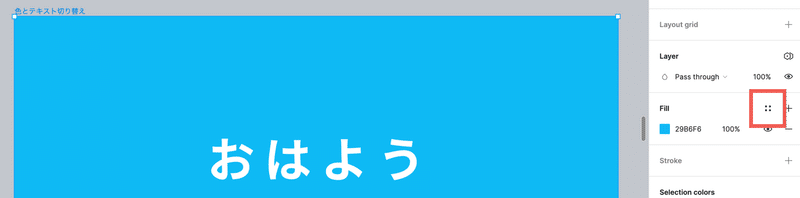
「こんにちは」のテキストを選択して、下の画像にあるマークを押して先ほど設定した変数を選択します。

色はフレームを選択して、普段スタイルを選択するボタンから変数を選択します。

3.プロトタイプを設定
ここまで設定したら、あとは動きを指定するだけです。
まずプロトタイプモードに移動したら、ボタンを選択してクリックしたときのインタラクションを追加します。
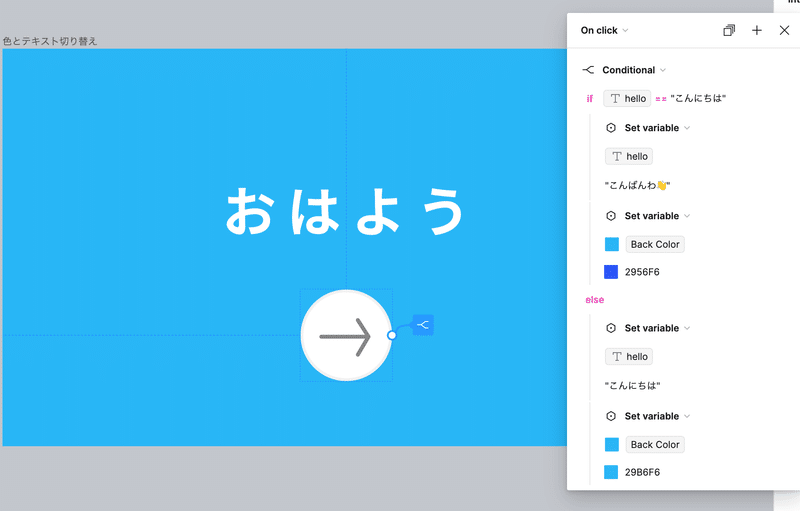
今回下記のようなものを作成します
もしhelloテキストが「こんにちは!」だったら
→ helloテキストを『こんばんわ👋』に変更
→ Back Colorを『🟦 #2956F6』に変更
それ以外だったら
→ helloテキストを『こんにちは!』に変更する
→ Back Colorを『🩵 #29B6F6』に変更する
💡ポイント
ここでポイントなのは変更するテキスト情報を
"" ダブルクオーテーション で囲うことです。
完成したのがこちらです。
これをプロトタイプ再生すると、1番上の動画のようになります🎉

最後に
どうでしたか?
これで基本的な変数の紐付け方をマスターできましたね!
ボタンを押した時、テキストや色だけ変えたいな🤔というUIを作るときに使えるのかなと思ってます。
色は直でしか入力できなくて、styleやvariablsaを設定できないのであまり使わないかもしれませんが、簡単なプロトタイプなら変化をつけれていいと思っています!
また実際の活用例作ったら紹介します。
読んでくれてありがとうございました!少しでも参考になったら幸いです。
この記事が気に入ったらサポートをしてみませんか?
