
一定時間で他パーツと連動して切り替わるスライダーの作り方(Figma)
今回の記事では一定時間で他パーツと連動して画像が切り替わっていくスライダー(カルーセル)の作成方法について記載します。
実際の挙動
下のバーや○と連動してスライダーが動きます。

スライダーの作り方
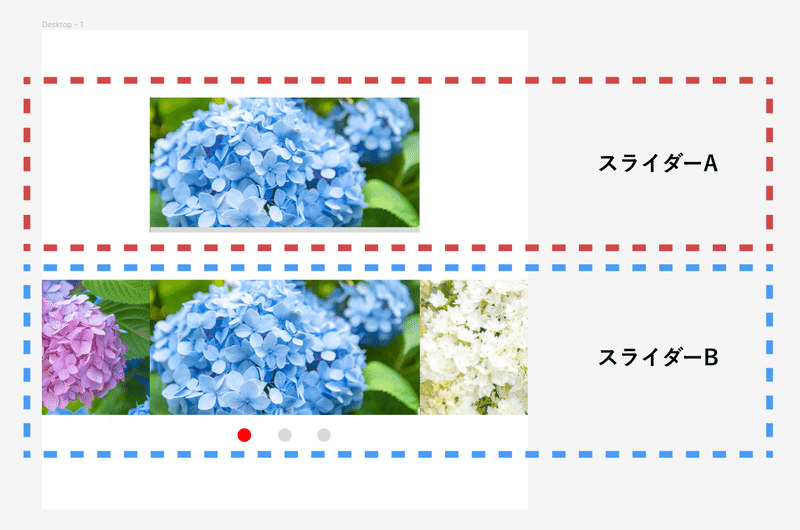
今回の記事では2パターンのスライダーを作成しています。

スライダーA
スライダーAでは各スライドのバリアントをコンポーネント内に作成し、
スライド1→スライド2
スライド2→スライド3
スライド3→スライド1
へと『アフターディレイ』『ディゾルブ』のプロトタイプを設定します。

バーの部分は別のコンポーネントとして作成します。
0%(上のグレーのバー)から100%(下の赤のバー)へと『アフターディレイ』『スマートアニメート』のプロトタイプを設定します。
この際、アニメーション時間には先ほどのスライダーのディレイからアニメーション時間及びバーに設定したディレイ分を引いた数値(今回は2000msから300msと1ms引いて1699ms)を設定します。
また、100%から0%へと『アフターディレイ』『ディゾルブ』のプロトタイプを設定します。
こちらではスライダーのアニメーション時間からバーに設定したディレイ分を引いた数値(今回は300msから1ms引いて299ms)を設定しています。

スライダーB
スライダーBでは各スライド2ループ分を並べてグループ化したものをコンポーネント化し、1スライド分ずつ左にずらしたバリアントをスライド種類+1個分作成します(今回はスライド3種類に1個足してバリアントを4つ作成)。

プロトタイプは基本的に『アフターディレイ』『スマートアニメート』を設定し、最後の追加分バリアントのみ一つ目のバリアントへと『アフターディレイ』『即時』を設定します。

○のリスト部分は別のコンポーネントとして作成します。
こちらは基本的にスライダーの方と同じ時間分『アフターディレイ』『スマートアニメート』を設定し、最後から最初へ戻るプロトタイプのみ『即時』の1ms分を足したディレイを設定しています(今回は2000msに1msを足した2001ms)。

まとめ
以上、一定時間で他パーツと連動して画像が切り替わっていくスライダー(カルーセル)の作成方法でした。
この記事が気に入ったらサポートをしてみませんか?
