
「データ整備ってなに?」、Niantic Lightship VPS発表、UE5で再現された越中大門駅の話(コンワダさん37週目)
こんにちは、株式会社アーキロイドの亀岡です。今週も社内で話題になった事例(コンワダさん)からいくつかをご紹介します。バックナンバーはこちら。
事例1:「データ整備ってなに?」-マニュアルを使ってデータ整備に挑戦してみた-
―――概要
東京都は2021年度に行政におけるデジタル活用を推進すべくデジタルサービス局を設置しました。中でも、デジタルサービス推進部が扱っている事業が「データ整備事業」です。発足した昨年度の成果として、「データ整備マニュアル」を作成し、公開しています。(公開ドキュメントはこちら)
今回紹介するnoteの記事は、公開されたマニュアルの実践記録です。データ整備未経験の職員がマニュアルを使ってExcelのデータ整備をする様子を描きながら、作成時の注意点やマニュアル自体の改善点を挙げています。
―――この事例について
さて、最近のコンワダさんでも環境配慮に向けた規制など何かと話題にする東京都ですが、今回はデジタル化推進からの紹介です。
東京都は令和3年度から5年度まで「東京デジタルファースト推進計画」を策定し、デジタル化を推進していることは知られていますが、今回の「データ整備」事業は、デジタル化を構築する土台にあたる部分とも言えます。
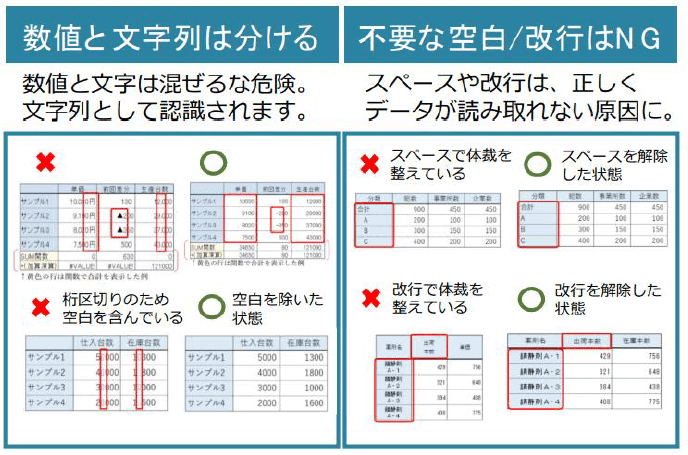
また、単にデータを集約するのではなく、「利活用しやすいデータ」にするための整備手法から行っています。その為、noteの記事を読んでいても分かるように、データ整備のための基本ルールが細かに明言されています。


(画像:note記事内より転載)
データ整備だけでなく、普段データに触れていない人からすると、「利活用しやすいデータ」すなわち、機械判読性が高いデータとはなんぞやというのが想像しづらい部分になります。マニュアルに詳細を明記することで、そのような事態を避け「利活用しやすいデータ」を作るという行政側の意気込みを感じました。行政側からのデジタル化の動向は今後も目が離せません。
事例2:Niantic がLightship VPSとNiantic AR MapをLightship Summitで発表
―――概要
Nianticは昨年からAR(拡張現実)開発者向けにプラットフォーム「Lightship」をグローバル展開させてきました。今回発表された「Lightship VPS(Visual Positioning System)」は、Lightshipプラットフォームの新機能です。開発者は、Lightship VPSを使用することで、プレイヤーの位置や向きを判断し、センチメートル単位の精度でARコンテンツを固定できるようになります。あるアプリユーザーがその場所に行けば、他のユーザーも同じように「その場所にあるARオブジェクト」を見ることができる、という状態が実現できます。
また、NianticではVPSを実装する為に、様々なプレイヤーから集められた現実世界にある場所のスキャンデータ(短い動画)を加工し、AR向けの新たなマップの作成を行いました。既に場所がスキャンされているため、ユーザーのカメラから送られる1枚の画像だけで、迅速かつ正確に明確な6次元のロケーションを特定することができるそうです。
Niantic VPSは現在、6都市(サンフランシスコ、ロサンゼルス、シアトル、ニューヨーク、ロンドン、東京)の30,000以上のロケーションで利用可能です。

―――この事例について
GoogleによるGoogleマップやストリートビューのデータを活用したVPS「ARCore Geospatial API」の発表も記憶に新しい中、「Pokemon Go」でお馴染みのNianticも独自プラットフォームのVPSを発表しました。(先週のコンワダさんでは、巨大ヌコの使用例などと共にARCore Geospatial APIを紹介しています。記事はこちら。)各社が開発を進めて競う、ホットな分野の1つと言えるでしょう。
プロダクトマネジメント担当シニアディレクター Kjell Bronder氏のインタビューによると、Lightship VPSの独自性は、価値のある地点データを捕捉できることにあるとのことです。Lightship VPSで使用される地点データは、プレイヤーが訪れた地点から作成しています。そのため、単なる「データ」だけでなく、プレイヤーにとって何かしら価値のある場所という「情報」も一緒に取得することが出来ます。この特性は、面として広がるARCore Geospatial APIとの差別化としては非常に分かりやすい点になります。
また、現在スマートフォンのアプリ向けですが、同氏は今後VPSはARグラスに必須になると見据えています。ARグラスは、シンプルに『手が空く』ことを意味しています。それによる私たちのアクティビティの拡大は計り知れません。競合する企業が多いということは、ますます開発のスピードが上がることは必至です。14年前アニメで放映されていた『電脳コイル』のように子供達が眼鏡をかけて違う世界を観るという光景が見られるのもそう遠くないのかもしれません。
事例3:『Unreal Engine 5』で再現された越中大門駅がSNSで話題に、イタリアのCGアーティストが個人で制作
―――概要
CGアーティストLorenzo DragoがUnreal Engine 5(以下、UE5)を使って富山県越中大門駅を再現した動画です。UE5から、直接光だけでなく間接光の反射も含めたライティングをリアルタイムに計算する機能『Lumen』が搭載されています。今回のLorenzo氏のプロジェクトでもLumenを利用されています。葉などの植物をQuixelのアセットから使う以外は、モデリング・テクスチャリング・ライティング・動画作成に至るまですべて自身で作成しています。作品動画は、youtubeに投稿され現在では180万回再生にまで達しています。
―――この事例について
2週間前に投稿されたこちらの動画、実写と見間違う程のクオリティが話題となりTwitterなどでも目にした方も多いのではないでしょうか?
作者であるLorenzo氏の説明によると、フォトリアリズム(写真のような描画)に出来る限り近づけるべく、映像のプロポーションからモデルスケールまで注意を払っていたそう。また、細かなテクスチャやアルファも写真からすべて作り、反復しないようマテリアルもすべてカスタマイズ、果ては動画撮影をするためにリアルタイムVRトラッキングまで使用する徹底ぶり。
このような職人芸とも言えるクオリティのUE5シーンは見かけられますが、本作品のように描画対象が実空間に存在すると、デジタル空間と実空間との比較が可能となります。両者が似れば似るほど細かな差異に着目するようになり、デジタル空間より高解像度に、そして実空間との差異がどんどん埋まっていくことでしょう。それにしても、これがリアルタイム計算だとはあな恐ろし。
まとめ
今回は、データの収集・整備から実空間⇔デジタル空間を取り上げる回になりました。お楽しみいただけましたでしょうか?文中紹介のアニメ『電脳コイル』は、現在アマプラで視聴可能です。色々な意味でやさしいので、お勧めです。
今週も最後までお読みいただきありがとうございました。最後に「スキ♡」を押して頂けると励みになります。それでは皆さん、よい週末を。
「今週、社内で話題になった事例」 について
株式会社アーキロイドの社内で話題になった事例(ニュース、リリース、書籍、動画、論文などなど)のうち、いくつかをご紹介します。元記事の配信時期は必ずしも今週とは限りません。数ヶ月前、数年前のものもあるかもしれません。
社外にこれを発信することで、
①アーキロイドメンバーが日々どのようなことに目を向けているのか、を知ってもらいたい。
②せっかく読んでもらえるなら有益な情報をお届けするために、自分たちの情報感度をもっと高めていきたい。
という目論見があります。
メンバーも大半が30代に差し掛かってきたので、備忘録という意味合いが一番強いかも。ご笑覧ください。
【バックナンバー】はこちら
この記事が気に入ったらサポートをしてみませんか?
