
自作キーボード:やさしいキーキャップの作り方
はじめに
この記事では、Autodesk Fusion 360を使用し、初心者でも簡単にキーキャップを作成できる方法を説明します。
キーキャップ作りを始める際の参考になれば幸いです。
また、丸みを帯びたキーキャップが作りたい方は、malayan_tapirさんの下記記事をお読み下さい。
私のキーキャップとは違う作り方をされていて、勉強になります。

大まかな流れ
スケッチ機能で下書きをする
押し出し機能で平面を立体にする
シェル機能で穴を空ける
軸穴を作る
完成
それでは、やっていきたいと思います。
スケッチ機能で下書きをする


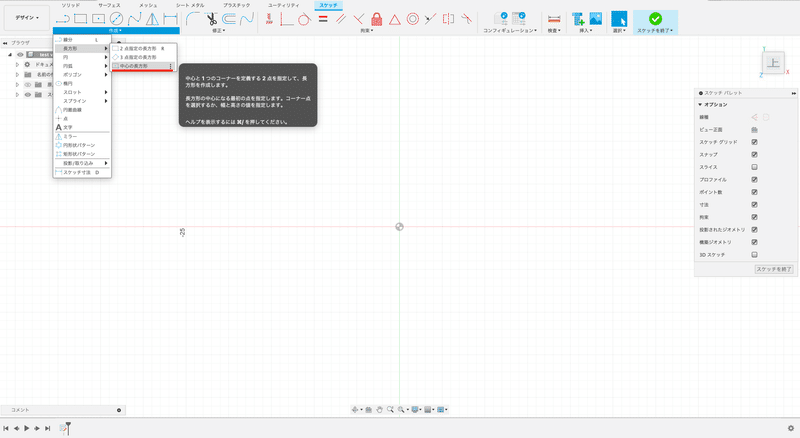
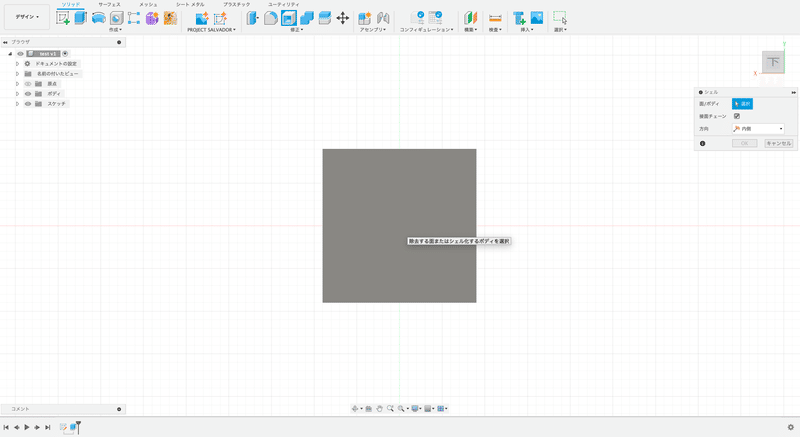
赤い矢印が指している灰色の面をクリックします。

画面右側に、スケッチパレットが表示されるはずです。


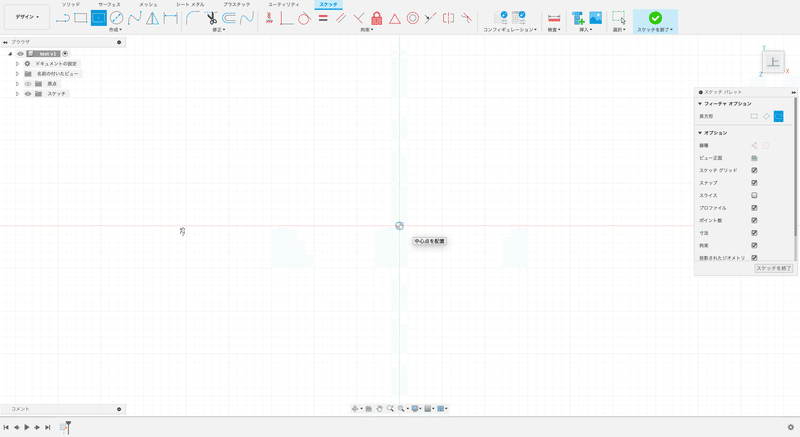
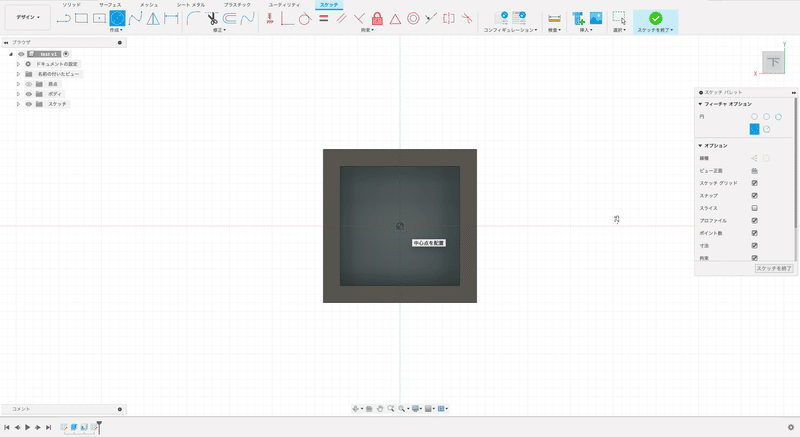
画面中央(赤と緑の線が交わっている所)をクリックし、マウスカーソルを上下左右に動かします。

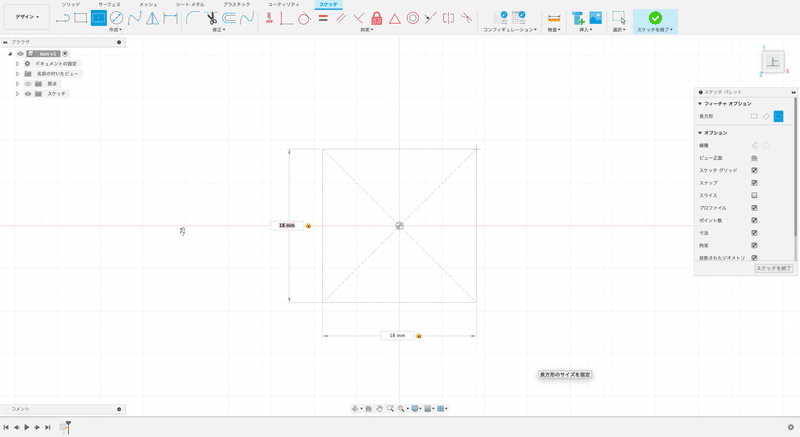
この状態でTabキーを押すと、サイズの入力フォームが選択されますので、
縦横共に「18 mm」と入力します。


画面右側のスケッチパレット内にある、スケッチを終了ボタンをクリックしてスケッチを終了します。
これでキーキャップの下書きは完了です。
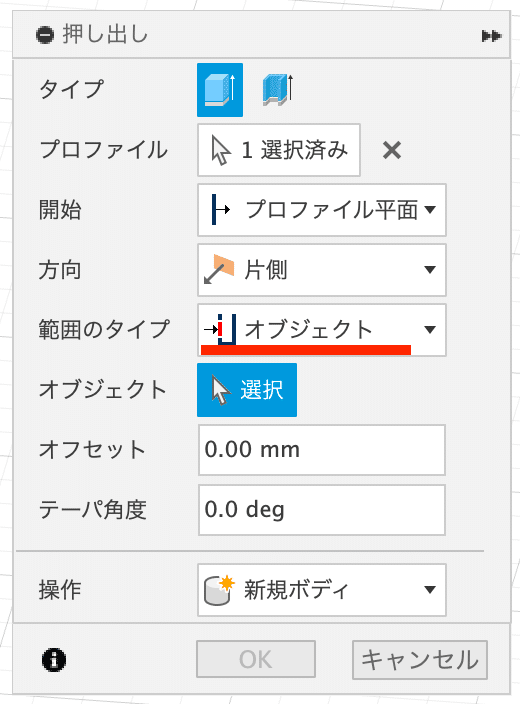
押し出し機能で平面を立体にする

画面左上の作成内にある、押し出しアイコンをクリックします。

画面右側の押し出しウィンドウ内の距離に「7 mm」と入力し、OKボタンをクリックします。

押し出し作業はこれで完了です。
シェル機能で穴を空ける



画面に表示されている正方形の下の面をクリックします。

「2mm」と入力し、画面右側のシェルウィンドウ内のOKボタンをクリックします。

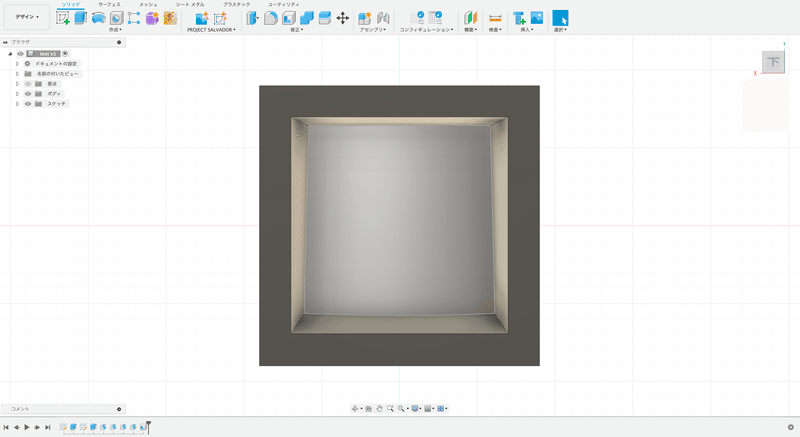
穴空け作業はこれで完了です。
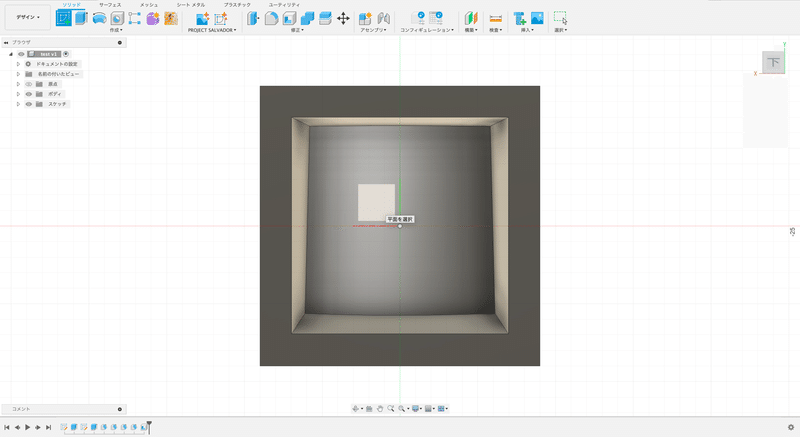
軸穴を作る

サイズさえ分かっていれば簡単です。

オレンジ色の正方形ではないので注意して下さい。


画面中央(赤と緑の線が交わる所)をクリックします。

入力フォームに「5.4 mm」と入力して下さい。





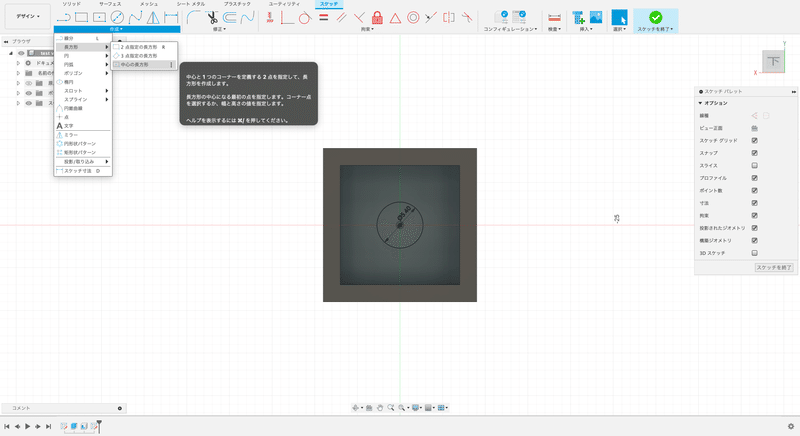
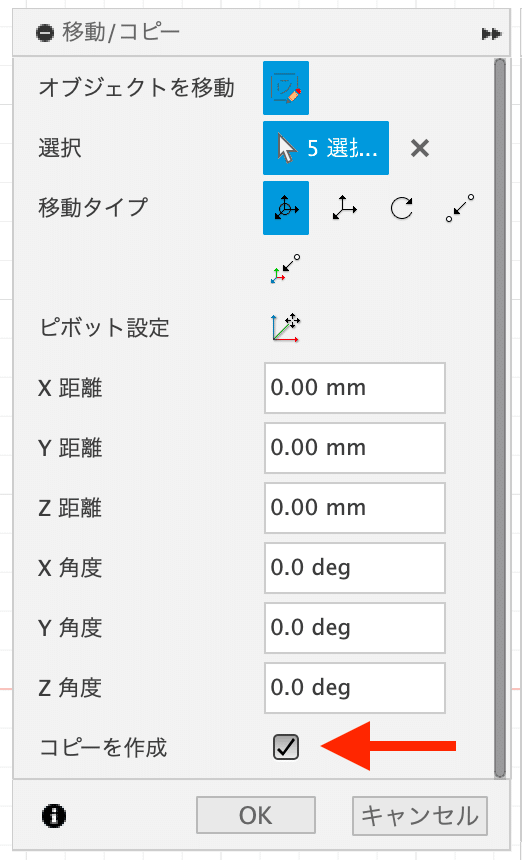
画面上部の修正内にある「移動/コピー」をクリックします。

ここでも画面中央をに中心点を設定してください。

先ほど描いた長方形をダブルクリックして下さい、長方形が選択されます。

移動/コピーウィンドウ内の「コピーを作成」チェックボックスにチェックを入れます。

画像の赤い矢印が指している丸い所を左にドラッグし「-90.0 deg」になるまで動かします。

もし、元の線が消えてしまったら、Escキーを押して移動の操作からやり直して下さい。
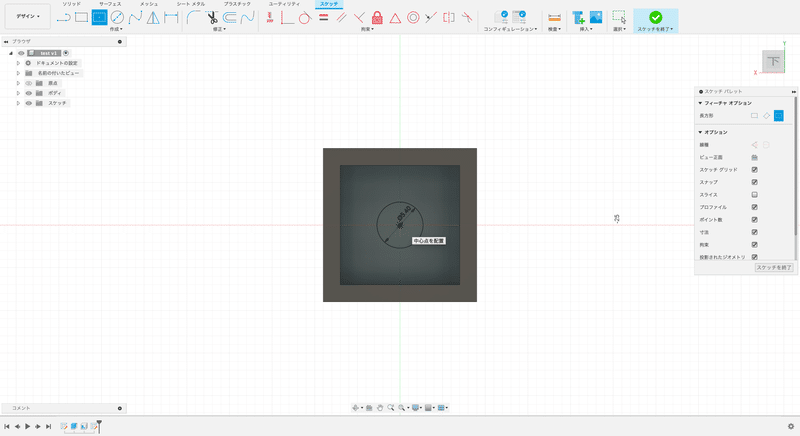
無事に長方形が描けたら、移動/コピーウィンドウ内のOKボタンをクリックします。

スケッチを終了し、押し出し機能で立体化していきましょう。


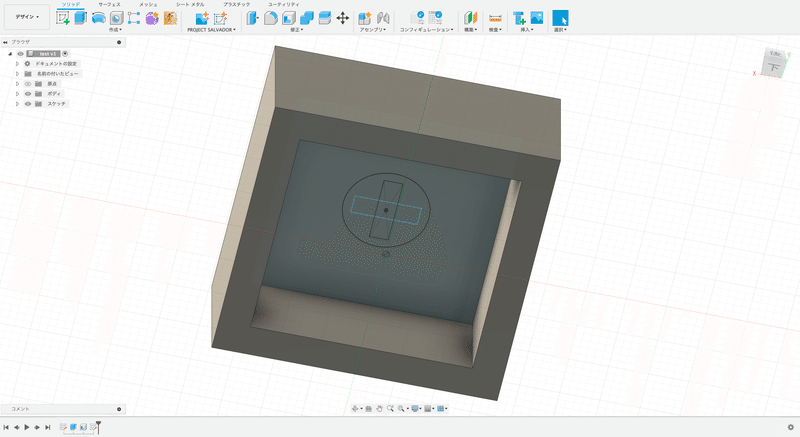
上の画像を参考に、円の中を選択して下さい(灰色になっているところ)。



縁と同じ高さまで自動で押し出してくれるので、OKボタンをクリックして押し出し作業を終了します。
キーキャップの完成

自動でデフォルト表示に戻してくれます。

お疲れ様でした。
もう半歩進んだキーキャップの作り方
キーキャップのデータが完成しましたが、ただの正方形で面白くないですよね。
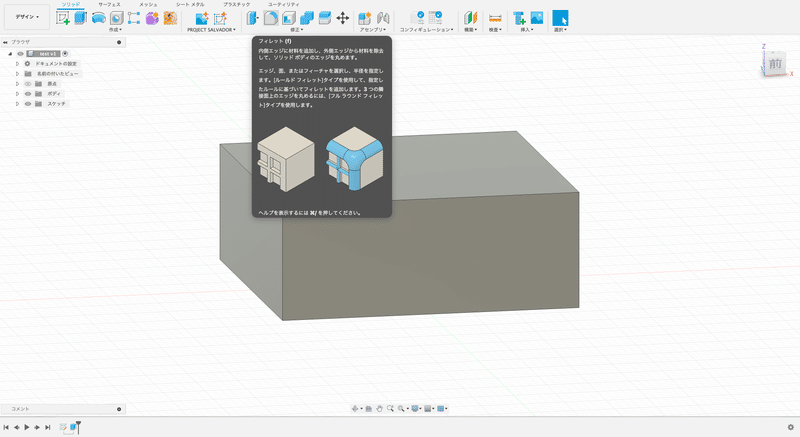
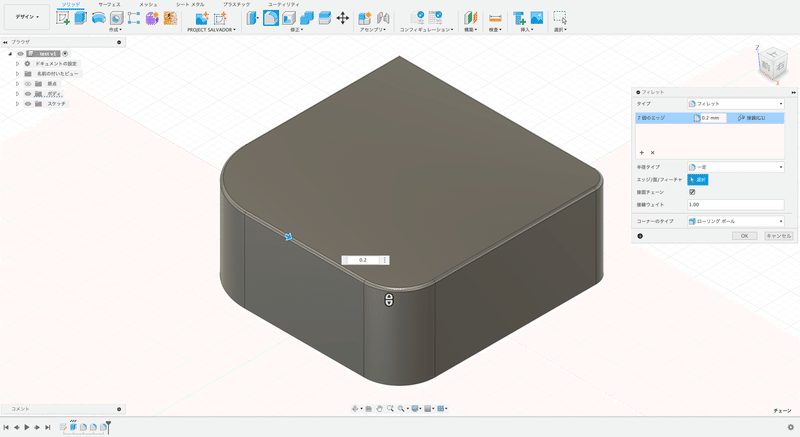
ここからは、フィレット機能を使用して、キーキャップに形をつけていきたいと思います。

私が作成しているEkamキーキャップのような形にしていきたいと思います。

(シェル機能を使用する前のもの)



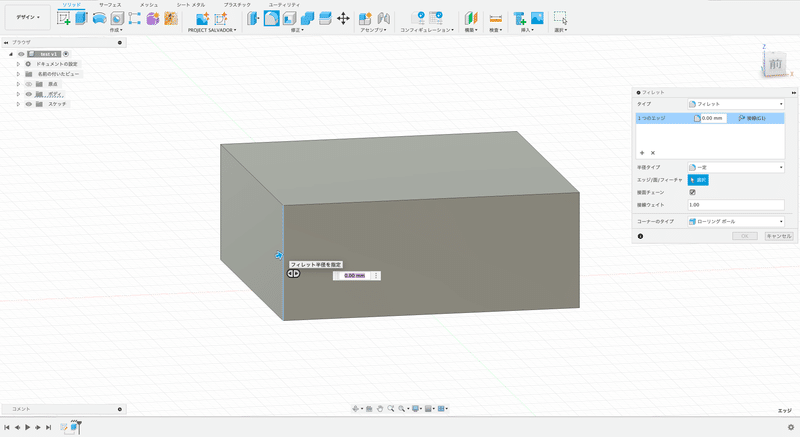
今回は左の手前側を選択して下さい。

今回は「5 mm」と入力します。




番外編

操作はフィレットと同じなので省きますが、

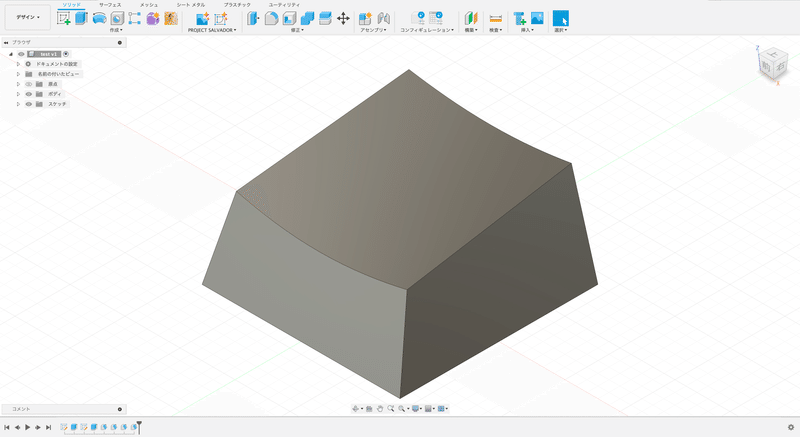
もう一歩進んだキーキャップの作り方
既製品に近い形を作りたい場合、もう少し頑張る必要があります。
とはいえ、それほど難しい作業ではないので、ここで紹介したいと思います。


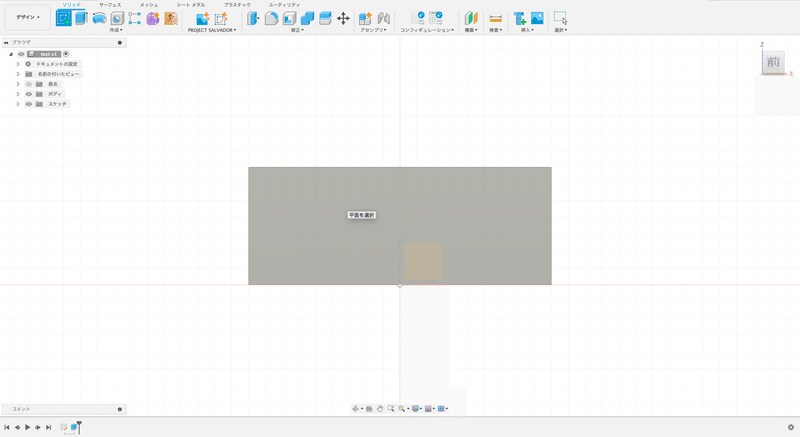
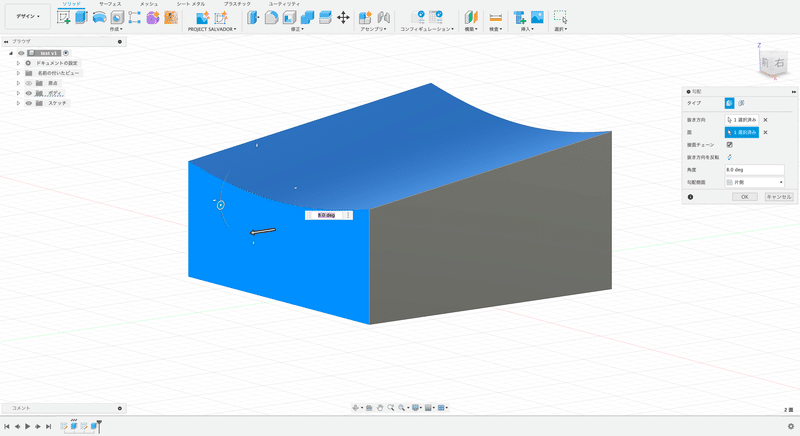
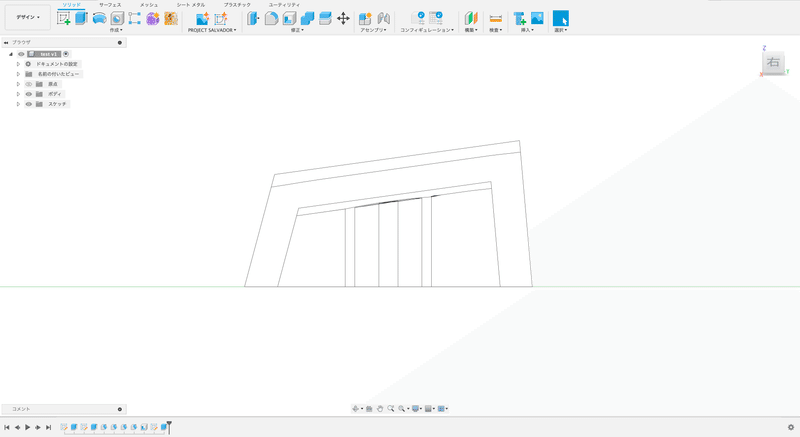
右上の正方形を操作して、前がこちらを向くようにして下さい。


作成内のフィット点スプラインアイコンをクリックします。

カーソルを近づけると、青い正方形になるはずです。

画像とグリットを参考に、1mm下の箇所をクリックします。
こちらも、カーソルを近づけると、青い正方形になるはずです。

この時、ダブルクリックをして、線を引くのを一旦終わらせます。




スケッチを終了して、押し出し作業に入りましょう。



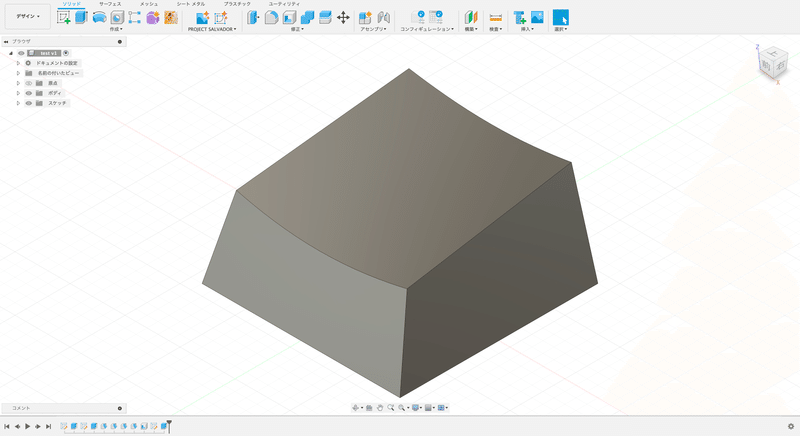
そのまま押し出しウィンドウ内のOKボタンをクリックして、押し出し作業を終了します。

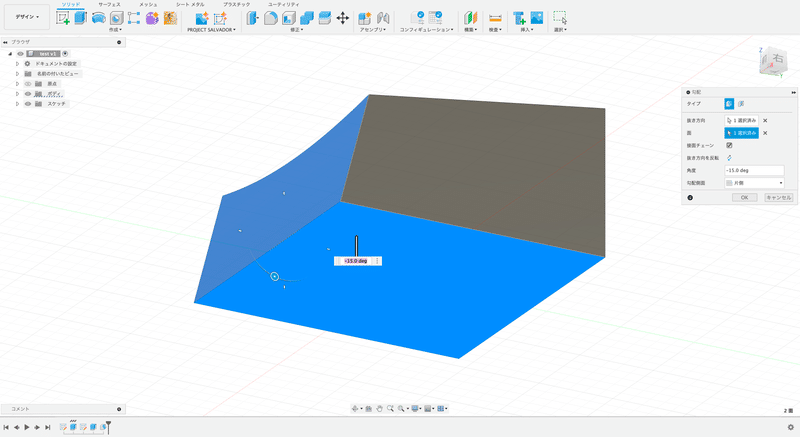
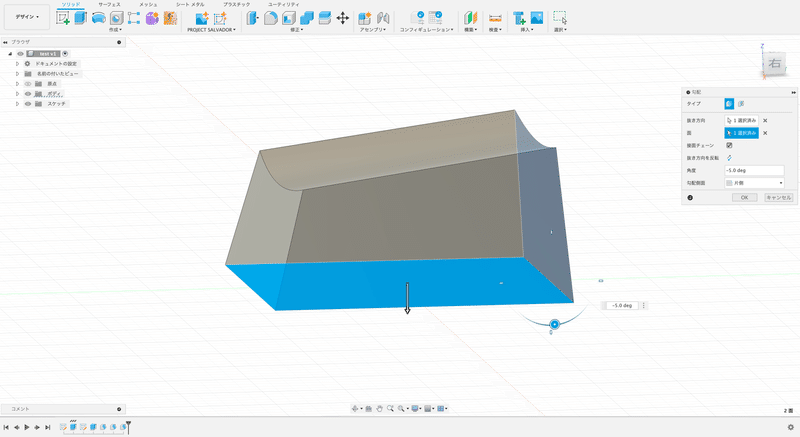
次は、角度をつけていきましょう。





勾配ウィンドウ内のOKボタンを押して、勾配作業を終了します。

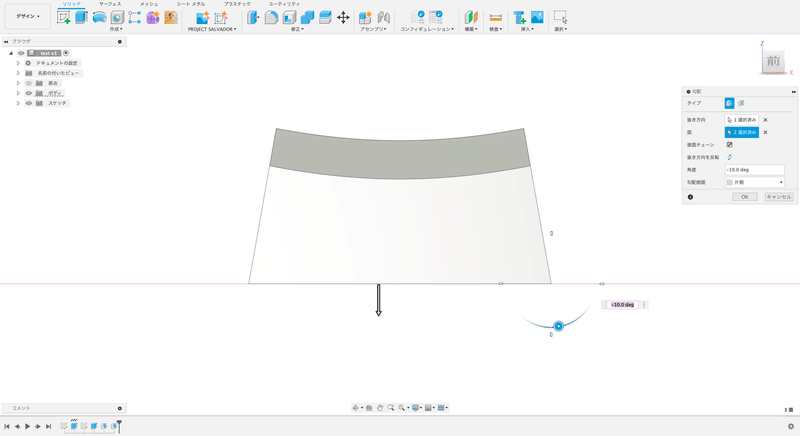
勾配アイコンをクリックし、底面を選択します。


今回は「-15.0 deg」としました。



最後に軸穴をつけていきましょう。

今回も「2 mm」で開けています。

平面はオレンジ色の正方形を選択します。

先ほどと同じ方法で押し出しをすると、

今回は押し出す方法を変更します。



(画像のグレーでハイライトされている箇所)



お疲れ様でした。
おわりに
Autodesk Fusion 360を使用したキーキャップの作り方を書いてみました。
Fusion 360に詳しいわけではないため、もう少し効率的なやり方があるかもしれませんが、私はこのような操作でキーキャップを作っています。
丸みのあるキーキャップが作りたい方は、malayan_tapirさんの下記記事を読まれると勉強になると思います、私の作成方法とは全く違うので勉強になります。
ご注意
今回の説明で使用した寸法は、参考程度にして下さい。
特に軸穴は環境や3Dプリンタが変わればmm単位での変更が必要になります。
この記事はAppleのMagic Keyboardを使用して書きました(キーボードイベント参加のため、自作キーボードは全て梱包しちゃってました、すみません)。
この記事が気に入ったらサポートをしてみませんか?
