
Velo 第39回 Wix Learn (Coding with Velo: Frontend [前半])
熱意溢れるジョシュア氏のレッスンは Velo の理解を深めてくれます。
是非実際にご覧下さい。
WixLearn 第2回の Coding with Velo: Frontend は9回のレッスンに分かれています。
随分長いので前半、後半に分け、今回は前半のダイジェストです。

lesson1: Get started with Velo frontend(05:25)
開発モードをオンにして、JS コード、Wix ツール、APIを律要できるようにする。
masterpage.js にはヘッダーやフッターのページ要素、つまり全てのページにわたる要素のコードを書く。
コードパネルではオートフィル機能、オートコレクト機能が使える。コードの体裁を整えるフォーマット機能も備えている。
プロパティパネルはページ要素を管理している。IDの変更、デフォールト設定、要素に応じたイベントハンドラーが利用できる。
サイドバーでは様々なオプション機能を提供している。
ページコードにはメインページ、メンバーズエリア、ライトボックス、masterpage.js が含まれ、これらはフロントエンドの仕事ですぐに役立つツールである。
ディベロッパーツールにはリリースマネジャー、シークレットマネジャー、モニタリングがある。Velo ヘルプには API 参照があり、フォーラムでの議論も見ることができる。
lesson2: Hello world(08:01)
Velo では、HTML、CSS、DOMを使わず、Javascript と API でページ要素を扱う。
例として「Hello world!」を Velo 流で作る。
'Welcome to' テキストの text プロパティを 'Hello world!' に変えるコードを onReady( ) 関数に入れてプレビューすると、表示が「Welcome to」 から 「Hello world!」 に変わる。
新たなボタンをページにドラッグ&ドロップし、プロパティパネルでこのボタンのIDを'helloButton'にする。
このボタンのラベルに「What's up」と表示させたいので、ボタンの label プロパティをコードで 'What's up' に変更する。
What's up ボタンをクリックして「Hello World!」メッセージを他のメッセージに変更したい。
そのため、ボタンに onClick イベントハンドラーを設定し、「Hello World!」を「Earth is the best!」に変更するコールバックを入れる。
プレビューして、ページ読み込みの後、メッセージが「Hello world!」になり、What's up ボタンをクリックすると、このメッセージが「Earth is the best!」に変わることを確認した。
このように、プレビューモードの切り替えだけでデザインとコードを行き来できる Velo 流のコーディングは大変簡単である。

lesson3: Select and use elements(07:05)
前レッスンでは、テキストを表示した後、ボタンクリックでその表示を変更するコードを作った。
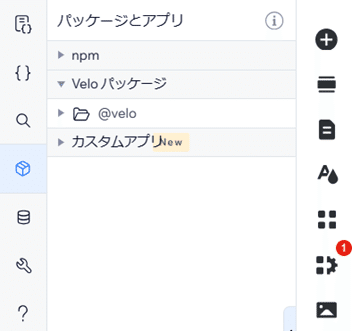
このレッスンではもう少し進んで、バックエンドから アニメーションヘルパーとなる Velo パッケージ を呼び出して使うことを試みる。
この例でフロントエンドとバックエンドの関係性を理解する。

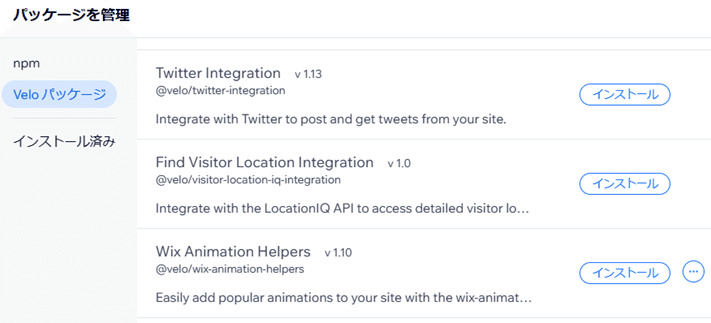
Velo パッケージからアニメーションヘルパーをインストールする。

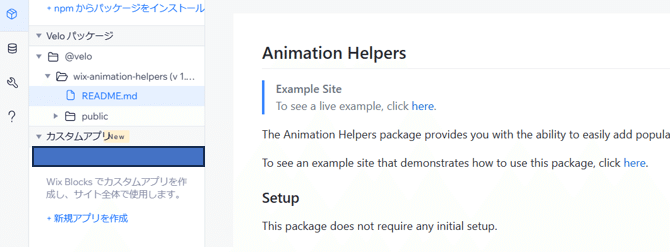
バックエンドのアニメーションヘルパーはフロントエンドの wix-animation API を使う等、readme にその使い方が詳しく書かれているので参照する。

ページ上の「Velo」メッセージをマウスイン、マウスアウトでズームイン、ズームアウトさせたい。
readme に zoom 関数があり、コードやインポートの仕方など説明文の通り実装する。readme を参照すれば、一からコードを作る必要はなく、コピー&ペーストで Velo パッケージを利用できる。

ページの Welcome テキストの静的イベントハンドラーとしてonMouseInとonMouseOut をコードパネルに追加して利用する。
onMouseInではズームイン、onMouseOutではズームアウトさせる。アニメーションはタイムラインを使ってonMouseInでは play( ) 関数を、onMouseOutでは reverse( ) 関数を使う。
プレビューして Welcome テキストの上にマウスカーソルを乗せるとズームインし、離すとズームアウトすることを確認する。
lesson4: Handle events(08:47)
イベントハンドラーには静的なものと動的なものとの2種類がある。ページ要素を選択するとプロパティパネルにイベントハンドラーがリストアップされるが、要素のタイプによって異なる。
例えばテキストやボタンにはドロップダウンなど入力系に存在する onChange( ) は表示されない。
前のレッスンではマウスイベントの静的イベントハンドラーを利用した。今回は動的イベントハンドラーも設定し静的なものとの違いを示す。
そのために新しいボタンをページに追加して ID を spinTextButton とし、このボタンでページ上の全てのテキストを同時に回転させる。
前のレッスンで使った Velo パッケージのアニメーションヘルパーを引き続き使う。
先ず、静的イベントハンドラーは spinTextButton を選択し、プロパティパネルからonClick( ) を選択して表示される spinTextButton_click をコードパネルに追加する。
これがイベントハンドラーになる。
ボタンのラベルは Spin にする。このボタンをクリックして全てのテキストをスピンさせるために spin( ) 関数を Velo アニメーションヘルパーから選び、コールバックを spin('Text') と設定する。
プレビューで、Spin ボタンをクリックすると全てのテキストが回転する。
次に動的イベントハンドラーを設定する。
先ほどの静的イベントハンドラーを削除して、ページのコードも消去しておく。その上で、onReady( ) の中に動的イベントハンドラーを設定する。
$w('#spinTextButton').onClick( ( ) =>{ spin('Text') }) でよい。
プレビューすると全てのテキストが回転する。
また回転している Velo テキストをズームさせることができるように、静的イベントハンドラーと動的イベントハンドラーは共存できる。

lesson5: Use Wix Location API(10:53)
wix-location は URLに関する情報を得るための API である。WEB上やホームページ上の新しい URL のページに移動する場合にも役立つ。
ここでは、新しいページの wix.com/velo ページへ移動させる。
冒頭で wixLocation をインポートする。ボタンをページに追加して ID をveloNaviButton とし、ラベルを GoToVelo とする。
このボタンをクリックしたときに新しいページへ移動するイベントハンドラーonClick( ) を動的に設定する。
to( ) 関数を使ってページ移動をさせる コールバックに wixLocation.to('http://wix.com/velo') を設定する。引数に下線があるので URL と認識されている。
wixLocation は公開サイトで正しく実行されるので、一旦サイトを保存して公開する。ボタンをクリックすると wix.com/velo ページが表示されている。
次は wixLocation とともにクエリーパラメーターを使う例を示す。入力欄をページに追加し、ID を serchInput とする。入力欄で得た惑星名を to( ) 関数のクエリーパラメーター値として追加し、veloNaviButton イベントホルダーのコールバックに設定する。

公開ページで追加した入力欄を使って惑星を選び、veloNaviButton をクリックすると当該惑星のページへ移動する。
Velo開発のご依頼はこちら
この記事が気に入ったらサポートをしてみませんか?
