FlutterFlow で Firebase を使うと、初見だとしこたまエラーが出る😤
この記事で1人でも解決につながると本当にうれしいなあ。
[前書き]
モバイルアプリを作りたいなーと思ってはや7年ぐらい?経ちました。
Javaに始まり、色々勉強こそするが、とうとう一つも世に送り出さぬまま、今度はFlutterFlowに手を出し始めました。(何やってんだか…)
この FlutterFlow はいわゆるローコードで Flutter アプリが作成できるという今風なツールです。初心者のためのチュートリアルがついていて、ものすごく簡単なアプリを作ることができます。
そのチュートリアルはこちらです。
https://docs.flutterflow.io/getting-started/build-your-first-app/travel-app-firestore-data
ただし、Firebaseのセクションに大きなトラップがあります。
これを何も考えずに進めていくと、必ずと言っていいほどエラーにぶち当たると思います。しかもそれを解決するためには複数ステップを経る必要があります。
一応頑張って解決できたのですが、初見では厳しいな&こんなところに時間使ってほしくないなと思いまして、同じ轍を踏んでしまう人が少しでも減るようにと今回の記事をまとめるに至りました。
[本題:でてしまうエラー]
ノーガードで進めてると, 4-2 のセクションあたりで、エラーに出くわします
メッセージ:Error updating Firestore Security Rules… Make sure you set up Firebase for your project under "Settings" > "Firebase"
このエラーメッセージ、2023 年 8 月現在では、ググると 2 つしか結果が出ません🤤 ただ、そのうち1つは本家本元が解説してくれてます。
Answer: To fix this issue, you must deploy the Firestore Rules.
だそうです。。 haha, rule を deploy すりゃいいのよ。ぐらいのノリ。
それがわからんから困ってるねん。あれこれFirestoreのページや FlutterFlow のページをクリックしまくるが、どこからRuleをデプロイすればいいのかがわかりません。では見ていきましょう。
Step1. ルールのデプロイ場所を先に確認しよう
まずはどこでルールをデプロイするかを先に見よう。
1-1.左メニュー : Connect の下の1番上のサーバーマークっぽいのをクリック

1-2. 左上の歯車をクリック
指アイコンがちょっとあってないけど、赤い枠のところ。
なお、指アイコンはAdobe Firefly with photoshopです。。無駄に遊んでみました。

1-3. ようやく Firestore Rules というメニューが出る
確かにDeployボタンがある。早速おしてみましょう

で次なるエラーです

Cloud resource location is not set for this project but the operation you are attempting to perform in Cloud Firestore requires it. Please see this doc (中略)
プロジェクトのリソースロケーションが設定されてないよ。
ってことらしい
Step2. ロケーションを設定しよう
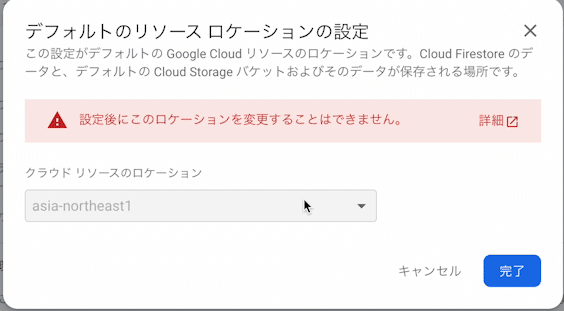
2-1. FirebaseのProjectのロケーション確認
Project作るときに定義したはずだが、一応設定を明示的にやる必要があるっぽいのである。

鉛筆マークをおすとこういう画面が出るので完了しとく。
設定されてるっぽいんだが、多分これ必須のよう。少なくとも私は。

2-2. 一応FlutterFlowのロケーションも設定しておく。
多分不要だけど一応
Flutterflowの👈左メニューバーから、歯車アイコンで set up 画面に行き、一番下の Advanced Settings を見てみましょう。おそらく最初は [not set] 的な選択肢になっています。ここを適当にアジアかどこかのロケーションを指しておく。(FF全般に言えるが、保存ボタンはないっぽい?)

~~
それでDeployがようやくできるようになるのだけど

こんどはこんなエラーに😥

Could not create an account as firebase@flutterflow.iXX to your Firebase project. Make sure "Email Sign-In" is turned on for your Frebase project, and try again.
どうやら、Emailサインインの認証を有効にしなきゃいけないらしい。。
Step3 . Email Sign-In を有効にする
Firebaseの左メニューから 構築 > Authentication をクリック

画面が遷移したら "始める" ボタンでスタートし、
Sign-In Method > "メール/パスワード" をクリックし

んで最後!有効にするだけ

これでようやくFirebaseとデータ含め正式にコネクトできるはず。
[隙あらば自分語り:筆者について]
自己主張はする気はないものの、この情報ソースの信頼度を判断していただくための付加情報です。
筆者はプログラミングはプロではないです。
よって上の内容がバッドプラクティスを踏んでいるだとか、そういうのは全然わかりません。とりあえず動くのが正義というスタンス。
比較的得意なのは、DB やサーバー、NW などのインフラですかね。昔よく勉強しました。例えばパケットの気持ちになって通信が解析できるぐらいのことはできます。この辺はそこそこ強いのですが、プログラミングははっきりいって自分で勉強しているだけの雑魚です。
ただ、勉強だけは長らくしているので、新しい言語の入門本を買えば、基礎文法は一瞬で終わるぐらいの知識はあります。(でもアプリ作れなくてここまできてしまっている)
よって、「プロではないが、ITの素養はある程度きっちり持っているやつが書いてはいるんだな〜」ぐらいに捉えてください。
おしまい。
重ね重ね、だれかしらの役に立てばいいなあ(゜-゜)
この記事が気に入ったらサポートをしてみませんか?
