
宇宙まで飛ぶ凧をSTYLYで作った話
はじめに
本記事はSTYLY Advent Calendar 2023 23日目の記事になります。
今年「公園withARハッカソン」にてGorilla Grid名義で3人チームを組み、STYLYを使ったAR宙凧を制作しました。
制作している中で色々と気づきがあった作品でもあるので、振り返りの意味も兼ねてAR宙凧を作る中で取り入れた要素について解説をしていきたいと思います。
AR宙凧について
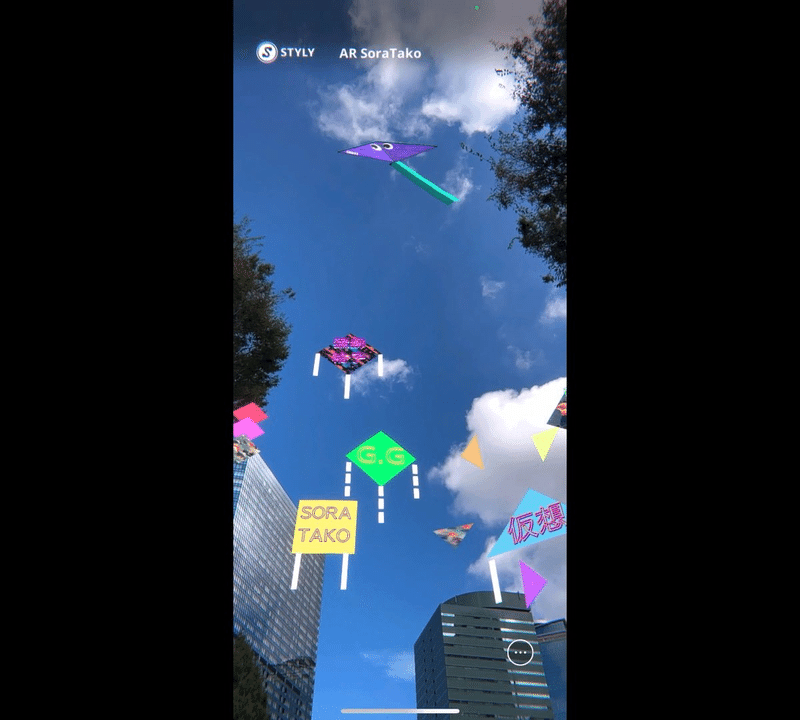
AR宙凧とはSYTLYで体験できるARコンテンツです。
リアルな空に向けて凧あげをするところから始まり、その凧が上へ上へと空を飛び、そのまま宇宙に到達し、最終的に高速落下して帰ってくるジェットコースター要素も併せ持ったAR体験になっています。
withARハッカソンにてモデリングと3D部分のデザインをfujitoさんが、
2D・UI部分のデザイン、制作および全体の体験デザインをSatoh瞳さんが実装を私が行い、制作しました。
期間的には企画・ベース部分の制作をハッカソン期間の1週間、
withARハッカソン後に展示が決まり、ブラッシュアップを2週間ほどして完成した作品になっています。
iOSまたはAndroidにSTYLYをインストールすればいつでも体験できるのでよければ体験してみてください。
空を舞台にする体験デザイン
「公園withARハッカソン」では新宿中央公園を舞台に人々のウェルビーイングを向上させる、公園に出て遊びたくなる、テクノロジーを活用した新たな「仕掛け」を作ることをお題としたハッカソンでした。
他チームの方は公園の広い土地に着目して宝探しのようなARゲームを作ったり、公園での遊びに着目して壁当てができるARゲームを作ったり、中にはARグラスを使ってメタデータを重ね見ながら次世代の鬼ごっこができるシステムを作った方もいました。
【Hinaあつめ】
— さくたま (@sakutama_11) September 10, 2023
現実を虫眼鏡で観察すると,いろんな種類のかわいいHinaちゃんたちが生まれるARを作りました!!
自分はARDKの開発部分を担当して,よちよち頑張ってついてくるHinaたちを実装しました〜
かわいいHinaちゃんたちと現実世界を冒険しよう!#NEUU #withARハッカソン#Niantic#ARDK pic.twitter.com/LexaDexzYD
【壁当てARアプリ作った!】
— イワケン@UEFN+MRエンジニア (@iwaken71) September 10, 2023
公園で壁当てのキャッチを楽しむWebARアプリをチーム開発しました!
本能的に楽しめるサウンドと演出にプランニングしました!
#withARハッカソン #NEUU #CatchAR pic.twitter.com/s8MUlTzeQG
新しい遊び「視界ジャック 鬼ごっこ」を作りました!
— 鼻血(ベント) (@FinalventNet) September 10, 2023
ARディスプレイのXREAL Airとスマホカメラを用いて、視界を共有する新世代鬼ごっこです。
視界ジャックを発動するタイミング、映像から特定する高揚感、没入感のある映像体験が安全に楽しめます。… pic.twitter.com/N2PbebWrwe
そんななかで私たちは新宿中央公園自体ではなく、新宿中央公園から見える「空」に着目することにしました。
新宿は高層ビルが集まっており、基本どこで上を見上げても建物が映ってしまうのですが、新宿中央公園は公園内に建物がないため綺麗な広い空を見上げることができる場所になっているのです。

いつでもそばにあるはずなのにいつの間にかに見上げなくなってしまう空。
AR宙凧は体験することで自然と空を見上げてしまうコンテンツになるように制作しました。
空を久々に見上げて空と宇宙の存在を改めて感じ、自分と自分の抱えているものの小ささを感じる。もしかしたら人によってはハッとなるかもしれない自身の存在の再認識がウェルビーイングにつながったりするといいなと考え、このような体験形式のARコンテンツになっています。
また空を舞台にすることで新宿中央公園でなくても、青空が見える場所なら
同等のワクワクする体験を提供することができるという恩恵もありました。
都市XRほど現実に溶け込む力はなくとも、空XRも現実に溶け込む力があり、都市XRよりもどんな地域でも体験を再現しやすいのではないか?と思います。
これは凄い
— Masahiro Yamaguchi @STYLY (@from2001vr) September 10, 2023
タコ高く飛びすぎや
爽快!! https://t.co/Tvu4cryqiU pic.twitter.com/yBlcsXorjf
遠近フェード
今回のAR宙凧は場面として下記の3つのパートで構成されています。
体験者の視点で凧を上げて空に昇っていくのを見守る地上パート(AR)
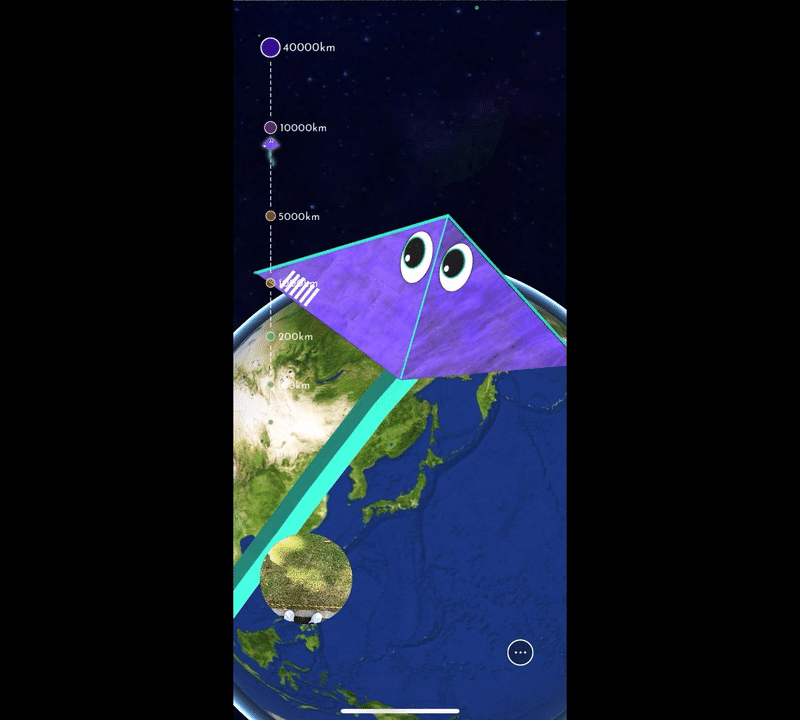
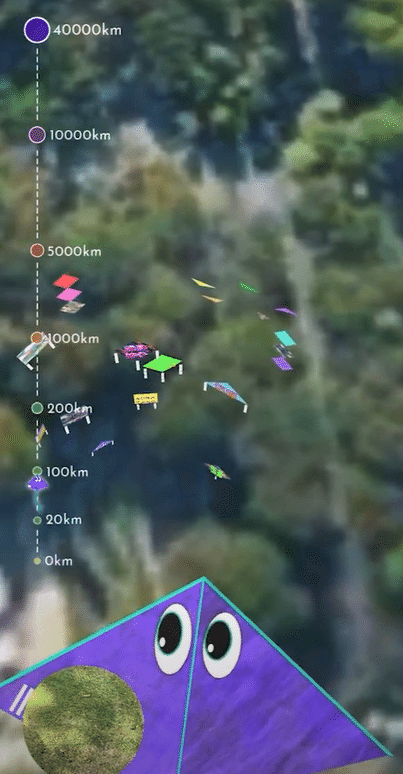
凧を見下ろす位置にあるカメラ視点で凧が宇宙まで到達し、最終的に地上に落ちていく姿を見る上空パート(AR・VR)
体験者の視点で帰ってきた凧と再会する地上パート(AR)
1と3は体験者の視点から見るARなのですが、2は体験者の視点(AR)+凧を上から見下ろす視点(VR)となっています。
本来上空には現実のカメラはないため見下ろすことは不可能なはずなのですが、それをVRのバーチャルな視点から本当にカメラが録っているように表現しています。


現実のカメラからバーチャルのカメラに切り替えると、その差で違和感が生じるのですが、今回その違和感をできるだけ小さくするために凧が上空に上って小さくなり見えにくくなるタイミングでバーチャルのカメラに切り替える手法を取りました。

さらにバーチャルのカメラに切り替わった後に映る地上に国土地理院の航空写真を利用することであたかも地上が映っているように見せかけています。

完全に違和感がないとは言えないのですが、これら2つの工夫でスムーズなARからVRへの切り替えを実現することができました。
バイブレーションによるインタラクション効果
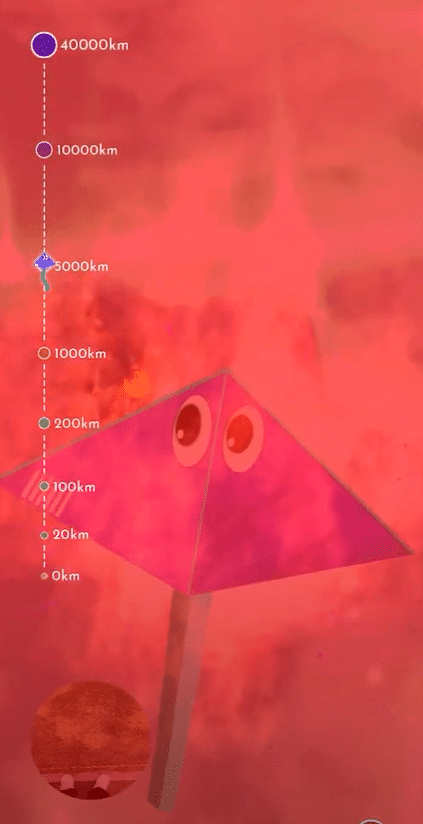
AR宙凧では凧が空から宇宙まで上がるまでに様々な出来事が発生します。
至近距離で飛ぶ飛行機や飛ぶクジラとの遭遇、雲やオーロラを突き抜け最後は大気圏突破時の熱にさらされながら宇宙に飛び出します。

これらの出来事が発生する際、モバイル端末のバイブレーションをタイミングを合わせて実行するようにしていました。
バイブレーション1つだと効果は薄いですが、画面揺れの演出、SEもさらに足すことで迫力の大気圏突入シーンを表現することができました。
おわりに
紹介した3つの工夫を取り入れ、さらにfujitoさんとSatoh瞳さんの力をお借りすることでAR宙凧は完成しました。
発端となったwithARハッカソンでは残念ながら受賞はできなかったのですが、その後にいがたデジコングランプリ 2023のXR部門に応募したところ、なんとグランプリを取ることができました。
にいがたデジコングランプリXRコンテンツ部門で優勝しました!!!!!
— 41h0(シホ)🐬☄️ (@41h01) October 30, 2023
やっと勝利の焼肉が食べられるぞ🍖
愛してるぜにいがた!!!https://t.co/IFw3qFr1Fs pic.twitter.com/U7taiNcxd4
そういえばもうすぐ1月ですね。
1月といえば凧あげですね。
AR宙凧は室外で青空があればどなたでも凧あげ体験が可能です!
もし来年のお正月の凧あげにAR宙凧をよろしくお願いします。
(感想をXに上げてもらえれば喜んで見に行きます!)
この記事が気に入ったらサポートをしてみませんか?
