
UXデザインプロセスの解説!アイディエーションドリブンリサーチ(ドリーム会)
この記事はフルリモートデザインチームGoodpatch Anywhere Advent Calender 2022 3日目の記事です。
この記事ではクライアントのインサイトから仮説を立案するためにGoodpatch Anywhereが実践している手法「アイディエーションドリブンリサーチ (通称ドリーム会)」について解説します。
何ができるのか?
取り繕った回答ではなく、ユーザーやクライアントが持っている真の課題を引き出しやすくなります。
さまざまな関係者の考えている課題や仮説を解像度高く網羅性高く理解しやすくなります。
具体と抽象を行き来しやすくなります。作り手としては考えやすくなるし、関係者は具体が見えるので不安が少し解消されます。
検証すべき仮説を効率よく導き出すことができます。
めちゃくちゃ盛り上がります。情熱を持ってサービスづくりに取り組めるようになります。
何をやるのか?
前提となるマインドセット
このデザインプロセスはPFDで表現できるような成果物同士の入力と出力の関係がロジカルではありません。すべての成果物は関係者の学びのために存在し、すべての成果物は検証対象となります。
このデザインプロセスでは「論理的に導かれた結果」と「関係者が得た洞察から生み出される発想」の両方を混在を歓迎します。
このプロセスでは関係者がマーケット、ユーザー、ステークホルダーをについて深い洞察を得ます。この洞察を元に生まれたクリエイティブな発想は論理的に導かれた結果を超えることがあることが理由の一つです。フォードの有名な逸話「顧客はもっと早い馬を欲しがる」を防ぐためにも思考のジャンプは歓迎すべきです。
もうひとつ、人間はすべての思考を論理的に説明できないことも理由です。「うまく説明できないけど正しい」と思った背景は言語化できないだけで正しい可能性があります。自身や仲間の学びは信じてよいものです。
つまるところ、デザイン思考の本質的なマインドセットが前提として必要となります。
ざっくりとした流れ
プロジェクトに参加している関係者各自がUIのアイディアをつくる
なぜそのUIが良いのか深堀りする
深堀りして抽出されたインサイトをKJ法などでまとめる
インサイトをビジネス系のフレームワークに落とし込みビジネスモデルやバリューチェーンを可視化する
ペルソナ、サービスブループリント、体験構造図など適切な成果物を使ってユーザーモデルとストーリーを具体化する
ピッチデッキのようにサービスの姿とストーリーを1枚にまとめたコンセプトボードを作る
仮説が完成!具体的なリサーチに進む
1. プロジェクトに参加している関係者各自がUIのアイディアをつくる
■目的
関係者に具体を作ってもらうことで、その具体について深堀りする準備をする
■やり方
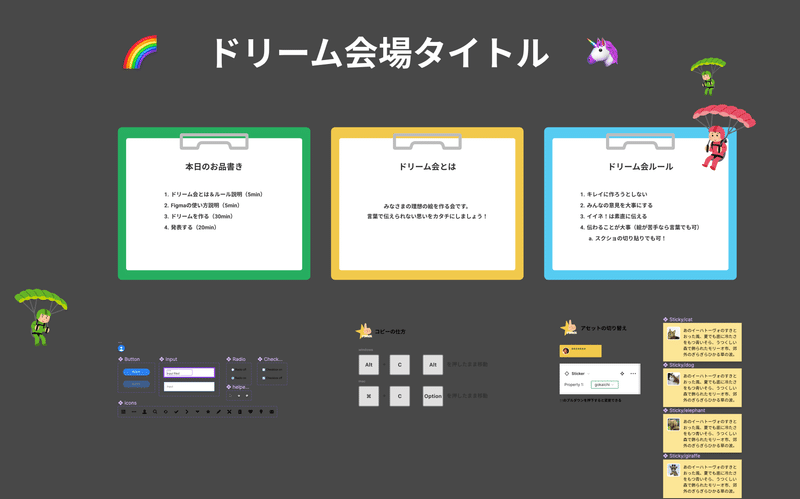
ワークショップ形式で関係者が集まってワークをします。
ワークはFigmaなど共同デザインツールを使って実際にUIを作ってもらいます。描き込む必用はなく、線画でOKです。意図がわかればよいのです

デザイナーやエンジニア以外の方にとってUIを作るという作業は心理的ハードルが高いです。ラフでよいと伝えても緊張します。できるだけ安心して参加してもらうためにはラフでよいことを伝えると同時にテンプレートや手引書を用意しましょう。


アウトプットはUIじゃなくてもなんとかなります。テキストやストーリーでアイディアなど具体について聞くことができるものであれば表現方法はある程度何でも大丈夫です。ただし具体に近ければ近いほど深掘るポイントがフォーカスされやすくなるのでUIを作ってもらうのがベターではあります。
2. なぜそのUIが良いのか深堀りする
■目的
課題やうれしいポイントをできる限り引き出す
■やり方
アイディアが出揃ったら各自にアイディアを発表してもらいます。
聞く側は付箋にコメントを書いたりハートや星のアイコンを使ってナイスなアイディアに印をつけます。

コメントのコツは批判を我慢することです。MoreよりGoodを探すことを参加者に促しましょう。
コメントはアイディアの良いポイントを言語化したりさらなるアイディアを膨らませるために使うものです。この時点でのアイディアへの批判はGoodの発見に繋がらない上にGoodの発見数をへらすことになるのであまり意味がありません (批判はGoodを出し切ったあとの方が効率的です)。
UIのプロじゃないにも関わらず勇気を出してUIを作ってくれた方へのリスペクトも必用です。このあと実施するインタビューで積極的にお話してもらうためにも、批判で気持ちを落とすきっかけを作ることは避けるべきです。
発表が終わったら発表者にインタビューを行います。「そのアイディアを考えた背景は?」「どんな課題からそのアイディアが生まれた?」など、背景を深堀りできる聞き方をしてください。背景を深堀りすることでユーザーやビジネス、ときには組織の課題について語られるはずです。以下のような要素が浮き彫りになるとインタビューは成功です。
ユーザーのゲイン(うれしいこと、高まることなどポジティブになること)
ユーザーのペイン(どうにかしたいこと、苦しいことなどネガティブになること)
ビジネス上の重要なポイント
利用ストーリーや利用文脈
システムの課題
運用の課題
組織の課題
組織の目標
ビジョン・ミッション・バリューとの関連性
インタビューでわかったこともコメントと同じようにふせんで書き出していきます。参加者全員に学びをオープンにします。
インタビューは通常のリサーチと同じ心得で深堀りをします。リサーチの心得はこちらをご参照ください。
発表〜インタビューを全アイディアに対し実施したらワークショップは終了です。
ワークショップ後、参加者は慣れない作業をしたので疲労困憊になっているはずです。ワークショップは拍手で終えるなど「やりきった」「がんばった」という気持ちを作りましょう。
3. 深堀りして抽出されたインサイトをKJ法などでまとめる
■目的
浮き彫りになったインサイトの傾向を明らかにします。
■やり方
ワークが終わったあとのFigmaには無数の付箋が貼り付けられているはずです。このあとのステップはワーク終了後にデザイナーが作業するステップとなります。
まずはアウトプットされた付箋を集めます。付箋はKJ法を使ってグルーピングします。KJ法の解説はこちらをご覧ください。
この時点でアイディアそのものは重要ではありません。グルーピングをする際はアイディアそのものではなく背景の傾向をまとめるようにしてください。
グルーピングするとユーザーモデル、ステークホルダーマップ、組織の文化などUIから引き出したとは思えないインサイトが見えてくるはずです。

4. まとめたインサイトをビジネスモデルやバリューチェーンをビジネス系のフレームワークに落とし込む
■目的
インサイトの傾向からビジネスモデルやバリューチェーンを理解します。
■やり方
インサイトをビジネスモデルやバリューチェーンを可視化するフレームワークに落とし込みます。落とし込む際は1つのフレームワークではなく複数のフレームワークに落とし込んでください。共通項や全体像の理解が高まります。

おすすめのフレームワークは以下です。
バリュープロポジションキャンバス
ユーザーのペインとゲイン、それぞれに対する提供価値を整理できます。ステークホルダーマップ
ステークホルダーとその関係性を整理できます。人だけではなくシステムやコンテンツも一緒に整理するのが望ましいです。ビジネスモデルキャンバス
サービスの価値をユーザーに届けるために必要な要素を整理できます。リーンキャンバス
価値提供が作られてからユーザーに届くまでの流れを整理できます。
すべて穴埋めできなくとも問題ありません。この時点で作れる成果物は仮説にすぎないので、むしろこの時点でわからないことや検証しなければならないことが見つかるほうが大事です。
ビジネスモデルやバリューチェーンを理解することで中心に据えるべきサービスシステムや組織活動が見えてくるはずです。キーとなるのはUIなのか、機能なのか、コンテンツなのか、MAやイベントなどの運用施策なのか、広告やキャラクターなどクリエイティブなのか…。
また、この時点である程度「価値を生み出す仕組み」に目を向けるようにするのもコツです。ストップウォッチのように道具性の高いプロダクトであればさほど気にする必要はありませんが、ほとんどのサービスは顧客やパートナーと共に価値を生み出す必要があります。
例をいくつか挙げます。Twitterはユーザーのツイート、Airbnbはオーナーの部屋提供は直接的に価値を顧客に作ってもらう例です。ユーザーの利用情報を活用しているGoogle Mapの渋滞情報やSpotifyのレコメンド機能は間接的に顧客が価値づくりに参加している例です。。
5. ペルソナ、サービスブループリント、体験構造図など適切な成果物を使ってユーザーモデルとストーリーを具体化する
■目的
価値を具体的に誰に、どのように届けるかを可視化します。
■やり方
このステップでは1〜4のプロセスを踏む意義が特に発揮されます。ここまでのプロセスを踏まずとも顧客から受け取ったビジネス企画書やAs-ISの体験評価からペルソナやストーリーは作れます。
ただ、1〜4のプロセスを踏むことでサービス全体像とその課題を解像度高く理解し、検証対象として妥当性の高いペルソナやストーリーを組み立てることができるようになります。
さらにワークでUIのアイディアを出しているので「具体的な良いストーリー」を考える材料が揃っている状態でストーリーを考えられます。やはり具体があるほうがストーリーを発想しやすいです。
本質ではありませんが、具体があることで関係者がユーザーモデルやストーリーと具体の関係を思い浮かべやすくなるのでデザインに関わらない関係者も安心することができるのも大きなメリットです。
ユーザーモデルのおすすめ成果物は以下です。
ペルソナ
ユーザーモデルを整理できます。Jobs To Be Done (JTBD)
ユーザーが成し遂げることを整理できます。サービスブループリント
サービスの流れ全体をフロー図で記載できます。体験構造図
サービスの体験を細分化し感情・行動・ビジネス指標を一元的に可視化できます。
この時点のおすすめ成果物としてあえてカスタマージャーニーマップを省きました。
カスタマージャーニーマップはペルソナを具体化した成果物のひとつで、目的は1本のストーリーに共感して施策を考えるためのものです。(私の実体験でしかありませんが) カスタマージャーニーのような1本のストーリーでは機能や仕様を検討するために役不足となる印象です。
もちろんサービスブループリントや体験構造図を作る準備としてカスタマージャーニーマップをラフに作ってみるのはアリですが、あくまでこの時点では捨て成果物として扱うことをおすすめします。
6. ピッチデッキのようにサービスの姿とストーリーを1枚にまとめたコンセプトボードを作る
■目的
関係者が腹落ちし、情熱を持ってプロジェクトへ参加できるようにします。
■やり方
こちらが成果物イメージです。

ここではいわゆる企画書のように情報量が多く網羅性が高いドキュメントではなく、パワポ1枚のようにすぐにわかるものを作ることが望ましいです。
サービス全体像がすぐわかるものであるためにはピッチデッキのようにユーザーのどんなペイン or ゲインをどう解決するか、そのためにサービスやシステムが何をするのかがが1枚に記載されている必要があります。具体的には以下のような内容です。
ユーザーが何をするのか?
システムやサービスは何をするのか?
ユーザーがどんな価値を受け取るのか?
社会はどうなるのか?
これに加えてサービス全体像を想像しやすくするためにストーリーも一緒に記載します。ストーリーはイラスト入りの4〜5コママンガで提供できると最高です。
イラストは自分たちで描く必要はなく、必要に応じていらすとや、Loose Drawing、ちょうどいいイラスト、shigureniなどを活用すると効率的です (どのサイトも重宝させていただいております、大感謝!)。
ドキュメント形式はこのようなパワポ1枚じゃなくてもよいです。NotionやConfulenceなど普段使っている情報ストック系ツールを使うのもおすすめです。Figmaやmiroが活用されている組織ならFigmaやmiro上に置いておくと最高です。
このような1枚を用意することで「コンセプトだけだとイメージがつかめない問題」と「具体はわかるけどWhyがわからない」問題がクリアできます。
もしコンセプトボードが納得や情熱を持てない1枚になっているようであれば言葉やストーリーを練り直しましょう。コンセプトがよりシャープに、より正確な言葉で表現できるようになってくるはずです。
スタートアップのピッチデッキと同じです。コンセプトボードはパッション重視です。
7. 仮説が完成!具体的なリサーチに進む
ここまでの成果物はユーザー仮説です。正解に近づけるための取り組みではありますがユーザーにぶつけるまで正解との距離を縮められません。プロダクトに正解なんてないんだよ…という話は置いておき、ここまでの成果物を仮説としてインタビューや価値検証をしましょう。
これまでの過程を踏めば以下のどの段階を検証すべきか見定められているはずです。

Problemの有無
Problem-Solution Fit
Solution-Product Fit
Product-Market Fit
やらないほうがよいこと
みんなの意見を取り入れる
言わずもがなです。チームの和を保つためにやっちゃいがちですが、ユーザーのこともビジネスのことも見ていないアクションです。でもみんなの意見を大事にしてください。否定してはいけません。そこにも学びはあります。有効ではない要素は取り入れないだけです。
折衷案を作る
これも言わずもがなです。上記と同じくユーザーのこともビジネスのことも見ていないアクションです。
論理的正しさを追い求める
時間と予算が潤沢だったり、関係者が多く大きい組織を動かす必用がある場合はステップを踏んでひとつひとつの成果物の論理的整合性を求める必用があるかもしれません。
ただしこの手法は時間と予算を効率的に使って検証すべきポイントを見つけることが狙いで、思考のジャンプを歓迎します。論理的正しさを追い求めるプロジェクトではそもそもこの手法を使わないほうがよいです。状況に応じて最適なステップを踏みましょう。
デザイナーだけでアイディアを出す
私がもっともやらないほうがよいことだと思っていることです。顧客やユーザーの課題や価値に感じることを探るステップなのにデザイナーだけで作業をしてしまうのは本末転倒です。また、プロジェクトとして多角的な視点で課題を引き出すためにも様々な関係者や専門家が参加している必用があります。
参考
昨年IDEOの有名なショッピングカートプロジェクトの動画を見る機会がありました。これ、やってることはアイディエーションドリブンリサーチとほぼ一緒でした。このプロジェクトの紹介動画は前提となるマインドセットやアイディアづくりのプロセスの参考になりますのでぜひご覧ください。なんならワークの前に参加者に見てもらうのが手っ取り早いです。
終わりに
UXデザインに限りませんが頭で考えたり調べたりするだけではなく作ってみて初めてわかることはたくさんあります。正しい順序で進むことにこだわらず具体から始めるUXデザイン、おすすめなのでみなさまもぜひお試しください!
やり方がわからないという方はTwitterのDMかGoodpatch Anywhereにお問い合わせください!!(宣伝)
あと手法の名前がいまいちなので良い名前募集!!
Twitter
https://twitter.com/5kaichi
Goodpatch Anywhereへのお問い合わせ
https://goodpatch.com/contact
この記事が気に入ったらサポートをしてみませんか?
