
Leonardo.Aiに絵を描いてもらおう
今回はレオナルド・AIに絵を描いてもらおうというものです
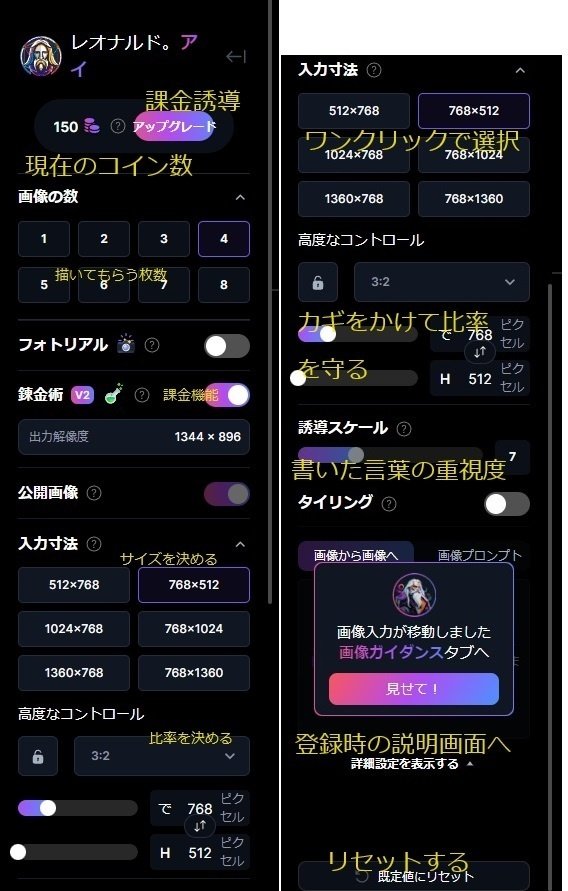
現在、無料で150コイン貰えて5回の画像作成ができます
残念ながら醍醐味の錬金術は有料プランへ移動してしまいました
登録画面を画像で説明します
基本は英語サイトなので全て英語表記です
右クリックで日本語に翻訳してもらうと若干、使いやすくなります
とりあえず基本画面

とりあえず登録しよう
最初はログイン画面に行きます
説明は簡単なグーグルアカウントを利用した登録で行きます


個人情報なので抜き取ってしまいましたが
まさに、そこをクリックします

さて、ここから登録です
ハンドルネームと何を望むかの選択、18才以上なことにチェックして
下のボタンを押します。感じとしては次の画像です

用途目的に入ります。個人使用の場合は左上を選びます

長い説明は飛ばしても構いません
というか、日本語に訳してもあまり理解できなかったです^^;


日本語に翻訳しよう
説明文を少しでも理解したい時、後これから紹介する
最初の一歩を行う場合に英語が理解できない人は必須です

ブラウザによって書き方や場所が違うかもですが、だいたい右クリックで
日本語を訳す機能が入っています

日本語に訳してしまったら最後のページもこんな感じです。
このページは後からも見ることができます
行こうを押したらいよいよイラストを描いてもらえますよ
ログインしたら左から次の囲ったばしょをクリックです

最初のお絵描き
日本語にせっかく直したので、と最初のお勧めでもあるので
Prompt Generation
の使い方からいきましょう

これは漠然とした描いてほしいものがある時に役に立ちます
例えば複数入れたい時はcat,dog.と入力してみました
すると猫の図案と犬の図案がでてきました
なのでcat&dogと入力しました
犬と猫が1つの図案に入るようになりました

落ちて入り直しとかなく続けてする場合は
全ての案件を描いてもらうことも可能です
実際に1を描いてもらいました

イラストを参考にイラストを変化させる
結果的には上手くいかなかったのですが猫を小さくしたかったので
Image Input - Image to Image
の機能を利用してみましょう


プロント、文章指示が前のままですが実際は消して結果に表示されている
Cats are smaller than dogs.
を入れました・・・が・・・

今回は上手くいかなかったですが・・・いろいろ試してくださいね
自分の書いた文章から絵を描いてもらう
基本のベース画面を利用します


文章はグーグルで翻訳してもらっています
Google 翻訳
基本的には日本語で
人物像、女性、美しい、全身。現代ドレス、ドレスは黒。髪は金、セミロング。
みたいに「、」「。」で切って改行なしで書くといいです。
英語の場合「、」は「,」に「。」は「.」に変わります
普通に
若い女性は美しくこちらを不思議そうに見つめています。女性は現代風の黒いドレスを着ており、髪はセミロングで金髪が風になびいています。その光景に私は見惚れてしまいました。
みたいに文章でもいいです
いろいろ法則はあると思うのですが・・・まだみつけられなくて・・・
(())にいれると強調される
とりあえず、これはたぶん、みつけられた法則だと思います
((髪の流線))といれてみたりすると変わります
()もあって他の片の使い方を見てみると
塔の魔法使い((シュルレアリスム))、(抽象)、複雑なブラシストローク、美しい照明、複雑なディテール、・・・みたいに書かれています
その他の選択肢、その1
たぶん、絵のタイプというか保存されているパターン(画風)の違い?
だとおもうのですが
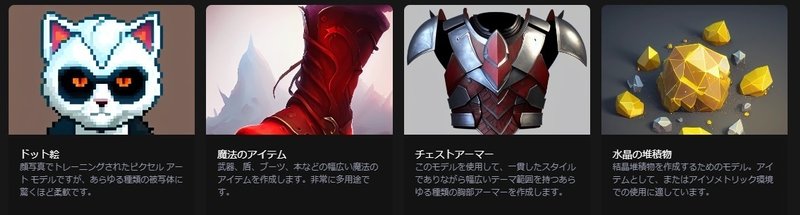
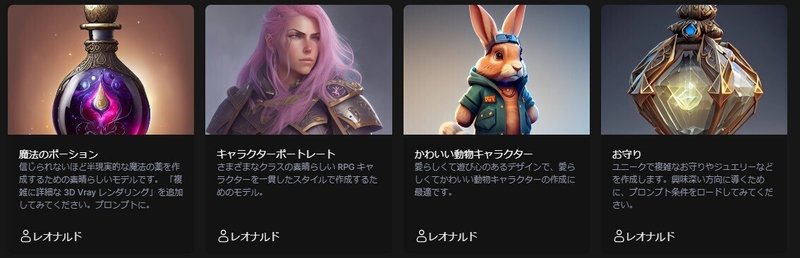
基本のレオナルドXLからは次の画風が選べます

レオナルドXL以外の描き手を選ぶ

次のものがあります









新しい選択として add Elements というものもできました
こちらは基本画面から利用できるのは4つで
何かすれば互換性が生まれると思うのですが
基本からは互換性のないタイプも貼り付けておきます






描いてもらった画像からできること
描いてもらった画像のところに右に点々点があります

ここにいろいろありますが、とりあえず
3枚同じ文章で書いたなら3枚まとめて消せます

画像にカーソルを合わせると

画像の中も点々点があって押すと次の画面がでます


Image Input - Image to Imageに移動します


ただし画像のような背景を削除するのは難しいです


Canvas Editorへ飛びます

画像をクリックすると大きく見れる

<で左、>で右に移動。下にいくつかの機能があります

終わりに変わって
簡単にですが、表示でわかる事と
自分が描いてみてわかったことを簡単にまとめてみました
まだまだ、解らないことが多いです
書き方のコツや法則
各種ツールの使い方など知っていたら教えてください
ではでは、少しでもとっつきのきっかけになれば
嬉しいです
追記:未課金だと錬金術がつかえない
その場合、ディフォルトではDreamShaper v7になっているのですが
指定した文章も難しかったのですが・・・奇妙すぎる
合成写真ぽいものが沢山できました・・・
錬金術使えないと結構、きついのかもなので、
そこはお知らせしときます

この記事が気に入ったらサポートをしてみませんか?
