
CLIP STUDIO PAINTのカラープロファイルまとめ
素人が書いてます。
細かい理論は置いといて、クリスタのカラープロファイルをどうしたらいいのか分からない人向けに、どうしたらいいかを書いている記事です。
正しい色が表示されているモニターでイラストを描き、自分のモニター以外でも意図した色で表示・印刷されるようにイラストを書き出す流れを説明しています。
あえて細かい内容を省いている箇所もありますが、明らかな間違いがあればご連絡ください。
まとめ
発色がある程度まともなモニターとキャリブレーションセンサーを買ってモニターのキャリブレーションをする
描くときは表示>カラープロファイル>プレビューの設定からカラープロファイルプレビューをオンにする
Webに公開するイラストの場合は「sRGB IEC61966-2.1」「Adobe RGB (1998)」「Display P3」のどれかを選ぶ
(どれを選ぶかはモニターの色域による)印刷所に入稿するイラストの場合は「Japan Color Coated 2001」を選ぶ
psdやjpgで書き出すときはファイル>画像を統合して書き出しから「ICCプロファイルの埋め込み」を選択して保存する
1.発色がある程度まともなモニターを買う
発色がある程度まともなモニターとは、製品ページに「sRGBカバー率100%」と書いてあるモニターです。
なお、必ずしも100%にこだわらなくても、90%以上あればある程度まともと言えると思います。
sRGBというのはRGB色空間の規格の1つです。
色空間とは簡単に言うと色の表現方法の種類のことで、RGB色空間は赤・緑・青の光で色を表現します。
RGB色空間にはさまざまな規格があり、規格によって色域(表現できる色の広さ)が違います。
同じRGB値でも規格が異なる場合は異なる色を指し示します。
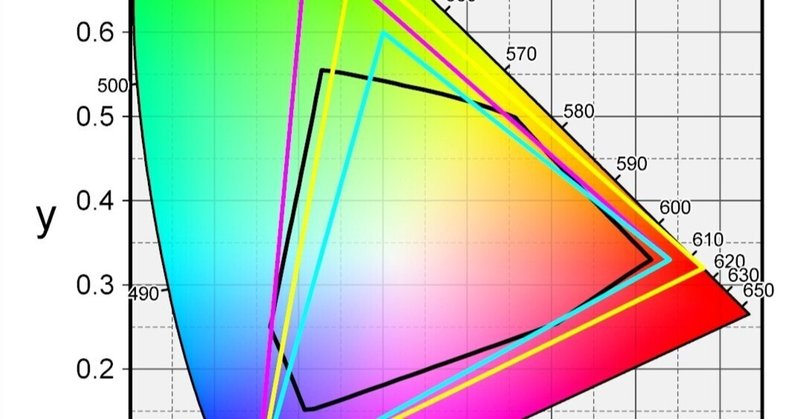
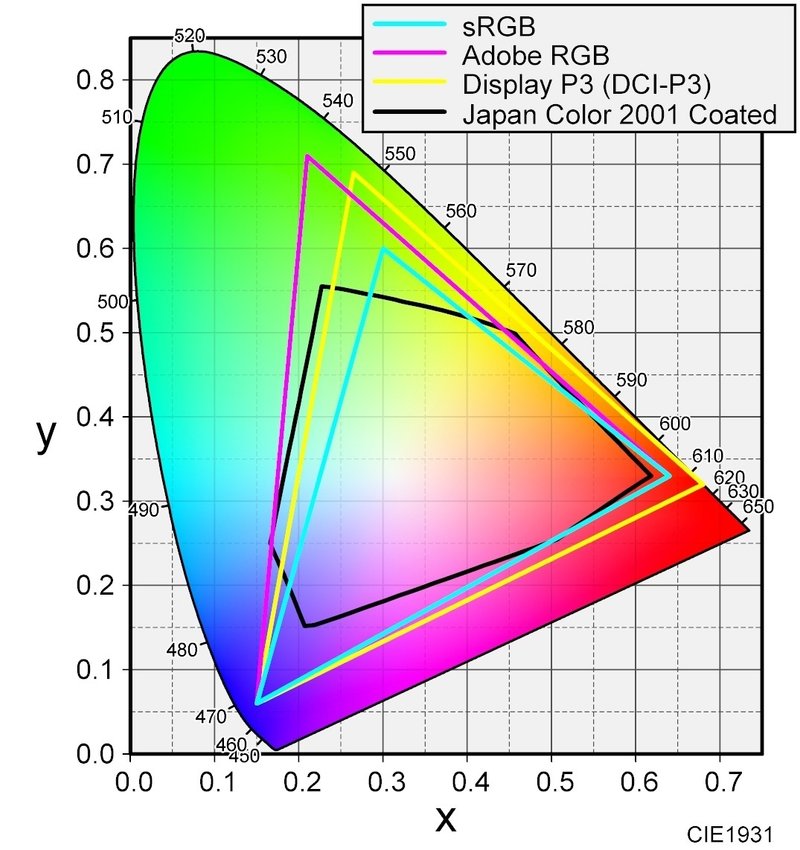
主なRGB色空間としてsRGBのほかに「Adobe RGB」と「Display P3」がありますが、この中ではsRGBが最も一般的で、以下の図のように最も色域が狭いです。
ちなみに「Display P3」は「DCI-P3」と同じ色域です。
「Japan Color 2001 Coated」は日本で最も一般的なCMYK印刷の規格です。
以下の図においては、印刷所に入稿して印刷するときに、印刷で表現できる色域と思ってください。

「sRGBカバー率100%」というのは、そのモニターがsRGBの色域内の色を100%表現できるということです。
イラストを描くなら、最低限「sRGBカバー率100%」のモニターがおすすめです。
予算や色域以外にこだわりたい仕様の関係で100%のモニターが選択肢にない場合は、90%以上あればよいと思います。
例えばWacomの液晶ペンタブレットのWacom One 13 touch・Wacom One 12はsRGBカバー率99%なので、エントリーモデルですが液タブ上で十分色確認が可能です。
Adobe RGBとDisplay P3はsRGBの色域を完全に含んでいるので、sRGBカバー率の記載がなくても「Adobe RGBカバー率95%」などの記載があれば大抵は問題ありません。
ただし、以下のようなモニターは避けた方が無難です。
「sRGB比100%」など、カバー率ではなく比率が書いてある
これは「モニターの色域の面積がsRGBの色域の面積と比べて100%の大きさ」という意味なので、sRGBの色域内の色でも表現できない可能性があります。上記の図のsRGBの三角形と面積は同じだけど頂点の位置が違うという感じです。なお、カバー率が併記されていれば問題ありません。
「sRGB130%」など、100%を超える数値が書いてある
これも上記と同様に面積比の表記です。カバー率が100%を超えることはなく、面積比が100%を超えていてもカバー率が100%とは限りません。こちらもカバー率が併記されていれば問題ありません。
TNパネルまたはVAパネル
見る角度による色の変化が大きいのでイラストには不向きです。
レビュー記事などで測定している色域が公式の仕様と全く違う
sRGBカバー率100%を公称しているのに実際には60%しかなかった、というケースもあるので注意してください。そのようなモニターは色域以外にも問題があると思われます。
また、最終的にCMYKで入稿するイラストが多い場合は、Japan Color 2001 Coatedの色域をほとんど含んでいるAdobe RGBのカバー率が高いモニターを選ぶのがおすすめです。
sRGBカバー率100%のモニターはよくありますが、Adobe RGBカバー率100%のモニターはほぼないので、90%以上を基準に探すとよいです。
2.キャリブレーションセンサーを買ってモニターのキャリブレーションをする
キャリブレーションはモニターが正しい色を表示できるようにする作業です。
キャリブレーションセンサーを買えばソフトがほぼ自動で作業してくれます。
発色がある程度まともなモニターは出荷時キャリブレーション済であることも多いですが、モニターの発色は人間が気付かないうちにどんどん変化してしまうので、キャリブレーションセンサーを買って定期的なキャリブレーションをする必要があります。
sRGBモードなど特定の色域で表示できるモードがあるモニターでも、そのモードが本当に正しく発色できているのかは別なので、キャリブレーションは必要です。
キャリブレーションの方式にはソフトウェアキャリブレーションとハードウェアキャリブレーションの2種類があります。
ソフトウェアキャリブレーションはどんなモニターでも行えますが、ハードウェアキャリブレーションは対応しているモニターでしか行えません。
精度はハードウェアキャリブレーションの方が高いですが対応モニターは比較的高価です。
ハードウェアキャリブレーション対応モニターはカラーマネジメントモニターと呼ばれます。
キャリブレーションセンサーは、ハードウェアキャリブレーション対応モニターの場合はモニターに対応しているものを買ってください。
さまざまなセンサーに対応している場合もありますが、例えばWacomのCintiq ProはWacom Color Manager Powered by X-Riteという専用のセンサーのみ対応しています。
ハードウェアキャリブレーション非対応モニターの場合はどのセンサーでもいいですが、datacolor社のSpyder X Proが安くて使用者が多く無難だと思います。
HDRモニターの場合はセンサー側が対応していないことがあるので注意してください。
キャリブレーションは基本的に各キャリブレーションセンサーの専用ソフトで行います。
キャリブレーション目標は、ガンマは2.2、輝度は80~120cd/m2あたりで見やすい明るさに設定します。
白色点はWebメインならD65(6500K)、印刷メインならD50(5000K)に設定します。
カラーマネジメントモニターの場合は目標の色域も設定可能ですが、モニターネイティブに設定します。
普通のモニターの場合は目標の色域が設定できないので、モニターネイティブの色域でキャリブレーションされます。
モニターのモードも標準などにしておき、あとはソフトの指示通り設定します。
作業が終わるとモニタープロファイルが作成されます。
モニタープロファイルはそのモニターを正確な色に補正するための情報を持ったファイルです。
それがOSの設定からモニターのカラープロファイルに設定されていることを確認してキャリブレーションは完了です。
Windows 11の場合は、設定>システム>ディスプレイから以下の画像の青枠内を確認します。

Webも印刷も同じくらいの比率なのでキャリブレーション結果をイラストごとに切り替えながら使いたいという場合はカラーマネジメントモニターがおすすめです。
複数のキャリブレーション結果を保存でき、簡単に切り替え可能です。
3.カラープロファイルとは
カラープロファイルとは、色空間の情報を持っているファイルのことです。
イラストに適切なカラープロファイルを埋め込めば、制作時に意図した色を他の機器でも再現できるようになります。
また、モニターのキャリブレーションやカラープロファイルの埋め込みによって、画像の色を各機器で正しく再現できるようにすることを、「カラーマネジメント」と言います。
カラープロファイルは色空間の情報を持っているので、イラストにカラープロファイルを埋め込むことでそのイラストの色空間を指定できます。
Webに公開したり印刷所に入稿するイラストには、一般的な規格として使われている色空間のカラープロファイルを埋め込みます。
1.発色がある程度まともなモニターを買うで色空間の規格について書きましたが、RGBプロファイル(Web用)は「sRGB」「Adobe RGB」「Display P3」、CMYKプロファイル(印刷用)は「Japan Color 2001 Coated」が一般的です。
カラープロファイルの名称としては、正確には順に以下の名称になります。
sRGB IEC61966-2.1
Adobe RGB (1998)
Display P3
Japan Color Coated 2001
ただカラープロファイルを埋め込めばいいのではなく、「sRGBのキャンバスでイラストを描き、sRGBのカラープロファイルを埋め込んで書き出す」というように、作業するキャンバスの色空間と書き出し時に埋め込むカラープロファイルを一致させる必要があります。
しかし、クリスタのキャンバスの色空間は何も設定しないとモニターの色空間になっています。
そのままでもモニタープロファイルを埋め込んで書き出せば色の変化は起こりませんが、モニタープロファイルはそのモニター独自の情報を持ったファイルであり、当然一般的な色空間の規格ではありません。
そのため、キャンバスがsRGBなどの一般的な色空間になるようにこれから設定していきます。
4.クリスタの環境設定を変更する
クリスタのファイル>環境設定>カラー変換を開くとカラープロファイルを設定する画面が出るので、以下の通り設定します。

RGBプロファイル
「sRGB IEC61966-2.1」「Adobe RGB (1998)」「Display P3」のうち、モニターの色域に近いものを選びます。
CMYKプロファイル
「Japan Color Coated 2001」を選びます。
レンダリングインテント
キャンバスをモニターの色空間から各色空間に変換するときに何を重視するかを決める項目です。
彩度低めのイラストが多ければ「知覚的」、彩度高めのイラストが多ければ「相対的な色域を維持」を選ぶのがおすすめです。
使用ライブラリ
「IccLibrary」と「MicrosoftICM」が選べますが、大どちらを選んでも目視で判断できない程度の違いしか発生しないので、どちらでもいいです。
保存時の既定のプロファイル
「環境設定のRGBプロファイル」を選びます。
設定したら一応クリスタを再起動します。
これは一度設定すればその後は変更不要です。
それぞれの設定がどこに影響するのかはあとで説明します。
5.クリスタのカラープロファイルプレビューを設定する
クリスタはキャンバスそのものの色空間を変更することはできないので、環境設定を変更してもキャンバスはモニターの色空間のままです。
代わりに「カラープロファイルプレビュー」という機能があり、キャンバスをこちらが指定したカラープロファイルの色空間と見なしたときの表示にすることができます。
書き出し時に埋め込むカラープロファイルをカラープロファイルプレビューに設定して作業することで、実質そのカラープロファイルの色空間のキャンバスで作業できます。
要するにカラープロファイルプレビューは必ず使う必要があるということです。
カラープロファイルプレビューはクリスタの表示>カラープロファイル>プレビューの設定から設定できます。
カラープロファイルプレビューはファイルごとに設定するものなので、忘れないようにキャンバスを新規作成したらすぐ設定するのがおすすめです。

プレビューするプロファイル
書き出し時に埋め込むカラープロファイル、すなわちこのキャンバスの色空間に設定したいカラープロファイルを選択します。
デフォルトでは、環境設定のRGBプロファイルが選択されています。
・Web用の場合
デフォルトで選択されている環境設定のRGBプロファイルのままで問題ありません。
モニターで正しく表示できる色はそのモニターの色域内のみなので、モニターと近い色域のカラープロファイルにするのが無難です。
・印刷用の場合
印刷所から埋め込むカラープロファイルを指定されている場合は、その指定されているカラープロファイルを選択してください。
指定されていない場合はJapan Color Coated 2001を選択しておけば基本的に問題ありません。
RGB印刷などの場合はsRGBやAdobe RGBが指定されていると思うので注意してください。
なお、家庭用プリンターでの印刷はRGBを前提としているため、Web用と同じ扱いをしてください。
レンダリングインテント
デフォルトで選択されている環境設定のレンダリングインテントのままで問題ありません。
完成したイラストにカラープロファイルプレビューを設定してレンダリングインテントによる違いを確認しておくのもおすすめです。
使用ライブラリ
デフォルトで選択されている環境設定の使用ライブラリのままで問題ありません。
設定の適用範囲
「キャンバスに保存する」を選びます。
OKをクリックしたらクリスタの表示>カラープロファイル>プレビューにチェックが入っていることを確認します。
チェックが入っていればキャンバスにカラープロファイルプレビューが適用されています。
clipファイルで保存すれば、カラープロファイルプレビューの設定も保存されます。
6.クリスタでカラープロファイルを埋め込んでイラストを書き出す
カラープロファイルプレビューを設定してイラストを描いたら、カラープロファイルを埋め込んで書き出しします。
カラープロファイルを埋め込んで書き出しするには、クリスタのファイル>画像を統合して書き出しから書き出しします。
ファイル形式は、Web用の場合はJPEG(.jpg)がおすすめです。
PNG(.png)だとTwitter(X)に投稿するとTwitter側でJPEGに変換されます。
解像度が900px×900px以下のPNGなら変換されませんが、調整が面倒なのでJPEGで書き出した方が楽です。
印刷用の場合は印刷所から指定されたファイル形式で書き出しますが、TIFF(.tif)かPhotoshopドキュメント(.psd)が無難です。
JPEG・PNGは非対応の印刷所もあります。
書き出し時にカラープロファイルを埋め込むには、書き出し設定で以下の画像の青枠内を設定します。
青枠外は必要に応じて変更してください。

表現色
Web用の場合はRGBカラー、印刷用の場合はCMYKカラーを選びます。
色の詳細設定
変更不要ですが、必要に応じて変更してください。
ICCプロファイルの埋め込み
ここにチェックを入れることでカラープロファイルが埋め込まれます。
右に表示されているカラープロファイルが埋め込まれるので、カラープロファイルプレビューで設定したカラープロファイルと一致していることを確認してください。
カラープロファイルプレビューが設定されていない場合や、プレビューするプロファイルで設定したカラープロファイルと表現色が一致していない場合は、環境設定のRGB/CMYKプロファイルが表示されます。
これで、正しい色が表示されているモニターでイラストを描き、自分のモニター以外でも意図した色で表示・印刷されるようにイラストを書き出すことができました。
よくあるケース
Macでもキャリブレーションやカラープロファイルの埋め込みは必要なのか
MacでもWindowsでも適切な設定をしないと正しいカラーマネジメントはできないので、必要です。
カラーマネジメントにおいてMacだから○○しなくていいということは一切ありません。
モニターをキャリブレーションして正しい色を見ているのは少数派なのに、自分がキャリブレーションする必要はあるのか
正しい色のモニターで描かれたイラストがキャリブレーションされていないモニターで間違った色で表示されるのは仕方ないです。
しかしキャリブレーションしなかった場合、「そのイラストを描いたときのモニターで見た色」だけがそのイラストの意図した色になってしまい、イラストを描いた本人含め後で意図した色が再現できなくなります。
また、他の人のイラストを見るときも、キャリブレーションしたモニターで見た方が、制作時に意図された色で見れる確率が高くなります。
カラープロファイルを埋め込んだのに、スマホ・タブレットでイラストを見たら色が違う
スマホ・タブレットはキャリブレーションできないので、発色の正しさについては諦める必要があります。
また、アプリ・端末の仕様で正しくカラーマネジメントできていない可能性もあります。
ちなみにiPhone・iPadは色が正しいということは一切ありません。
CMYKイラストをWebに公開したい
CMYKで描いた同人誌の表紙をSNSにも公開したいというようなケースです。
クリスタのキャンバスはモニターの色空間、つまりRGBカラーなので、CMYKカラーのイラストをCMYKのまま読み込むことができず、CMYKのイラストを読み込むと強制的に環境設定のRGBプロファイルに変換されます。
この仕様を利用してWeb用のRGBに変換可能です。
CMYKカラーでカラープロファイルを埋め込んで書き出したイラストをクリスタで開く
カラープロファイルプレビューの設定で環境設定のRGBプロファイルを選択し適用させる
RGBカラーでカラープロファイルを埋め込んで書き出し
CMYKのイラストをクリスタに読み込んだとき、カラープロファイルプレビューでは埋め込まれていたCMYKプロファイルが設定されて適用されていますが、プレビューするプロファイルを環境設定のRGBプロファイルと同じにすることで適切に変換された状態となります。
カラープロファイルを埋め込んで書き出したのにSNSやサイトに投稿したら色が変わった
以下のような理由が考えられます。
カラープロファイルプレビューが適用できていない、またはカラープロファイルが埋め込みできていない
clipファイルを開いてもう一度確認してください。
サイト側が埋め込まれたカラープロファイルを破棄している
たまにあります。対処法は次で解説します。
埋め込まれたカラープロファイルを破棄するサイトでイラストの色が変わらないようにする
大抵のWebブラウザはカラープロファイルが埋め込まれていない画像データはsRGBと見なして表示します。
そのため、例えばAdobe RGBのイラストをカラープロファイルが破棄された状態でWebブラウザに表示すると、くすんだ色合いになってしまいます。
色合いの変化は、Adobe RGB色空間のRGB値が、WebブラウザによってsRGBのRGB値だと見なされて表示されるため起こります。
サイトによってはサムネイルのみカラープロファイルを破棄していて、サムネと拡大した画像で色が違うという事象が発生することもあります。
本来はプロファイルを破棄せずsRGB以外のイラストでも正しく表示できる仕様であるべきですが、sRGB以外のイラストの色が変わらないようにするためには、事前に画像データをsRGBに変換しておく必要があります。
クリスタではRGBプロファイル同士の変換はできませんが、以下のフリーソフトで適切に変換できます。
Photoshopを持っている場合は編集>プロファイル変換から同じことができます。
Colonでの変換手順は以下のとおりです。
Colonに変換したいイラストをドロップする
タイトルバーに埋め込んだカラープロファイルが表示されていることを確認する
プリセットの「Web用に変換」をクリックする
「ファイル書き出し」から書き出す
書き出したイラストをColonにドロップして、タイトルバーに「sRGB IEC61966-2.1」と表示されていることを確認する
カラースライダーでCMYK値を指定してキャンバスに塗った色が、スポイトすると違うCMYK値になる
クリスタのキャンバスはRGBカラーなので、カラースライダーでCMYK値を指定してキャンバスに色を塗っても、実際はそのときカラースライダーに表示されているRGB値を参照して塗られています。
CMYK値を指定して塗った色をスポイトするとRGB値を拾い、拾ったRGB値がCMYK値に変換されてカラースライダーに表示されます。
変換を挟むとCMYK値は変わってしまうので、指定したCMYK値を保持することはできません。
CMYK値を指定して塗る必要がある場合は、Photoshopなどキャンバス自体をCMYKカラーにできるソフトを使ってください。
クリスタの環境設定のカラープロファイルはどこに影響するのか
クリスタの環境設定のカラープロファイルは、主に以下の箇所で使用されています。
カラープロファイルプレビューの設定のデフォルト
CMYKカラーのイラストを読み込んだときの変換
カラースライダー上でのRGB値・CMYK値の変換
カラープロファイルプレビューを設定せずに「別名で保存」「複製を保存」で保存したときに埋め込まれるRGBプロファイル
カラープロファイルプレビューを設定せずに「画像を統合して書き出し」で書き出しするときに埋め込みできるカラープロファイル
作業するキャンバスの色空間と書き出し時に埋め込むカラープロファイルを一致させるだけなら実は環境設定は一切触らなくても問題ないのですが、どこにも影響しないわけではないので設定しておいた方がいいです。
もう少し詳しく知りたい人向けのサイト
カラーマネジメントについてはたまに間違った知識が拡散されていますが、以下のサイトは正しい内容が書かれていると思います。
カラーマネジメント?キャリブレーション?自分で紐解いていくための、三つのキーワード+α – やもめも
プロのレタッチャーの方のブログ記事です。
この方のTwitterもカラーマネジメントに関するツイートが多いのでおすすめです。
EIZOライブラリー - クリエイティブワーク
カラーマネジメントモニターを製造している会社のコラムです。
カラーマネジメントに関する記事は一通り読むのがおすすめです。
カラーマネジメント実践ブログ
フォトレタッチ事務所を運営している方のカラーマネジメントに関するブログです。
政治的主張がかなり強いですが、カラーマネジメントについて分かりやすく説明されているので、サイトマップから気になる記事を読むのがおすすめです。
CLIP STUDIO PAINTのカラーマネジメント機能を攻略せよ(第2版) : やんま まのblog(仮)
カラーマネジメント関係のソフトを製作している方のブログ記事です。
カラーマネジメントについてある程度理解した上で、クリスタの細かい仕様を知りたい方におすすめです。
「マルチモニタ環境について」以外はおそらく現在も同じ仕様です。
今はマルチモニター環境でもカラープロファイルプレビューが正常に動作します。
この記事が気に入ったらサポートをしてみませんか?
