
グラデーションUI
はじめに
ここ数ヶ月はOpen AIのChatGPTでLLMを触り続けたり、AIのアプリを開発するためにコードを勉強したりとデザイナーとしてうまく離れた場所から生活をしていた気がします。
(これはデザインと呼ばれるものから離れたという意味ではなく、デザインに関わる内容を知ったり別軸で情報を取得したりすることによって全体のデザインの流れを俯瞰して離れた場所から見ることができるという意味です。)
グラデーションUIというタイトルを付けていますが、決してグラデーションの作り方やUIの定義ではありません。私はグラフィックを作る上でグラデーションを使ったデザインを作る手法が好きです。この記事ではデザインを作る上で、少し変わった角度からグラデーションの考え方やデザイナーとしての観点を共有できたら面白いんじゃないか?という視点で書いていきます。
記事の最後辺りでは、実際にPythonで画像から色の定義を読み解き、グラデーションを生成するという(現在開発中)プロダクトを作っているのでそちらも共有できればと思います。
グラデーションとは
グラデーション(gradation)とは、1つの図画の中で、色・見た目・エフェクト・テクスチャなどが連続的・段階的に変化する表現のことである。
wikipedeaにも書いているとおり、グラデーションには絵画や印刷によって手法が異なり、コンピュータにおけるグラデーションでは異なる解釈で記載されていて興味深いです。
作り方は、下記のnote記事を参考にしてもらえたらと思います。
色んなサービスのグラデーションを考察していて面白いです。色合いやグラデーションの入れる角度も楽しくなります。
カラー決めなどは以前投稿した記事なども参考にしてください。
日常を見ると、生活にはいろんなグラデーションで溢れています。
下記のような記事も視点のひとつとして参考にできます。
写真や映像が好きな一つの理由はこういう日常に溢れている色や空気は全てグラデーションで溢れており、それを体感できるからかもしれません。
自分らしいデザイン
グラデーションで自分らしいデザインを表現するためにまず最初に興味深く感じたことはP5,jsの存在でした。
(グラデーションに焦点を与えているわけではないですが、後半のプロダクトには繋がる話です)
p5.jsとは、無料で使えるオープンソースのJavaScriptライブラリです。 Processingというビジュアルアートを作成するためのプログラム言語・環境があり、それをWebブラウザで実行できるよう、JavaScriptライブラリにしたものです。

コードを入力するとそれに伴い四角や三角などの図形が動いたり、マウスのアクションに合わせて移動したりとできる範囲が無限にありクリエイターやアートとしても注目されています。
UXUIの情報設計やデザインプログラムの中で見られる議論には「この言葉がユーザーにとって本当に正しいんだっけ?」や「このデザインの意味はこれで正しかったんだっけ?」などの言語化されたデザインの意味が問われます。グラフフィックデザインで見られる「なんとなく」「この方がオシャレでしょ」みたいな感覚の話ではないところがP5.jsでは表現できるのではと感じました。
デザインを作る上でセンスのあるデザインとセンスのないデザインという言い方で決めつけるのはあまり好きではありません。なぜこのような形になっているのか?なぜこの場所に置いているのか?等表現されたものがコード上で理論付けされているところがP5.jsの魅力だと感じています。
もう少し細かく掘った例を紹介します。イラストレータのパスも実はコードでも表現されているというお話。イラストレーターで描いたパスを選択してコピーして、メモ帳などに貼り付けするとコードが生成されて、下のように表現されているのが見えるのが分かります。
<?xml version=”1.0″ encoding=”UTF-8″?>
<svg id=”_レイヤー_1″ xmlns=”http://www.w3.org/2000/svg” viewBox=”0 0 543.09 710.22″>
<defs><style>.cls-1{fill:#fff;stroke:#000;stroke-miterlimit:10;}</style></defs>
<path class=”cls-1″ d=”m166.11.44C-462.01,332.97,935.33,302.48,430.11,709.83″/>
</svg>コードの数字を変更するともちろん描いたシェイプに変更がある。
<path class=”cls-1″ d=”m266.11.44C-42.01,332.97,635.33,302.48,430.11,709.83″/>このようなデザインのセンスだけではなく、アートボード内で作られる様々な形には、場所や位置によってコードがきちんと定義付けされており作り手と密室な関係にいるのが面白いと最近つくづく思いました。
話はずれてしまいましたが、描かれたデザインには上で説明したように数字やコードで定義づけされています。それらを私達デザイナーや作り手がきちんと解釈して表現と言語化で説明ができるためにもコードは重要だという話です。
さてそんな経緯を経てグラデーションで自分のデザインを表現するにはどうしたらいいんだろうという話に続きます。
好きな言葉「見えない所にこそ真実がある」
昔から好きな言葉があります。見えていない所にこそ本当に言いたかったことや芸術性が隠れていると感じています。それをうまく表現させるために下記内容でプロダクトの目的を作成しようと考えました。
・成果物(写真)にフィルターをかけて見えているものを違う観点で見えるようにする。曖昧なデザインを美学として考えれるようにする。
・サイトなどのロービジョンを改めて考えることにより、ウェブアクセシビリティの再確認を行えるようにする。
グラデーションUI構想
写真をまず用意しました。
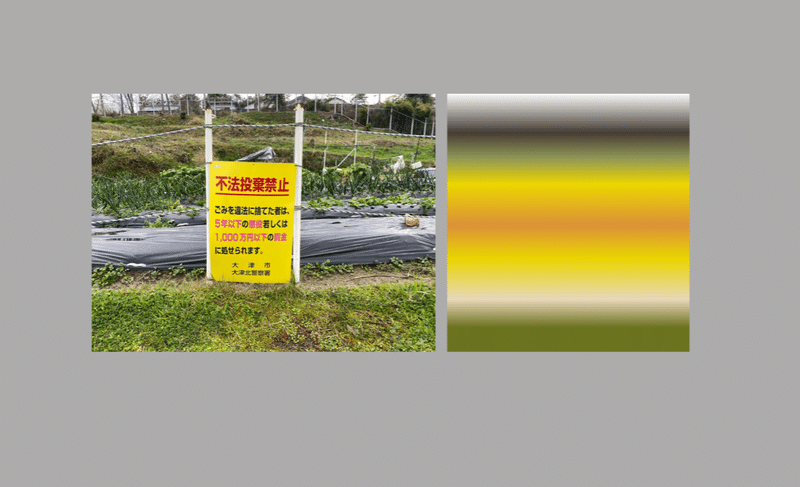
普遍的な生活をiPhoneで撮影をしたのがこちらの写真になります。

見えているものと見えていない所を表現するために、フォトショやFIgmaでモザイクのようなタイル状で鮮明には見えなくしてました。


フォトショのモザイクエフェクトは、ピクセルっぽくて嫌いではないんですが、モザイクってユーザーに見せたくないや隠した・ぼかしたいみたいな表現にも捉えられます。もう少し色が濃い所と濃くない所や色が緑色に集まっている所などを鮮明に表現できるとビジュアル的にも良さそう。


最終的に行き着いたグラデーションUIは上のようなビジュアルに。シェイプの大きさが大きすぎるので元の写真との比較をするとまだ不格好ではあるが同じようなことができるようにしたい。
元の写真から色のデータを抜き取りグラデーションにして書き出しすることができるかは今後試していくことに。
P5.jsやProcessingを使用してやってみたい。もし開発の方で一緒にプロジェクト参加していいよという方がいればお気軽に連絡ください。




グラデーションUIでは実際の色のデータを取得し新たなビジュアルで表現している。視覚的に見える情報よりも表現として得られる情報の抽象度は低くはなるが、アクセシビリティの少し低いユーザーなどがコントラストや色の集まりによってどの位置に必要な情報を置いているのか?などこれまで見えてこなかった新たな情報や気付き、発見を得ることができる。
画像から色のデータを取得する方法
画像から色のデータを取得できるPythonデータを作成しgithubにアップロードしたのでぜひお試しください。

コード内には「extract_colors.py」「extract_colors2.py」の二つのファイルを用意しています。下記コードの動作内容です。
Pythonコードの中身の動作
画像を開き、その幅と高さを取得する。
画像の中央のX座標を計算する。
画像をコピーし、グラデーションと参照線を描画するための画像を作成する。
画像の各ピクセルのグラデーション色を計算し、指定した間隔でログに出力する。
画像全体にグラデーションを適用する。(extract_colors2.pyのみ)
画像の中央に赤い参照線を描画する。(extract_colors.pyのみ)
処理された画像を現在の日時を含むファイル名で保存する。



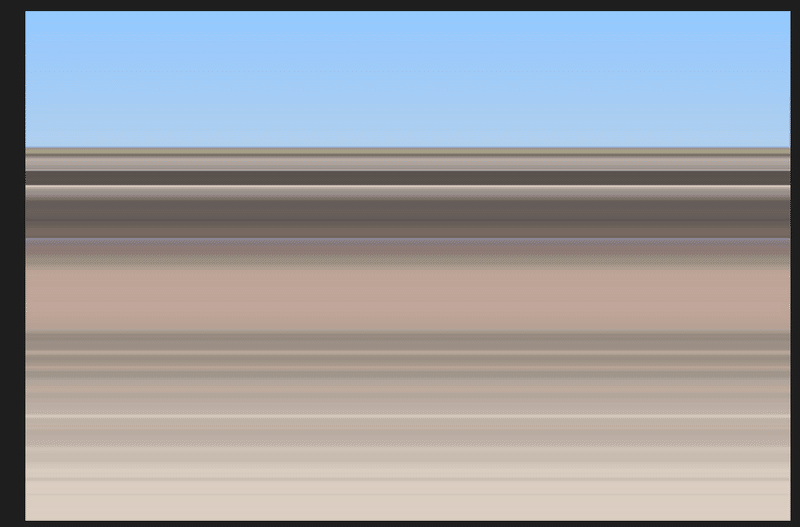
今回のPythonでは上記画像までしか作れておらず、本来作りたかった画像からグラデーションをピクセル風に作りたいです。まだ開発のスキル不足により出来ていません。もし一緒にこのプロダクトやろうって人がいたり、面白がってもらえたら是非声をかけてください。
そもそもなぜこのような思考に至ったのか?

わかりません。しりません。というのは雑なのですが、一応明確な理由があります。上記でも説明しているように、アクセシビリティを考慮した考えを持ったデザインを作りたい。見えるものすべてが正解ではないからこのようなプロジェクトとしてグラフィックを作っているのかもしれません。
こういった本業の業務とは違った所でプロジェクトを行うのは意味がないことはないので、皆さんも是非自由な発想でデザインや日々を楽しんでください。
この記事が気に入ったらサポートをしてみませんか?
