
ノンエンジニアが挑むChatGPT APIを使ったPythonアプリ構築
こんにちは!株式会社ニジボックス UX・ディレクション室 室長の吉川です。今回UXディレクターでノンエンジニアの私が、ほぼ知識ゼロからChatGPTに聞きながらPythonアプリを作った話を紹介させていただきます。
「ノンエンジニアだけど、今後AIでいろいろ作ってみたい!」といった方々の参考に少しでもなれば幸いです!
なぜChatGPT APIを使ったPythonアプリを作ろうと思ったか
AIでどんなDX化ができるのか?と考えていた中、外部ファイルを読み込んでAIに分析等をしてもらうことで
・社内のFAQをAI化する
・蓄積されたデータを読み込み自動で分析・提案を行う
などをやってみたいと考えたのがきっかけでした。
それはChatGPTで外部ファイルを読み込み分析ができる「Code Interpreter」でかなり実現ができたのですが、これでは他のメンバーが同じように使うには同じ環境を構築する必要があります。(また会社によってはセキュリティ上NGなどのケースもあります。)
もっと簡単にみんなで使える且つが学習データとして除外されることによりセキュリティを確保するためには、やはりChatGPTのAPIを使ってアプリを作るのが一番良いと思い挑戦してみました。
知識ゼロからどうやって作ったのか?
まずPythonの基礎はUdemyで勉強しましたが、本当に基礎の基礎しかわからない状態でいきなり構築をはじめました。
なぜなら今回AIにコードを書いてもらい一人でどこまでできるか?も試してみたかったためです。
今回はPythonでWebアプリを簡単に作成できるStreamlitを使い構築してみました。
どんな風にコードを作っていったか?
基礎知識でできるような基本のコード(枠組み)だけ作って
「以下の#pythonのコードで外部ファイルを読み込んで、その中からchatgptに回答してもらう仕様にすることはできますか?」
のように質問をChatGPTに行います。
すると、以下のような丁寧な説明に加え、サンプルコードまで提供してくれます。

import streamlit as st
import openai
openai.api_key = st.secrets.OpenAIAPI.openai_api_key
# 外部ファイルを読み込む
with open("example.txt", "r") as f:
external_data = f.read()
if "messages" not in st.session_state:
st.session_state["messages"] = []
def communicate():
messages = st.session_state["messages"]
user_message = {"role": "user", "content": st.session_state["user_input"]}
messages.append(user_message)
# 外部ファイルのデータを含めた問い合わせ
query = external_data + "\n" + user_message["content"]
response = openai.ChatCompletion.create(
model="gpt-3.5-turbo",
messages=messages,
prompt=query
)
bot_message = response["choices"][0]["message"]
messages.append(bot_message)
st.session_state["user_input"] = ""こうして作られて行ったコードを組み合わせながら、エラーが起こったり、思い通りの挙動にならない場合は、その状況をChatGPTに伝え改善していってもらいます。
そして完成!
上記を繰り返していくと、本当に動くアプリが完成しました!(感動。。!)
ただデザインが崩れた状態だったので、せっかくなら少しは凝りたい。
それもChatGPTにやり方を聞きながら作っていき、以下のようなアプリができました。

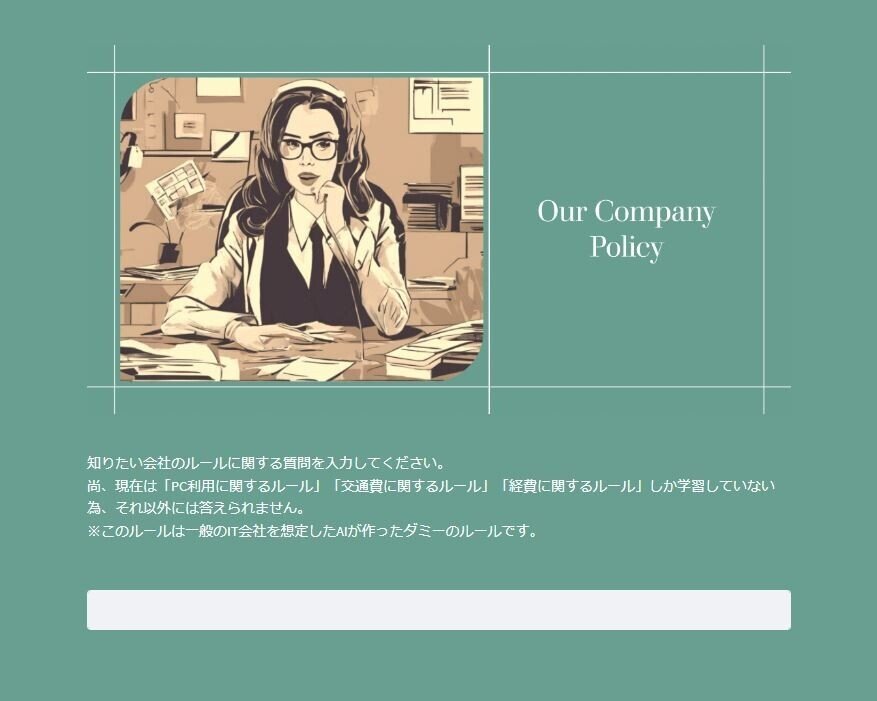
事前に読み込んだ社内ルールに対して答えてくれるWebアプリ
ルールにないことについては「ルールにないので回答できません」と答えることでAIを制御し、こちらの意図した内容のみ回答してもらうように制御。
ほぼ思った通りの動きとなりました!
※ただ、たまにめちゃくちゃな回答はしますが。。
※ちなみにキービジュアルは「Stable Diffusion」で画像を生成し、それを「Microsoft Designer」で自動でデザイン生成してもらい、すべてAIで作りました。
作ってみて気が付いたこと
ChatGPT APIをつくってアプリを作る場合、上記のような制御の大きな部分はコーディングではなく
「コードの中にテキストで書くプロンプト制御」
がめちゃくちゃ重要だということに気が付きました。
これにより複雑なコードでなくても、プロンプトで指定した制約によってアプリの動きを制御できます。
考えると当たり前かもしれませんが、やってみて「こういうことか!」と新たな気づきでした!
最後に
私は最近、AIは自分の力を拡張できる「武器」のようなものだと思っています。これまでできなかったことができるようになる喜びは前に進む活力となります!
今後もいろいろ挑戦しご紹介していきたいと思いますので、よろしくお願いします!
※次回は今回大きな気づきとなったプロンプト制御について解説したいと思います。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
